Każdy sklep powinien posiadać nawigację, aby klient mógł łatwo odnaleźć to czego potrzebuje. Najistotniejszym elementem jest oczywiście menu. To tutaj powinny znajdować się najważniejsze obszary dla klienta, czyli dostęp do produktów na sklepie. Warto też dodać link do bloga, albo do wybranej podstrony. Tak naprawdę zależy co sprzedajesz. Sklepy odzieżowe z reguły będą posiadały menu opierające się na kategoriach produktowych. Natomiast sklep z rękodziełem (np. ceramika) oprócz kategorii będzie miał link do podstrony poświęconej twórcy tejże ceramiki. Jeśli potrzebujesz inspiracji jak stworzyć menu na swoim sklepie, a nie korzystasz z usług pozycjonerów, to zawsze możesz podejrzeć jak robią to firmy będące na rynku od lat (hm, reserved, sfmeble, komputronik itp.).
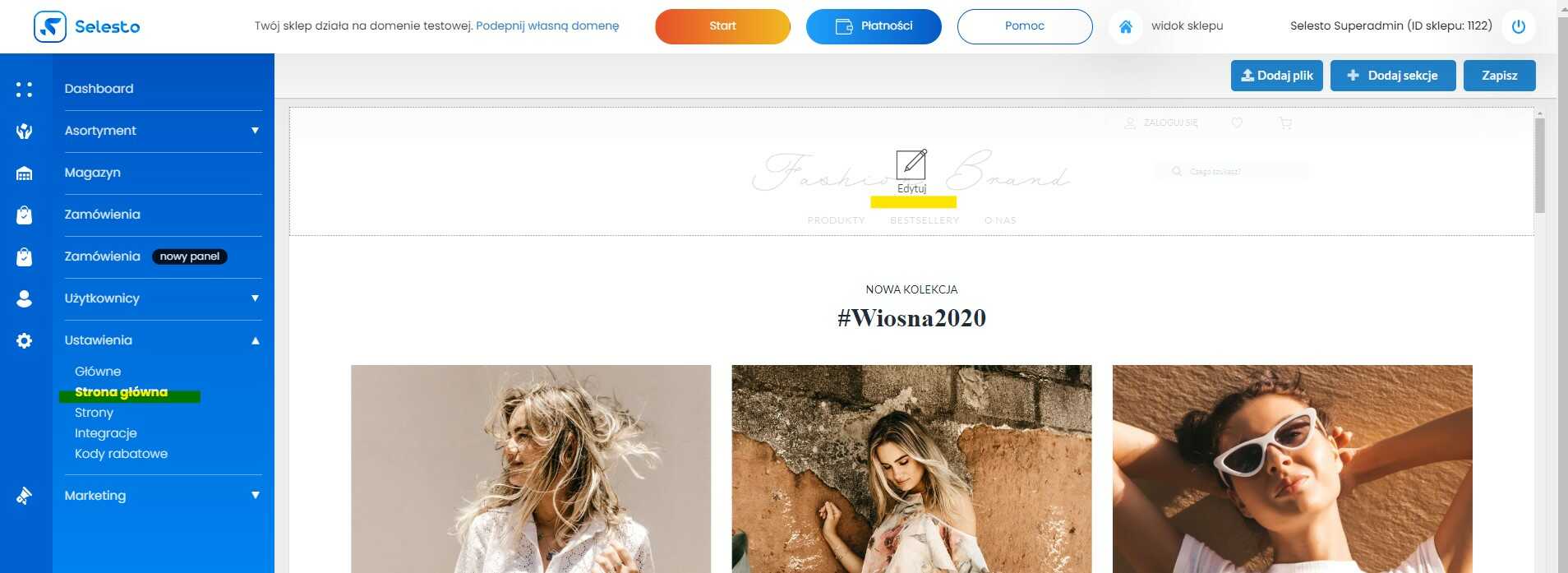
Przed utworzeniem menu musisz zadbać o obszary, które chcesz tam umieścić. Jeśli mają być tam kategorie upewnij się, że zostały one wcześniej utworzone. Chcesz dodać podstonę "O nas"? Sprawdź czy ona istnieje. Potem możesz przejść do "ustawienia > strona główna" i kursorem najechać na menu, aby je edytować.

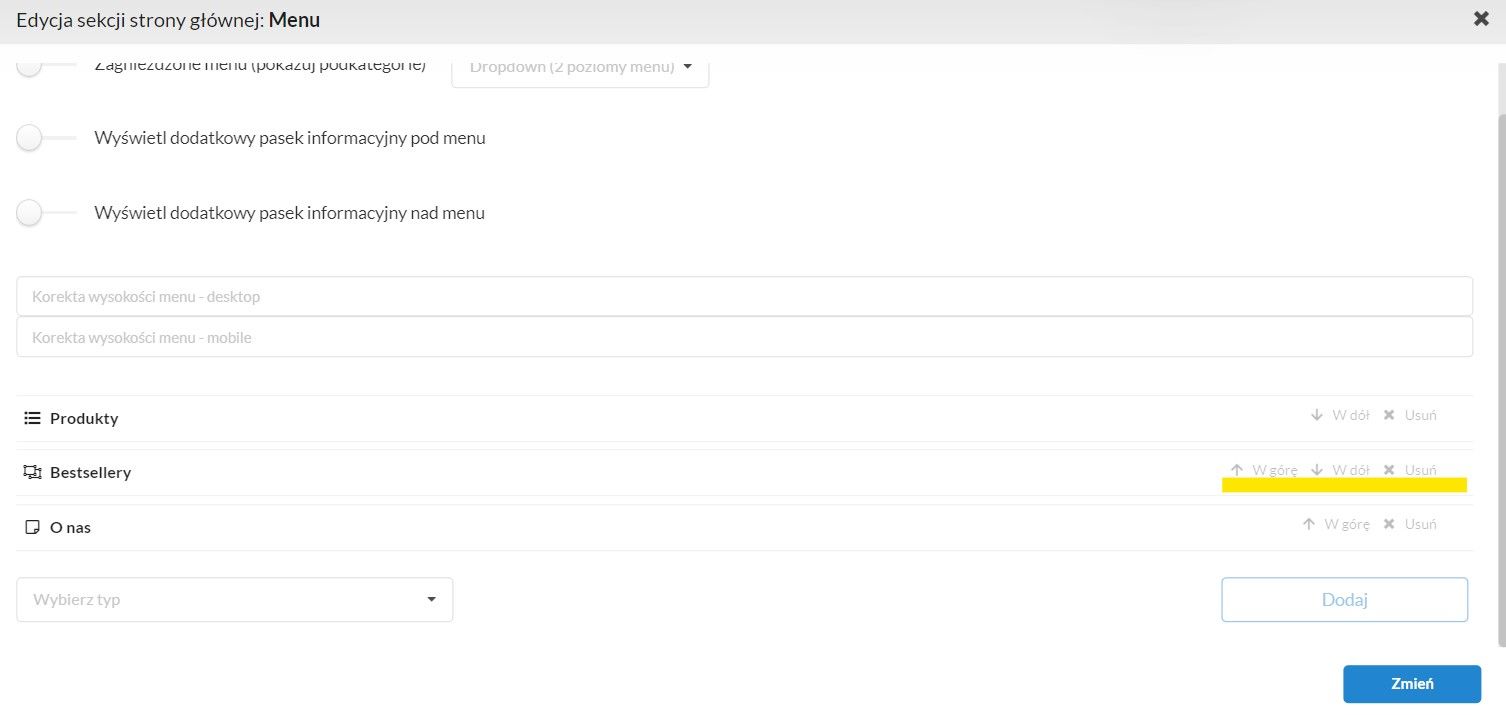
Po wejściu do kreatora menu zobaczysz przykładowo dodane pozycje. Możesz je usunąć lub zmienić ich pozycję korzystając z przycisków szybkich akcji po prawej stronie.

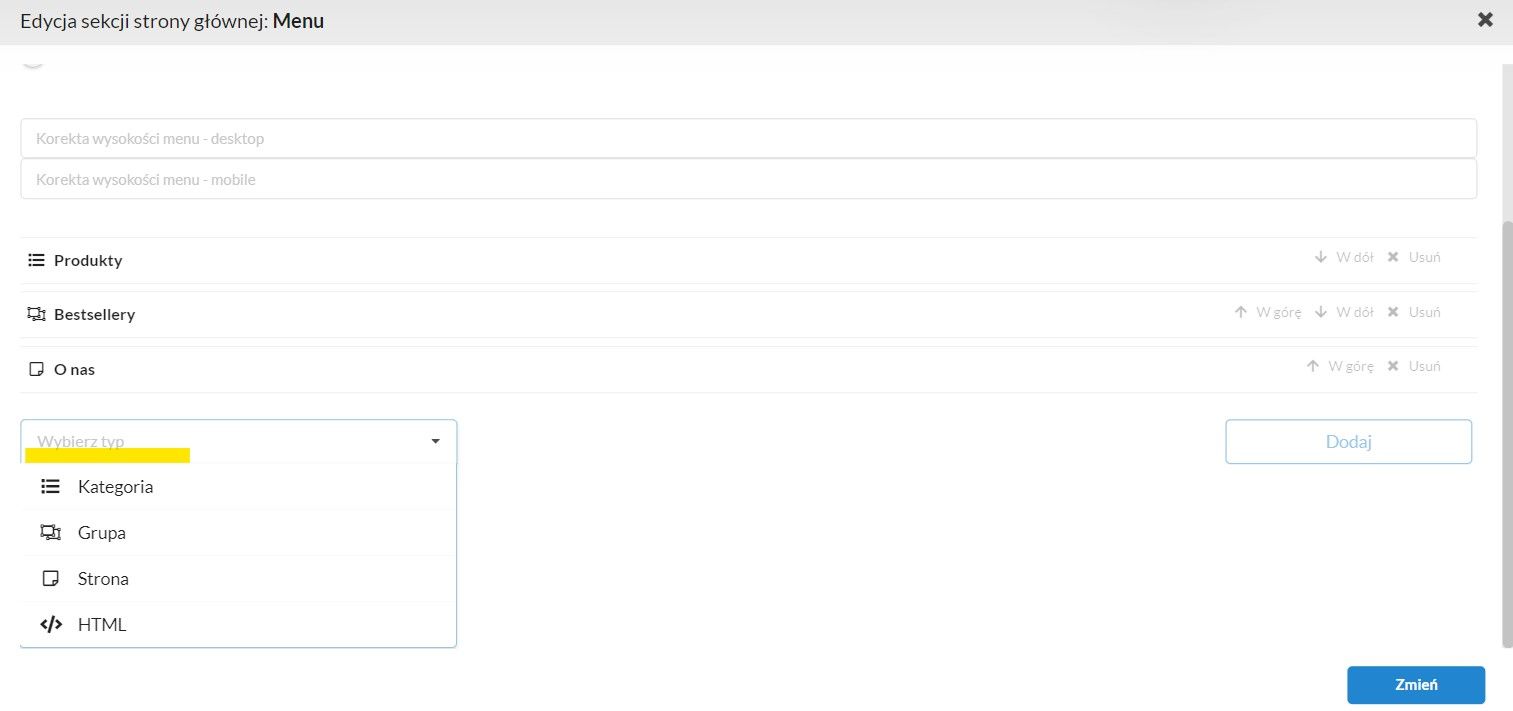
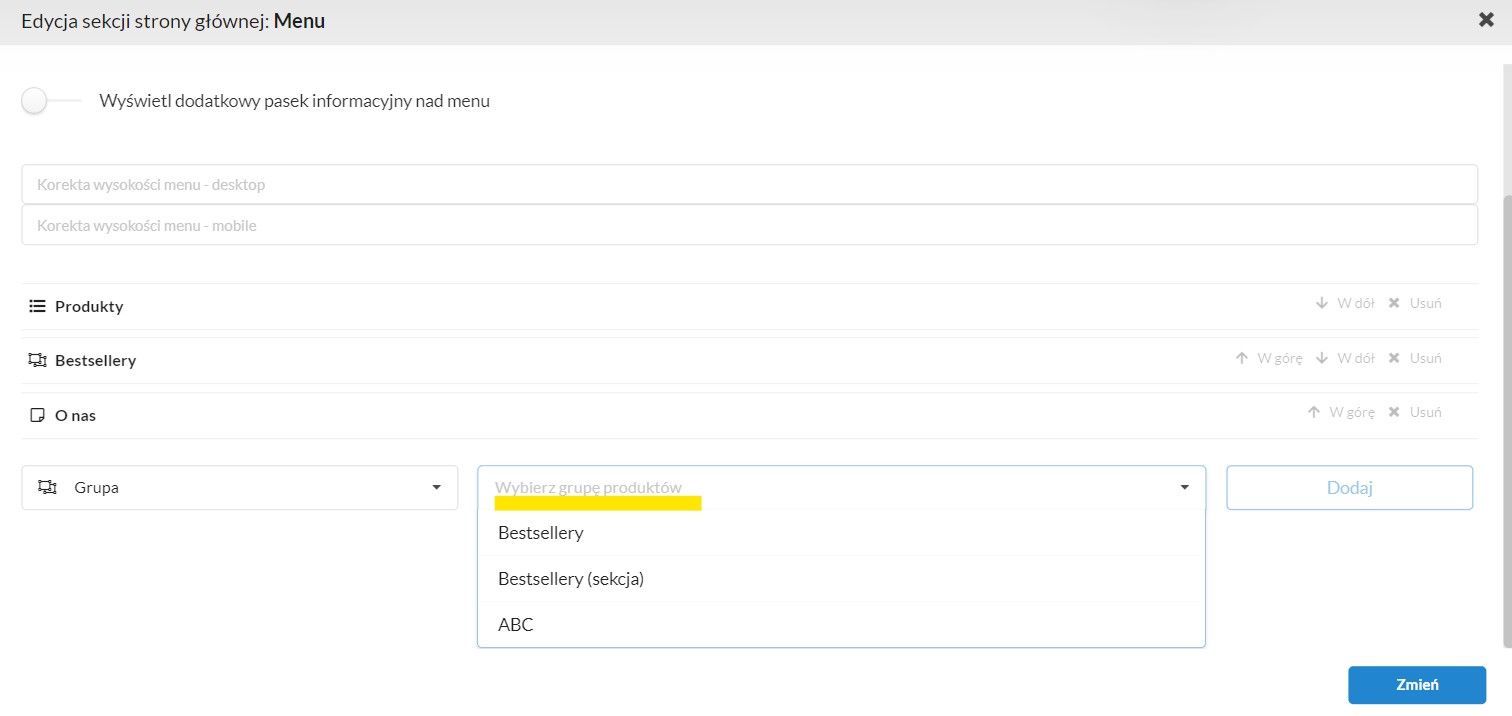
Kolejno z rozwijanej listy "wybierz typ" możesz dodać pozycje w menu. Każdy typ ma swój symbol, aby łatwiej było go rozróżnić na liście powyżej.

Po określeniu typu system pozwoli Ci na wybór konkretnego zasobu.

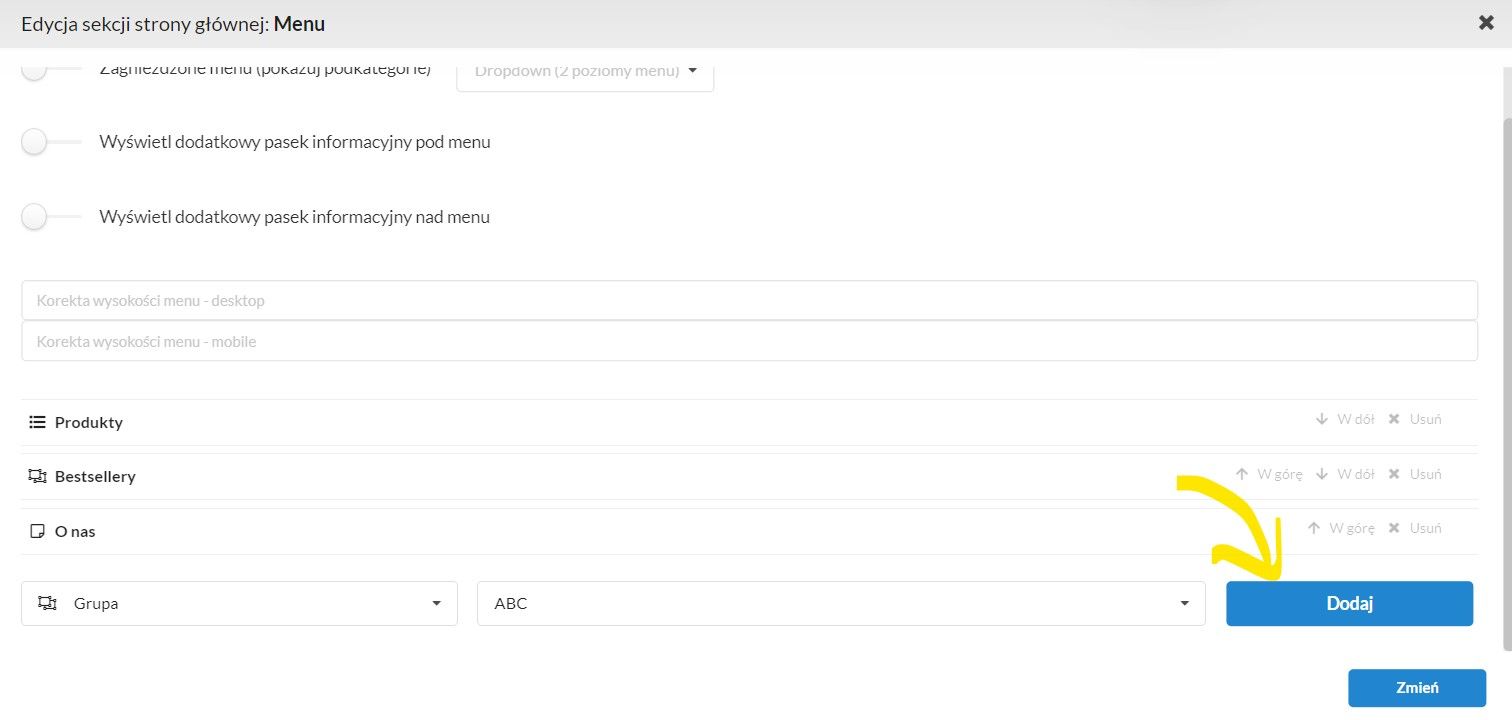
W kolejnym kroku kliknij "dodaj", wtedy wybrana pozycja pojawi się na liście powyżej i będzie można ustawić jej pozycję w menu.

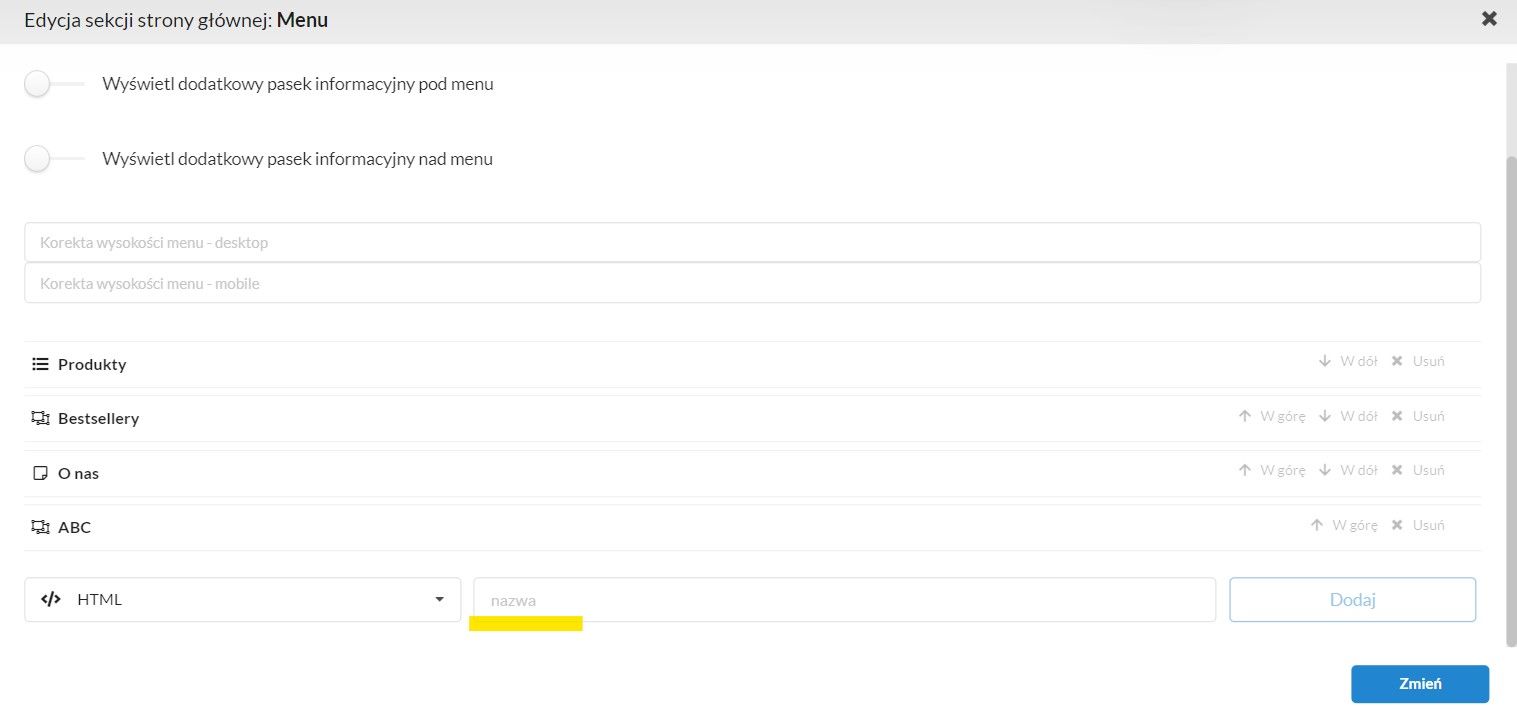
Dodając typ "html" nie określa się zasobu jak w przypadku wyżej tylko należy wprowadzić nazwę (np. Blog).

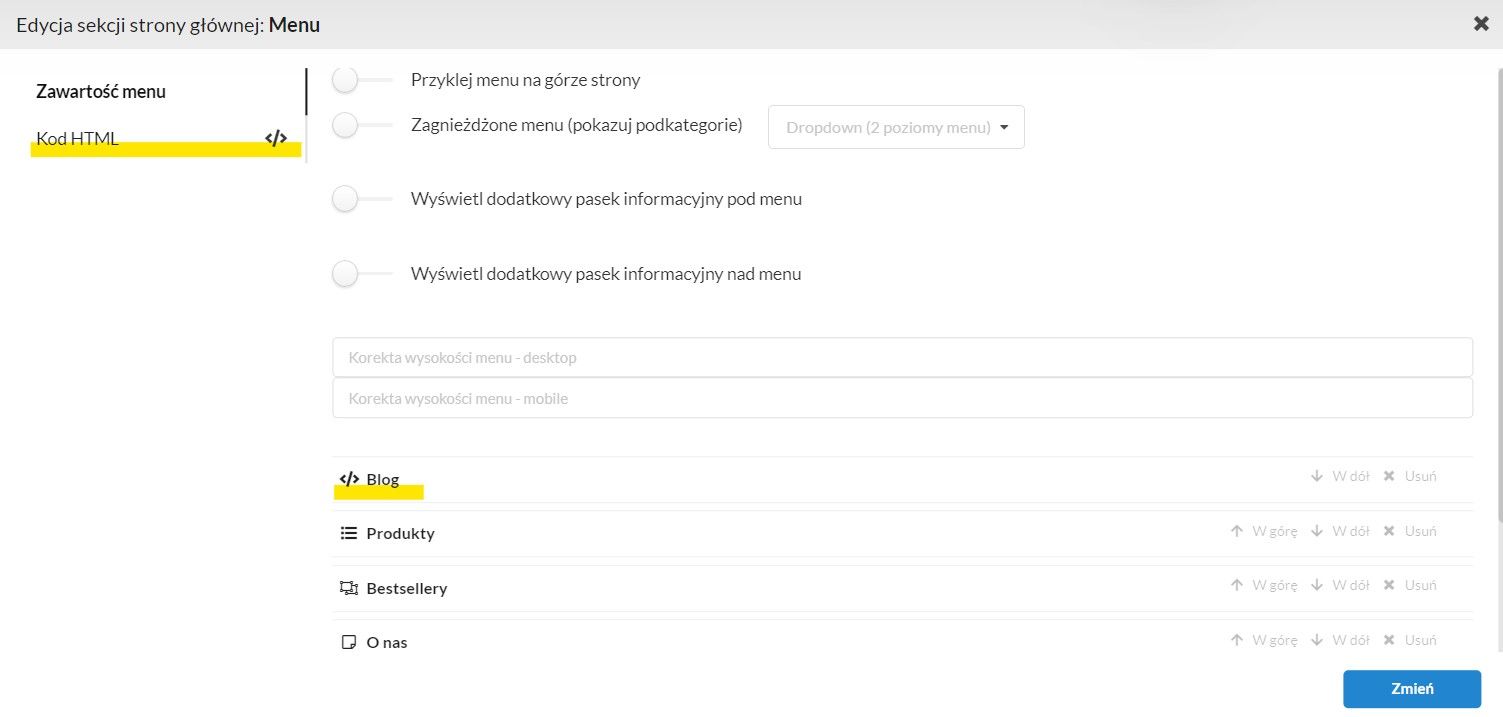
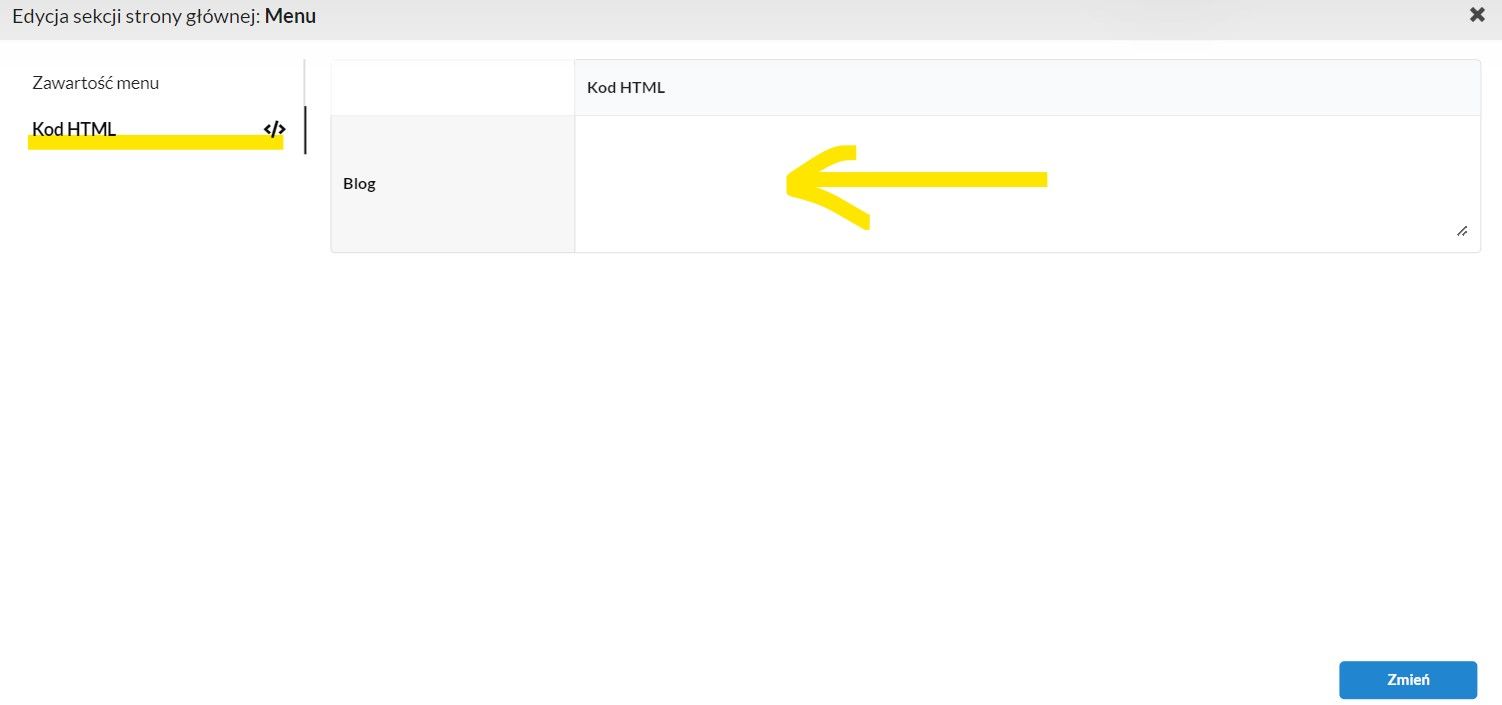
Po dodaniu pozycji html z lewej strony kreatora pojawi się dodatkowa zakładka "html". To w niej będą umieszczone wszystkie kody dla wybranych pozycji.

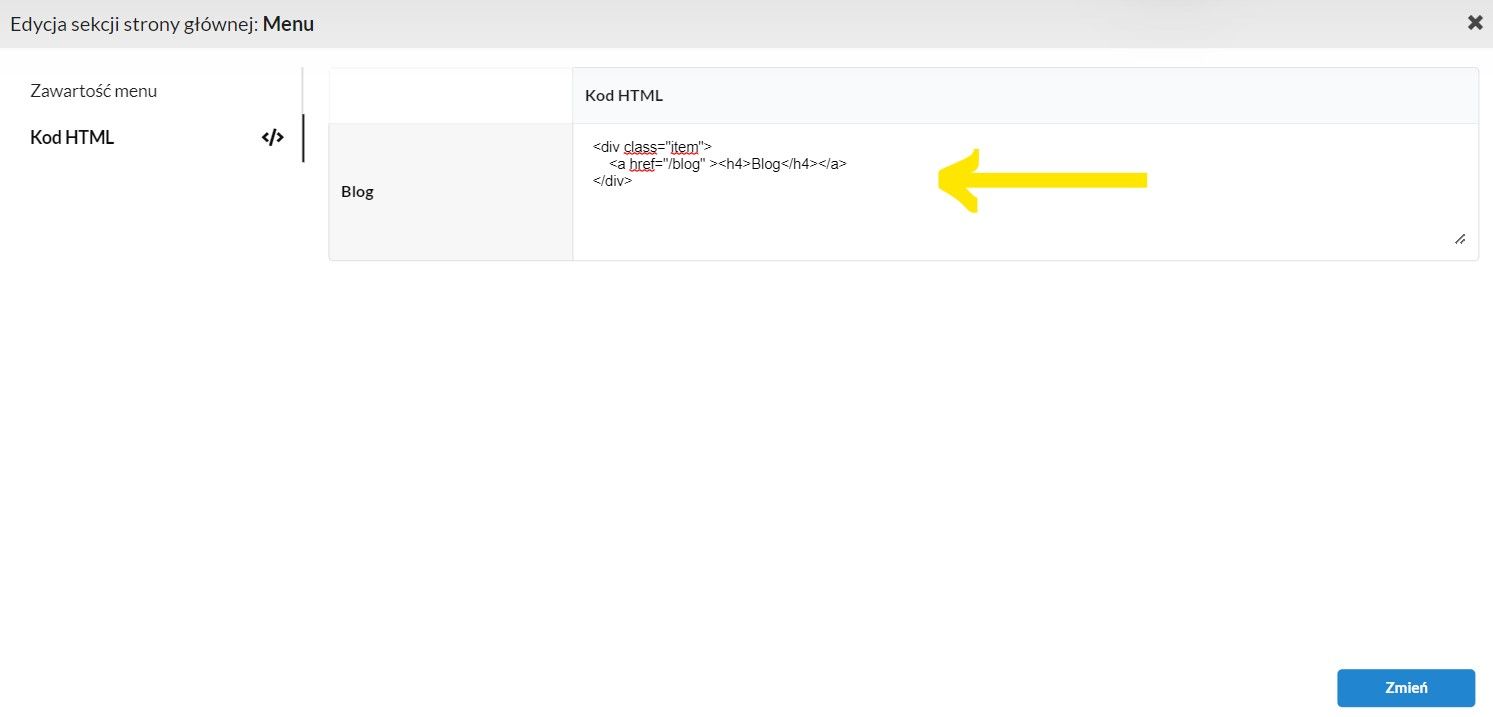
To pole należy uzupełnić samodzielnie w zależności od tego, dokąd ma kierować ta pozycja menu.


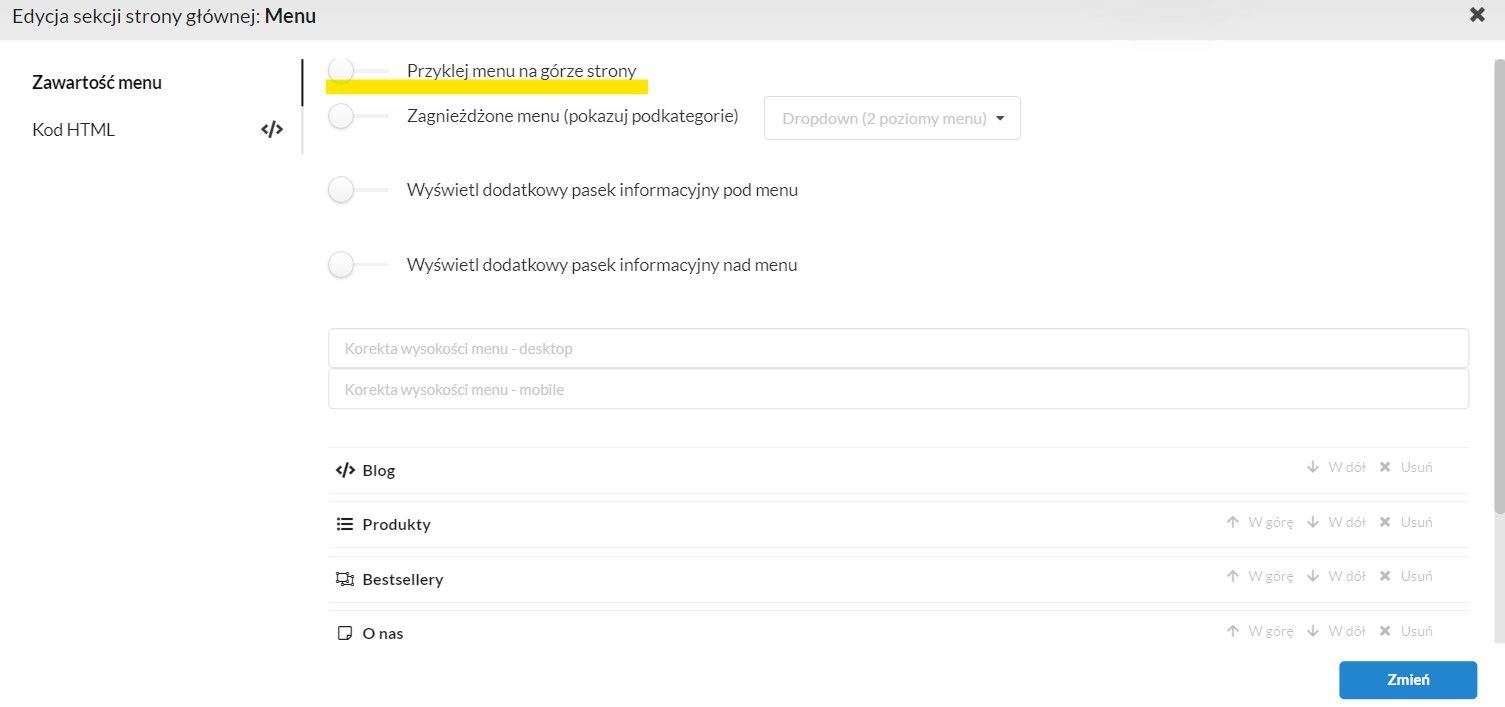
Wracając na stronę główną kreatora "zawartość menu" można określić również czy menu być przyklejone. Tzn. czy menu ma być cały czas na górze strony (nie znikać) pomimo tego, że klient przewija stronę do dołu. Jest to bardzo dobre rozwiązanie, jeśli strona główna jest rozbudowana i długa.

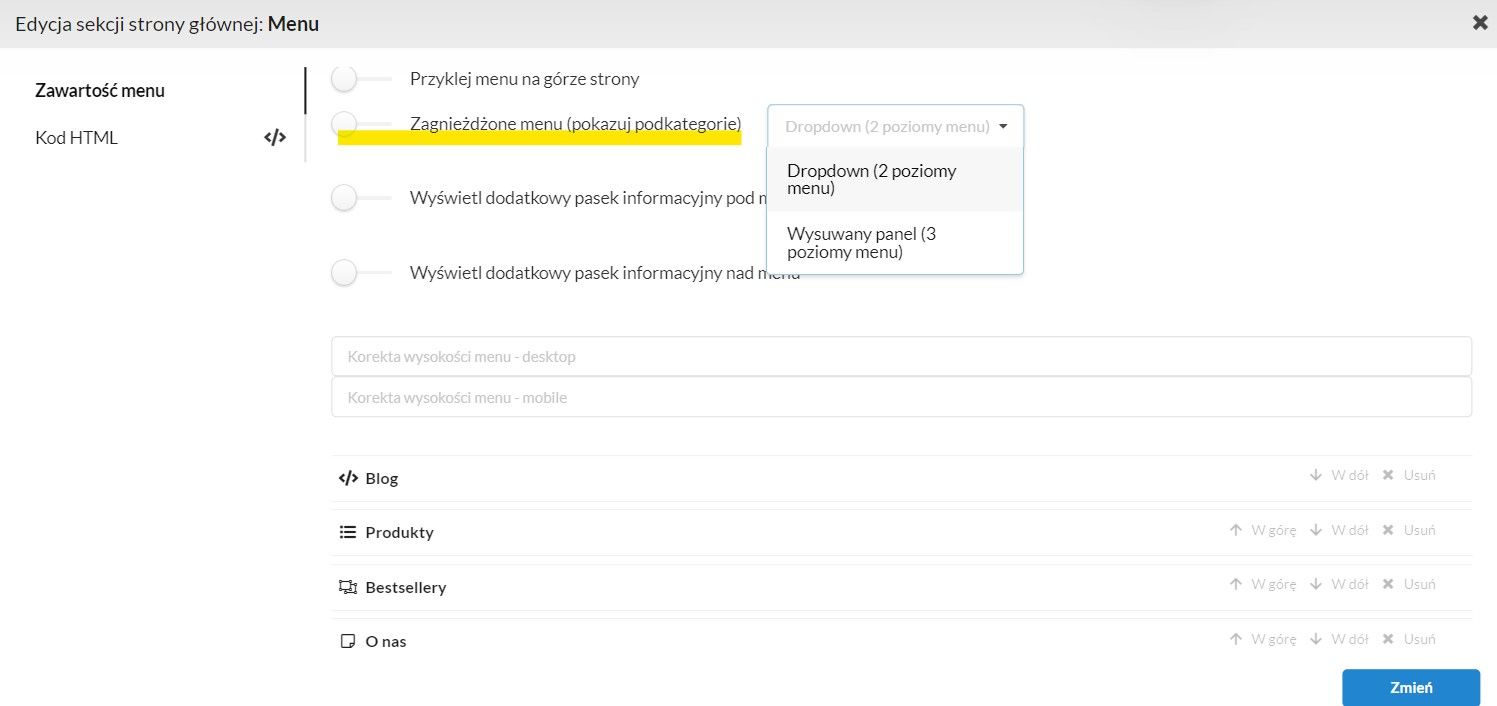
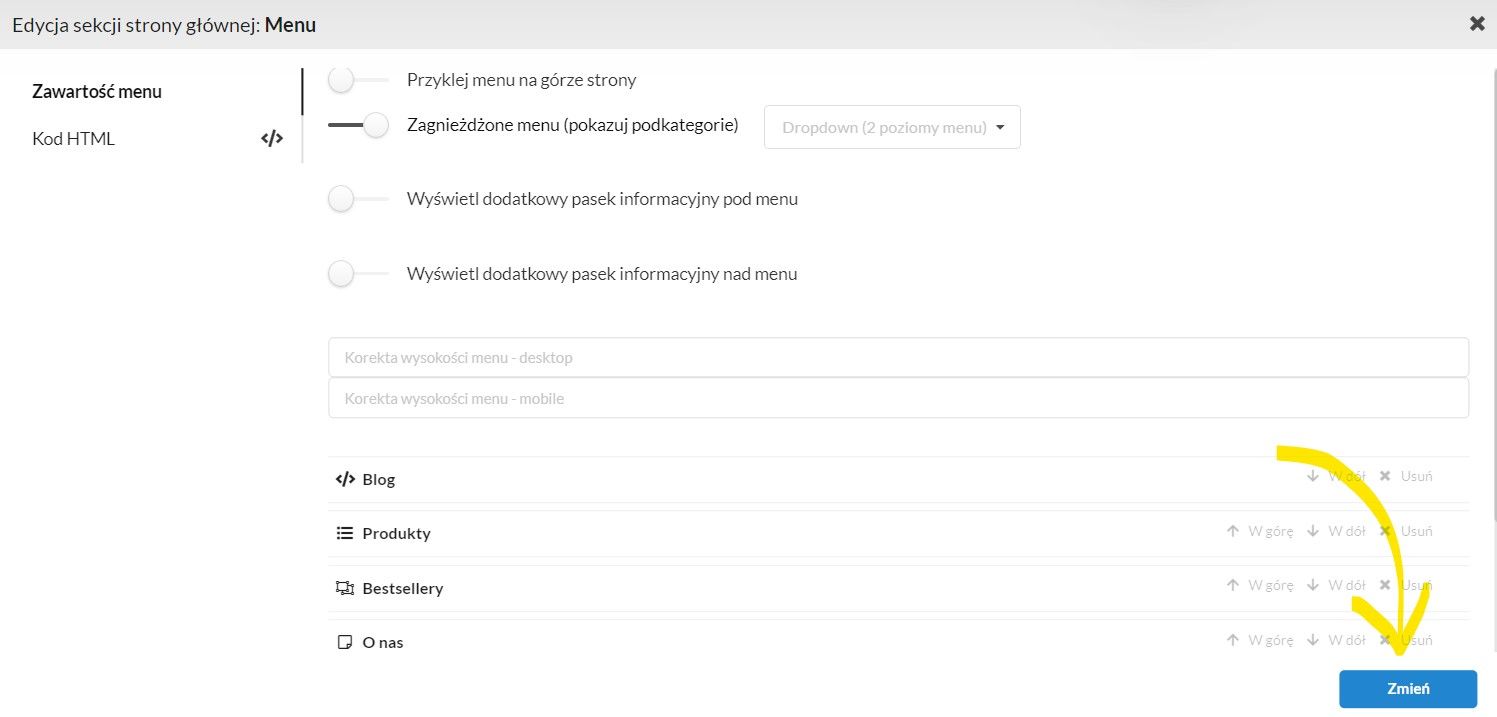
"Zagnieżdżone menu" oznacza czy mają zostać pokazane w menu podkategorie, jeśli zostały wcześniej utworzone. Do wyboru są dwie opcje: dropdown (pokazuje dwa poziomy) oraz wysuwany panel (pokazuje trzy poziomy).



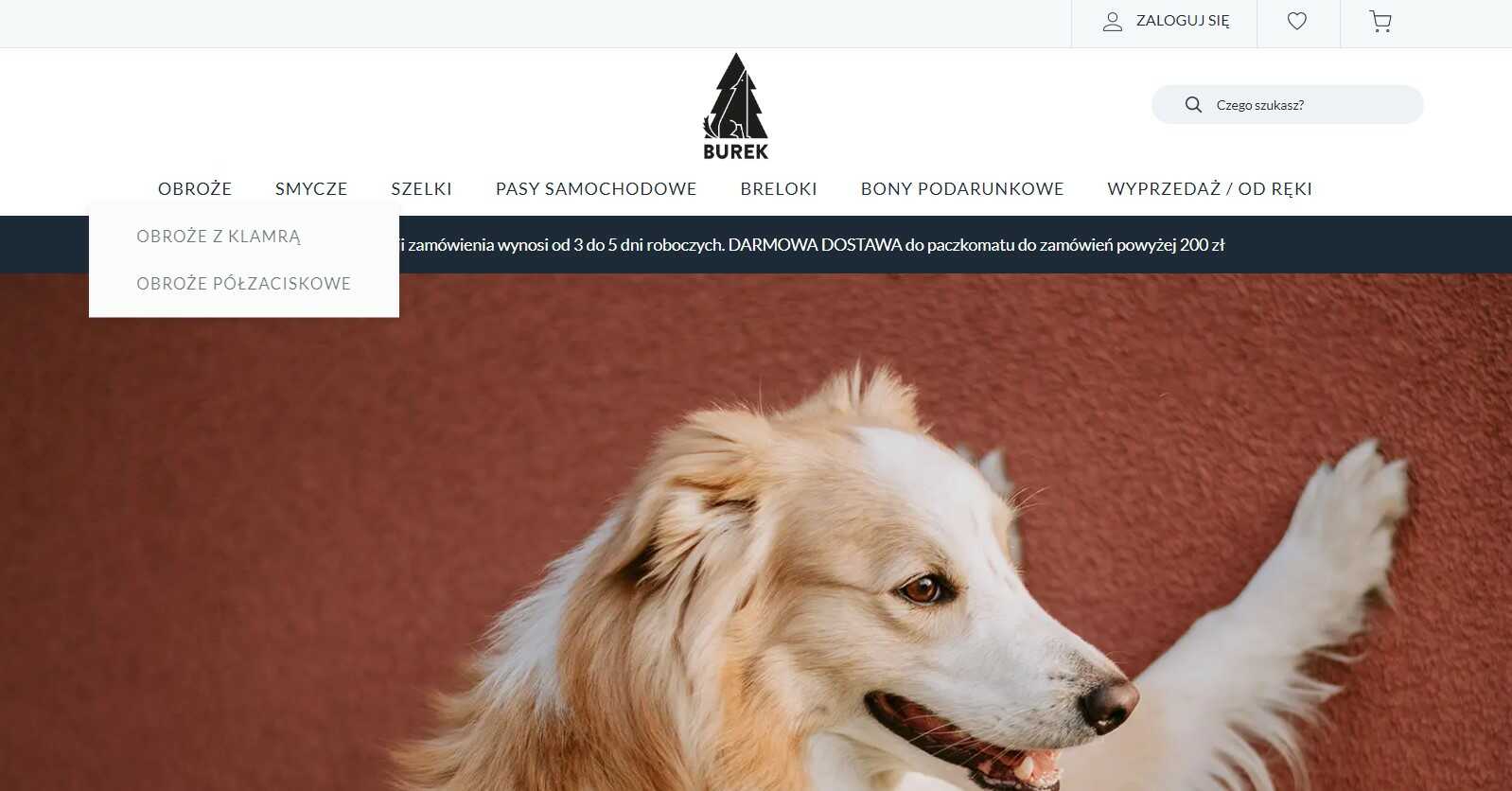
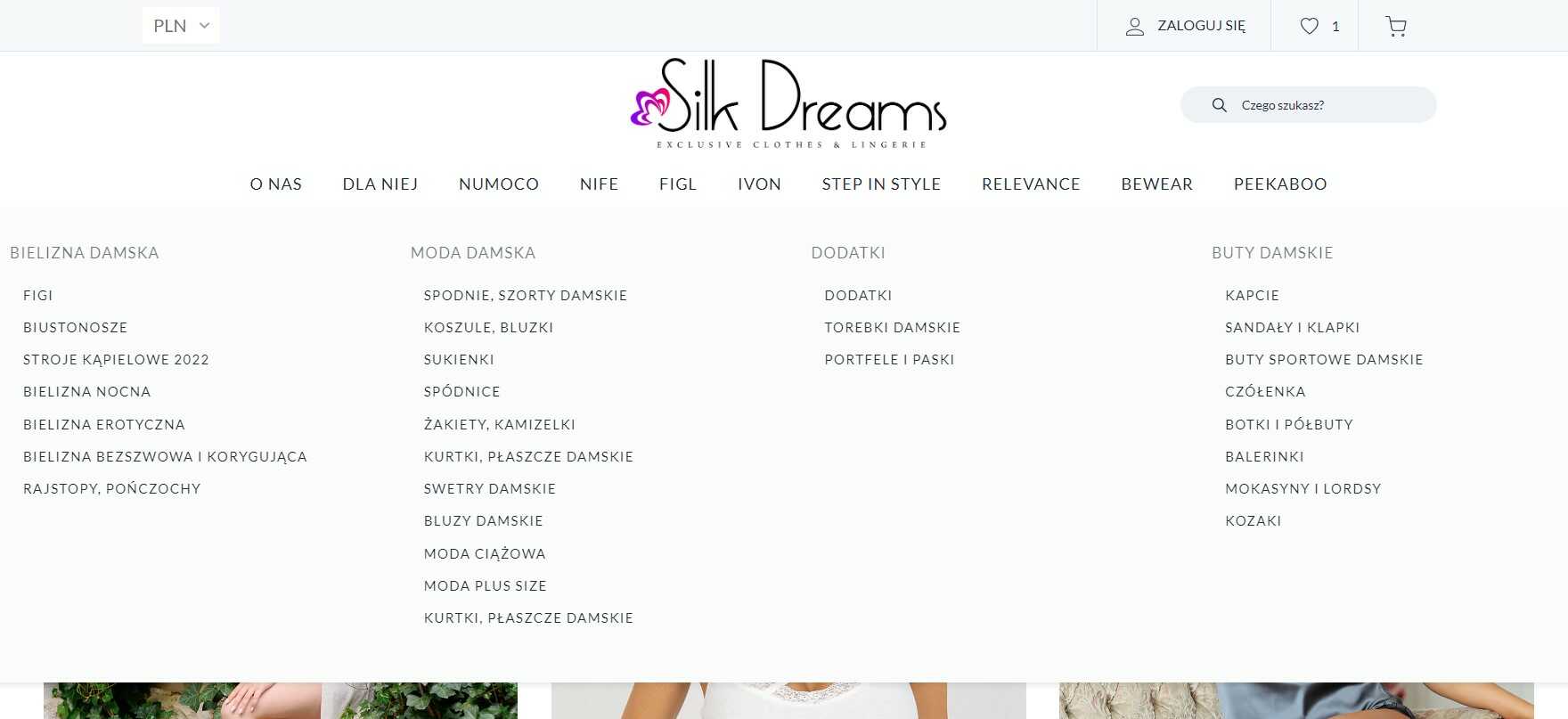
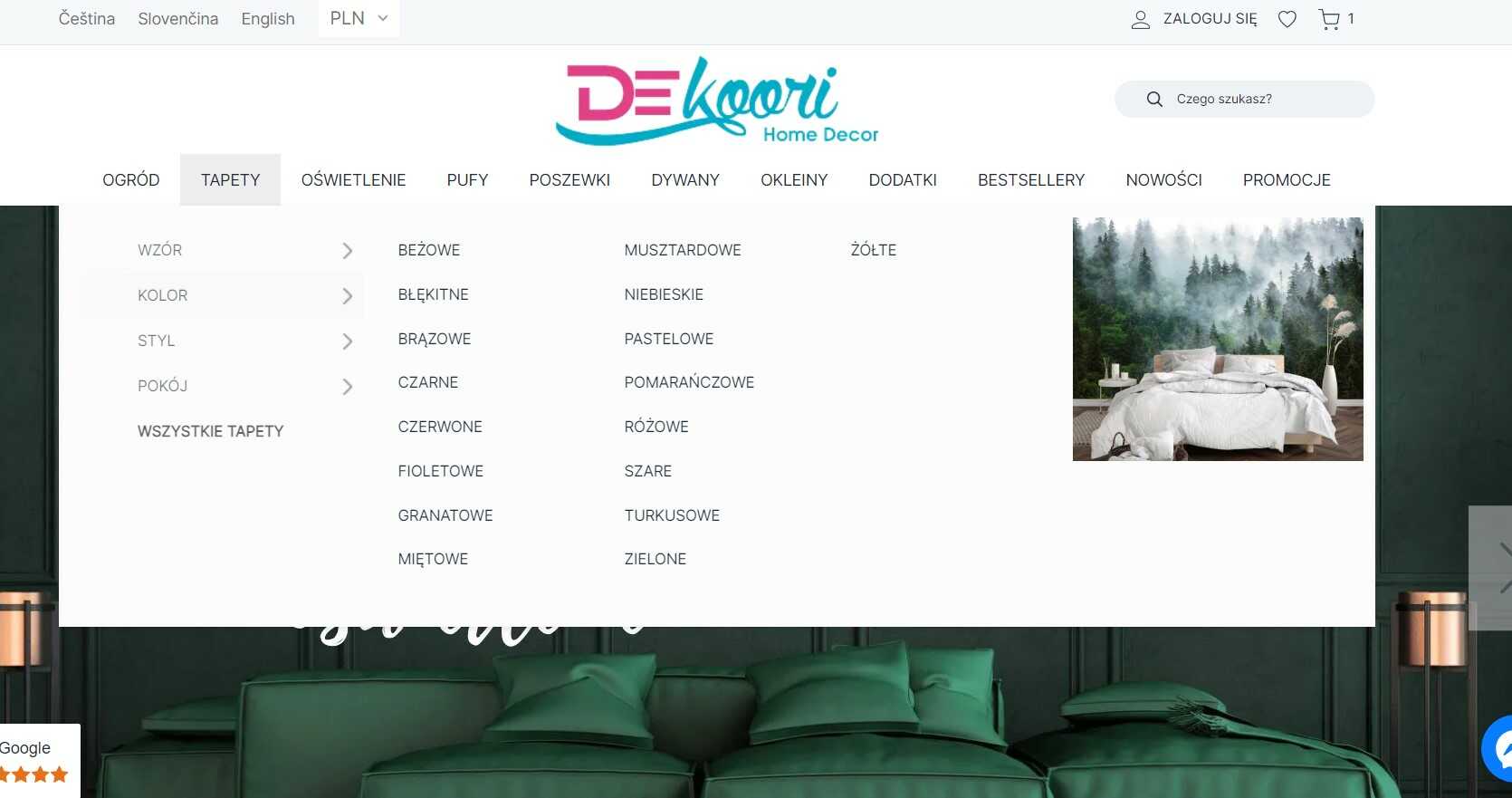
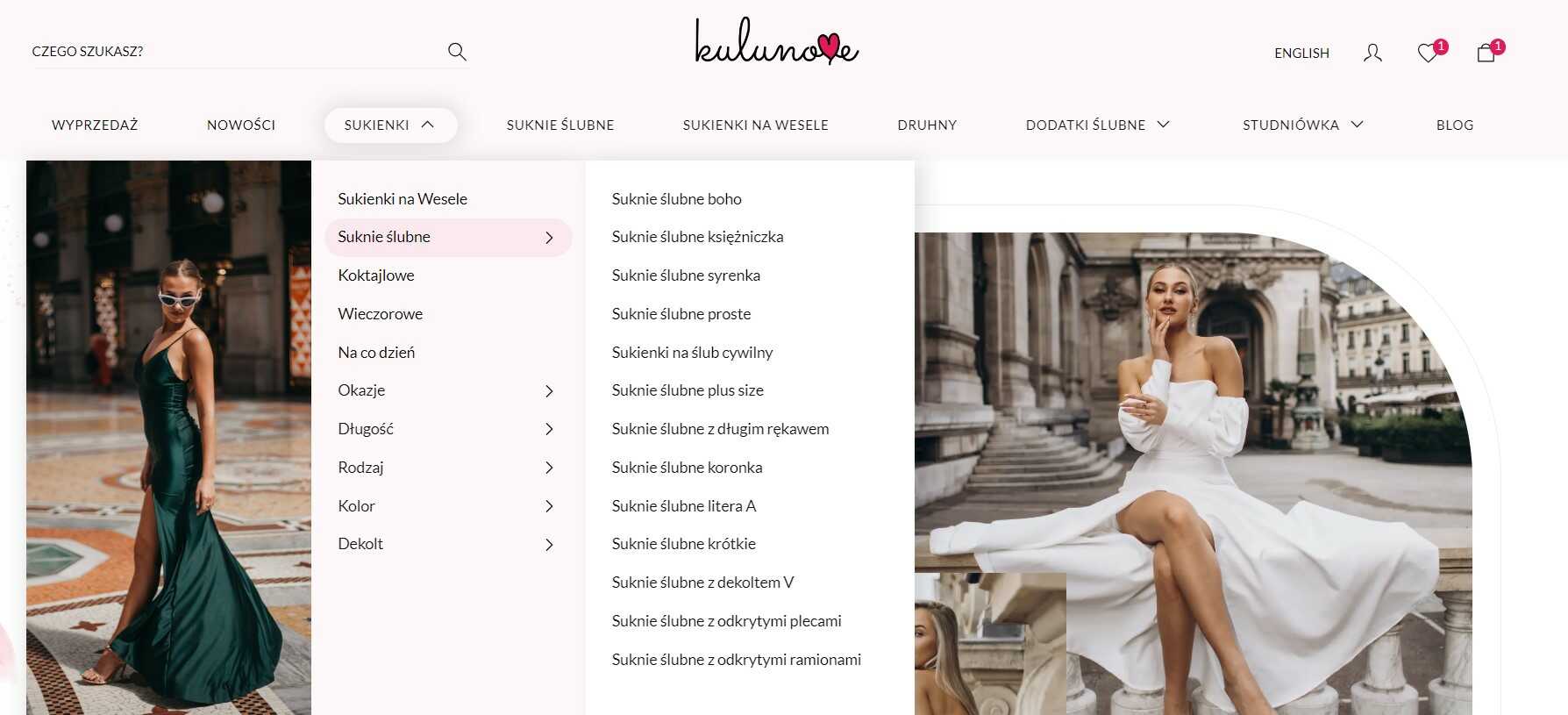
Jeśli podstawowe opcje menu to dla Ciebie za mało to możesz je zawsze zbudować w html. Zobacz przykłady menu, które zostały utworzone właśnie w oparciu o html.


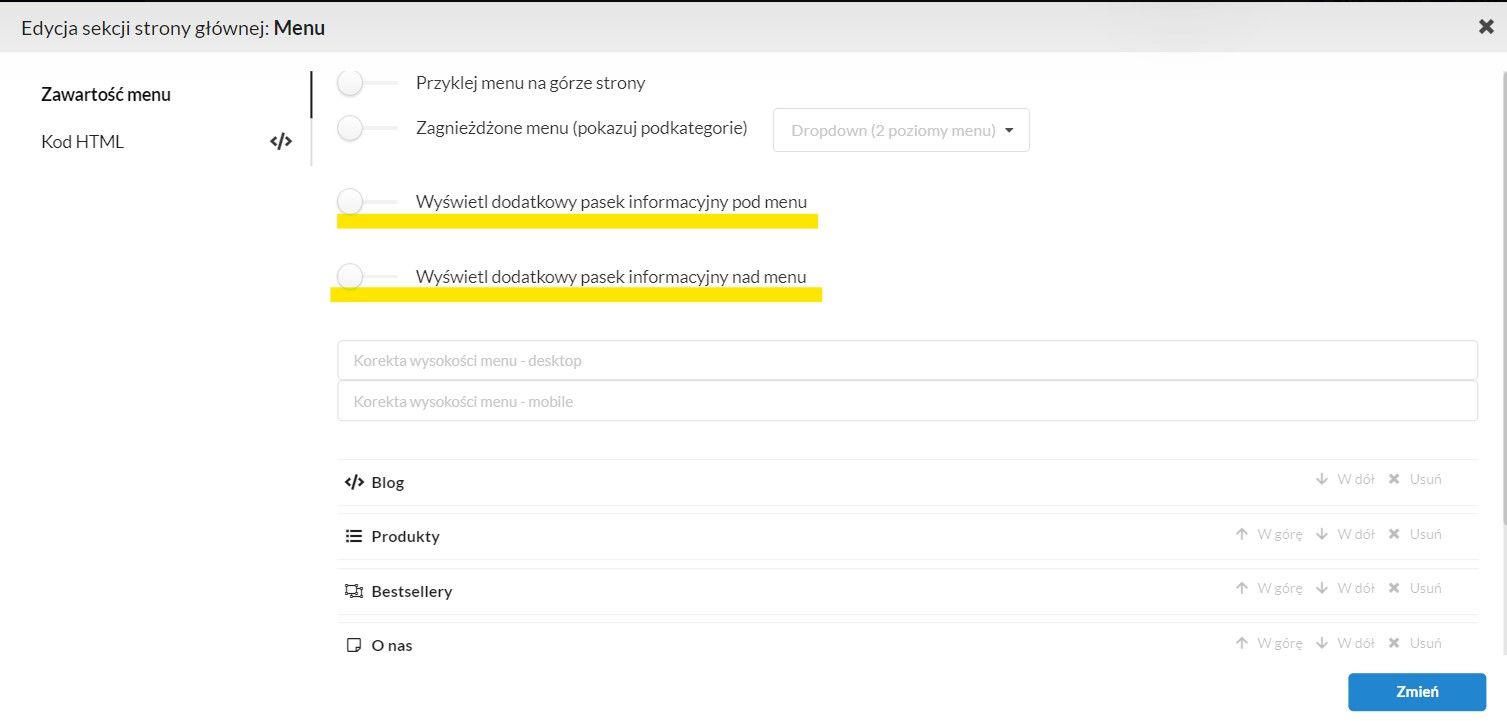
Dodatkowo możesz dodać pasek informacyjny nad lub pod menu, albo dodać oba paski jednocześnie.

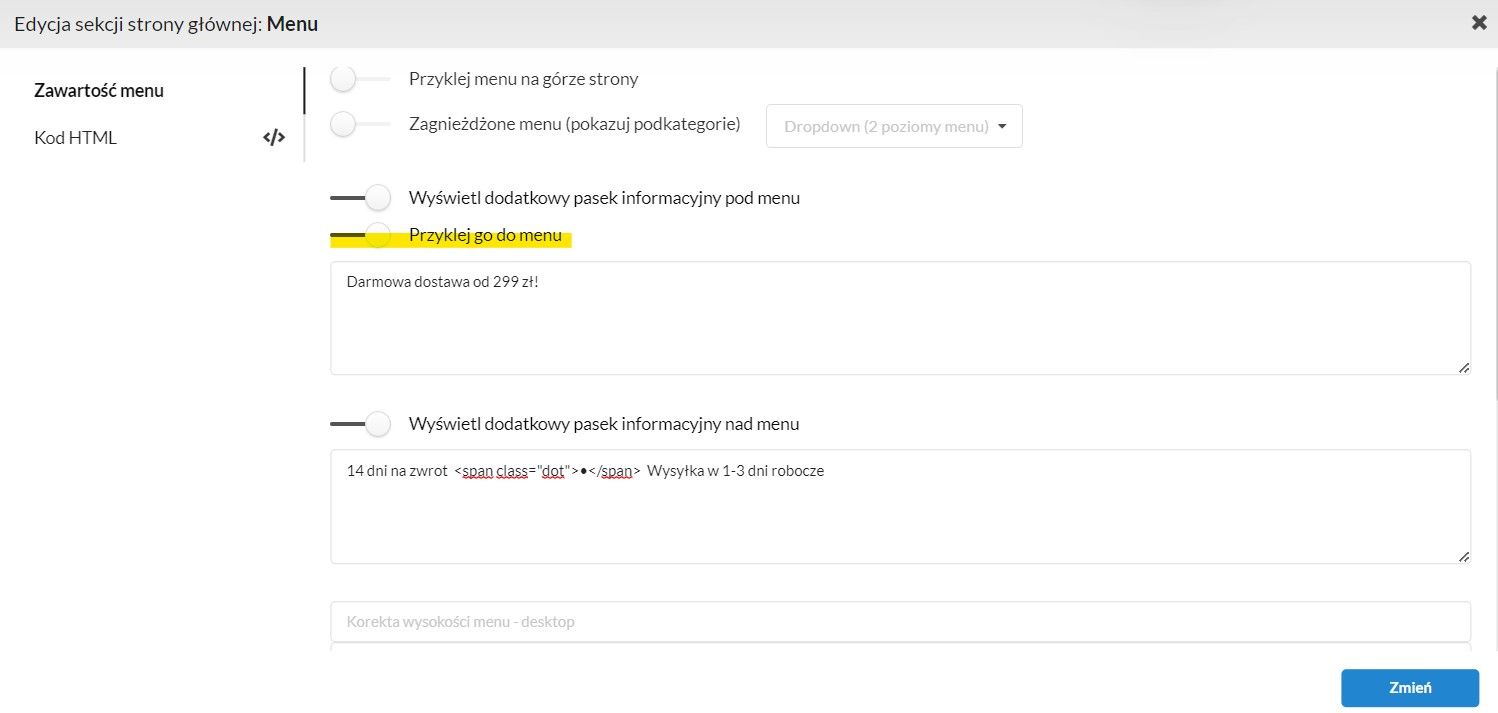
Treść do paska możesz wprowadzić normalnie, wtedy będzie on sformatowany zgodnie z szablonem sklepu. Albo wprowadzić w html, dzięki temu tekst może zostać sformatowany w inny sposób niż narzuca to szablon.
Pasek informacyjny pod menu możesz dodatkowo przykleić, żeby był cały czas widoczny podczas przewijania strony.

Po skonfigurowaniu menu należy kliknąć "zmień".

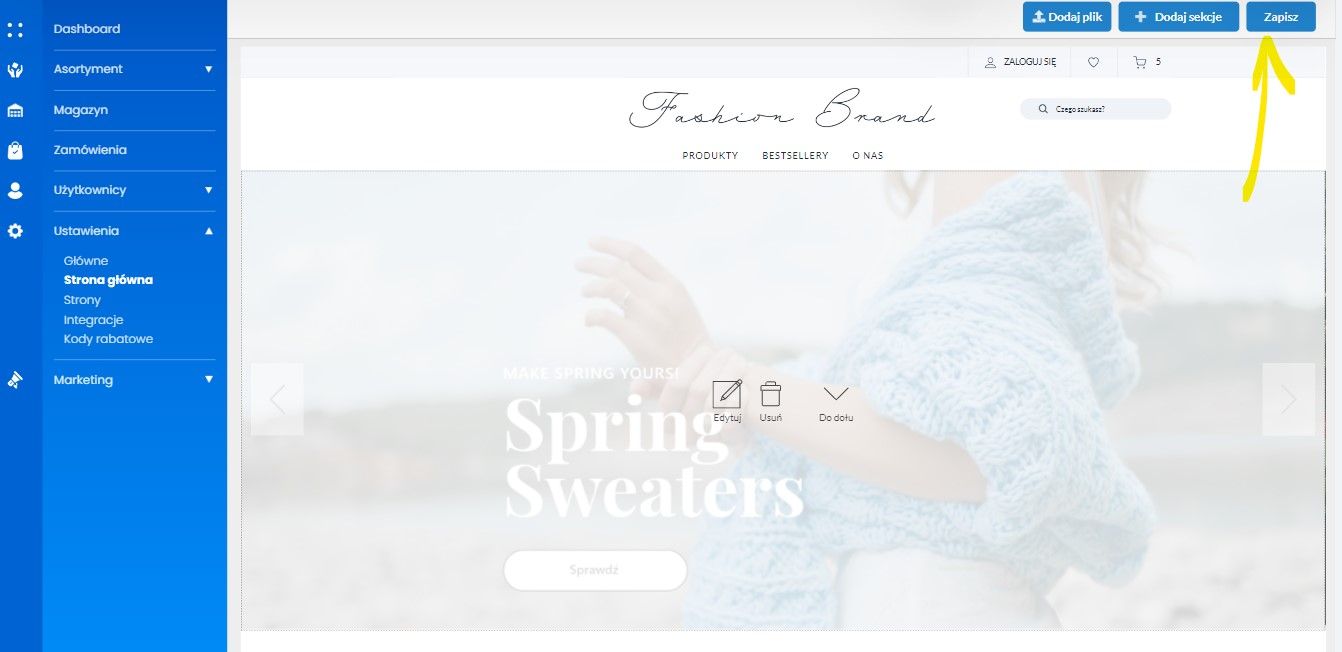
Aby wszystkie wprowadzone zmiany zostały zapisane trzeba kliknąć "zapisz" w prawym górnym rogu kreatora strony głównej.

Należy pamiętać, aby zawsze dokonywać zapisu wprowadzonych zmian oraz czytać komunikaty i wyskakujące okienka. Nie uzupełnienie pól oznaczonych * blokuje wykonanie następnego kroku. Oraz zawsze po konfiguracji nowych ustawień dobrą praktyką jest sprawdzenie czy działają one poprawnie.