Zdjęcia w sklepie internetowym pełnią nie tylko funkcję sprzedażową. Oprócz prezentacji produktu służą także jako narzędzie do poprawy pozycjonowania. W tym artykule dowiesz się w jaki sposób poprawnie przygotować zdjęcia do sklepów internetowych za pomocą darmowego programu Gimp. Sprawdzisz, jak zmniejszyć rozmiar zdjęcia, nie tracąc na jakości, lub jak powiększyć zdjęcia w Gimpie. Nauczysz się też, jak zrobić baner w Gimpie.
Poznaj najlepsze rozwiązanie dla kogoś, kto zastanawia się, jak zmniejszyć rozmiar zdjęcia. Gimp to wybór, którego nie pożałujesz!
Ten artykuł dostępny jest także w wersji video. Zobacz nagranie, w którym tłumaczymy, jak obrabiać zdjęcia w Gimpie.
Odpowiednia kompresja zdjęć i ich przeskalowanie pomoże usprawnić szybkość działania Twojego sklepu, a także zachować spójność wyglądu wszystkich kart produktowych. Natomiast optymalne przygotowanie zdjęcia do sklepów internetowych, czyli odpowiednia nazwa, atrybuty alt i title pomoże Ci w pozycjonowaniu. O tym pisałam w poprzednim artykule link. Ale to lektura dla chętnych. ;) Tymczasem zacznij przygodę z programem Gimp. Skalowanie obrazu nie jest trudne!
Jak zmienić rozmiar zdjęcia w Gimpie – sprawdź instrukcję, która to objaśnia krok po kroku
Zainstaluj program Gimp. Do czego służy i jak go wykorzystać, chcąc np. wstawić zdjęcia ubrań do sklepu internetowego? Tego dowiesz się za chwilę. Pobierz program strony producenta. Jest on darmowy.
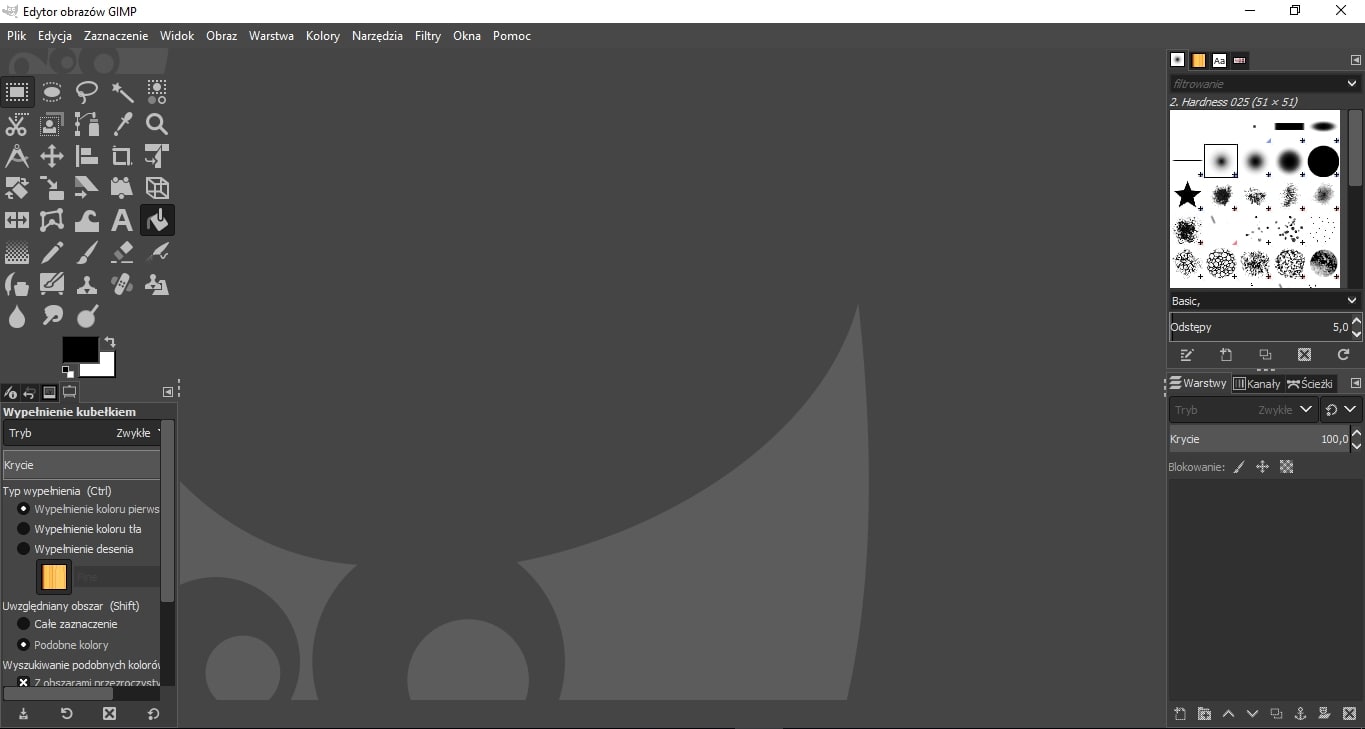
Następnie, po zainstalowaniu programu otwórz go i zacznij tworzyć swój projekt:

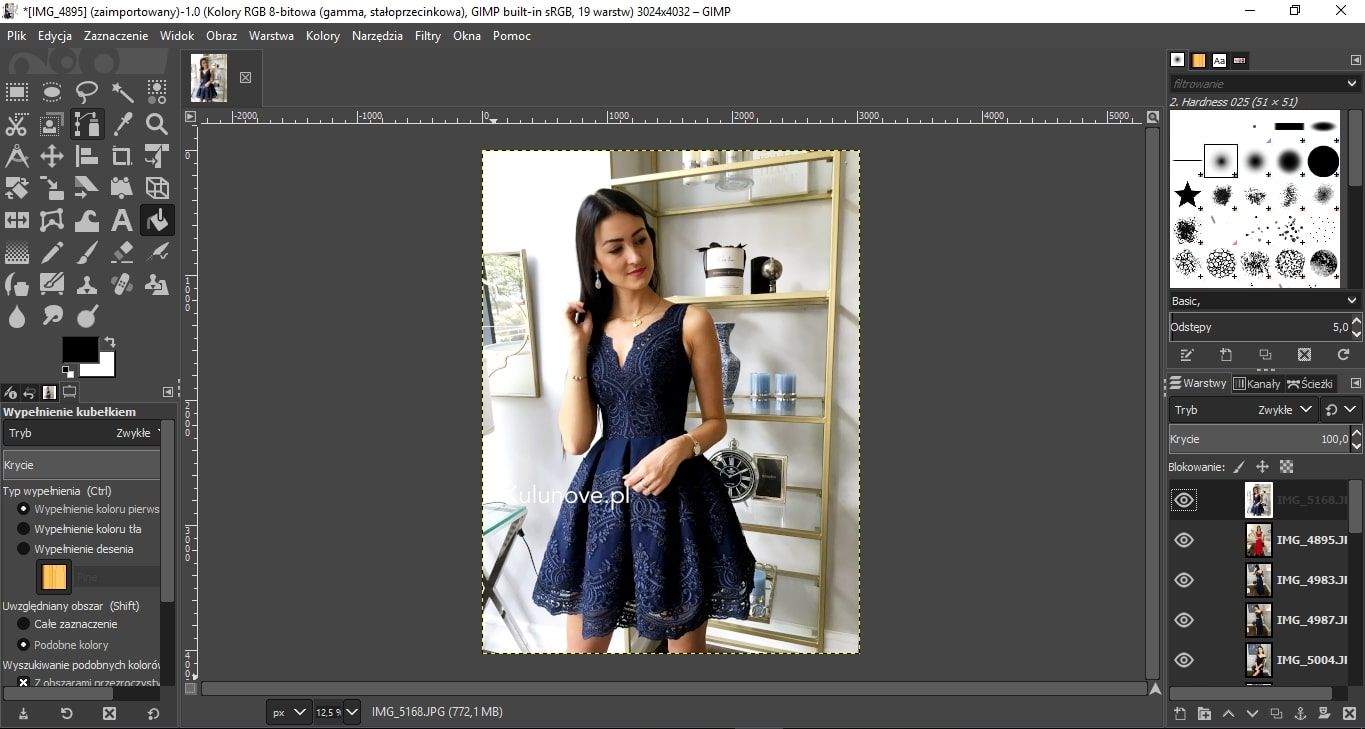
Otwórz zdjęcie, które chcesz skompresować – mogą to być np. zdjęcia ubrań do sklepu internetowego. Aby to zrobić najprościej, po prostu przeciągnij je i upuść w programie. Twoje zdjęcie zostanie potraktowane jako warstwa. Jeżeli dodasz więcej niż jedno zdjęcie zostanie stworzone wiele warstw, które potem możesz swobodnie ze sobą mieszać i łączyć. Już wiesz, jak zrobić kolaż w Gimpie.
Będzie to wyglądało tak:

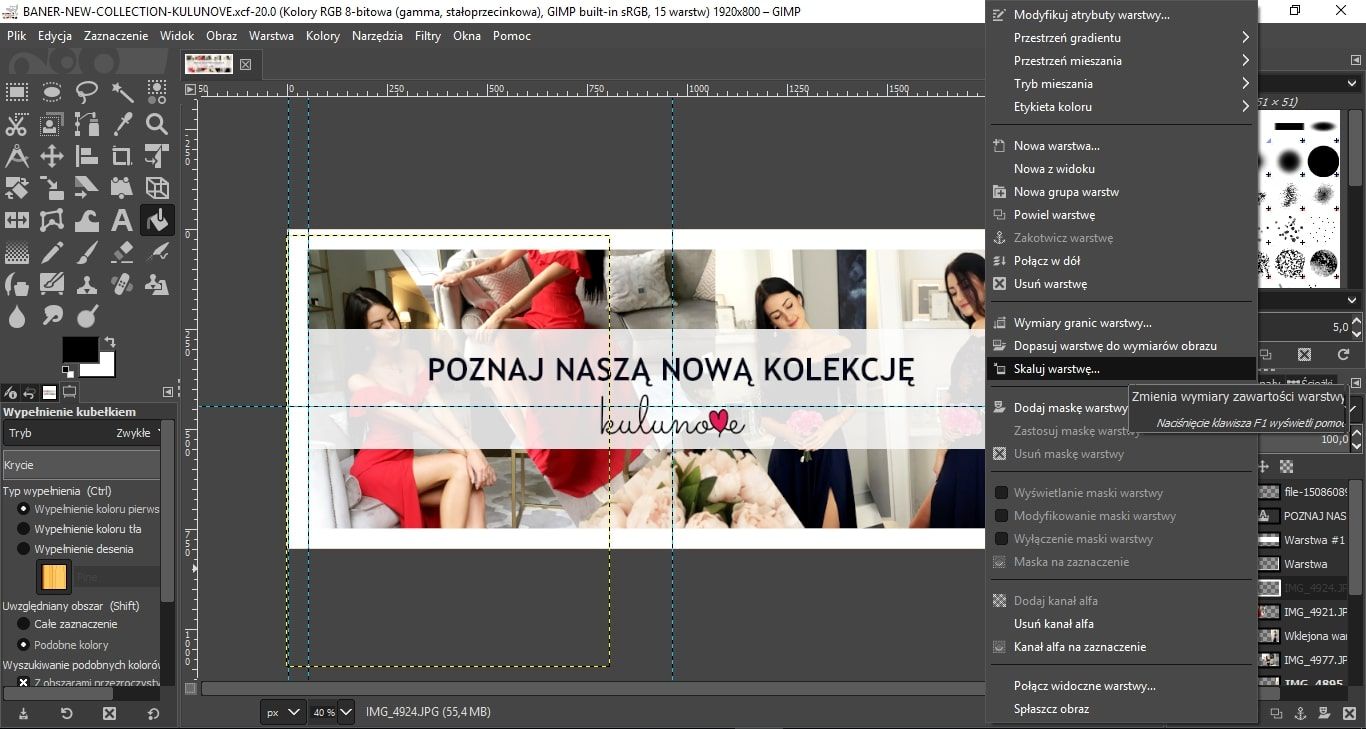
Kompresja zdjęć w Gimpie nie jest skomplikowana. Należy najechać na jedną z warstw, wybrać ją prawym przyciskiem myszy i gdy pojawi się menu wyboru, kliknąć opcję: skaluj warstwę.

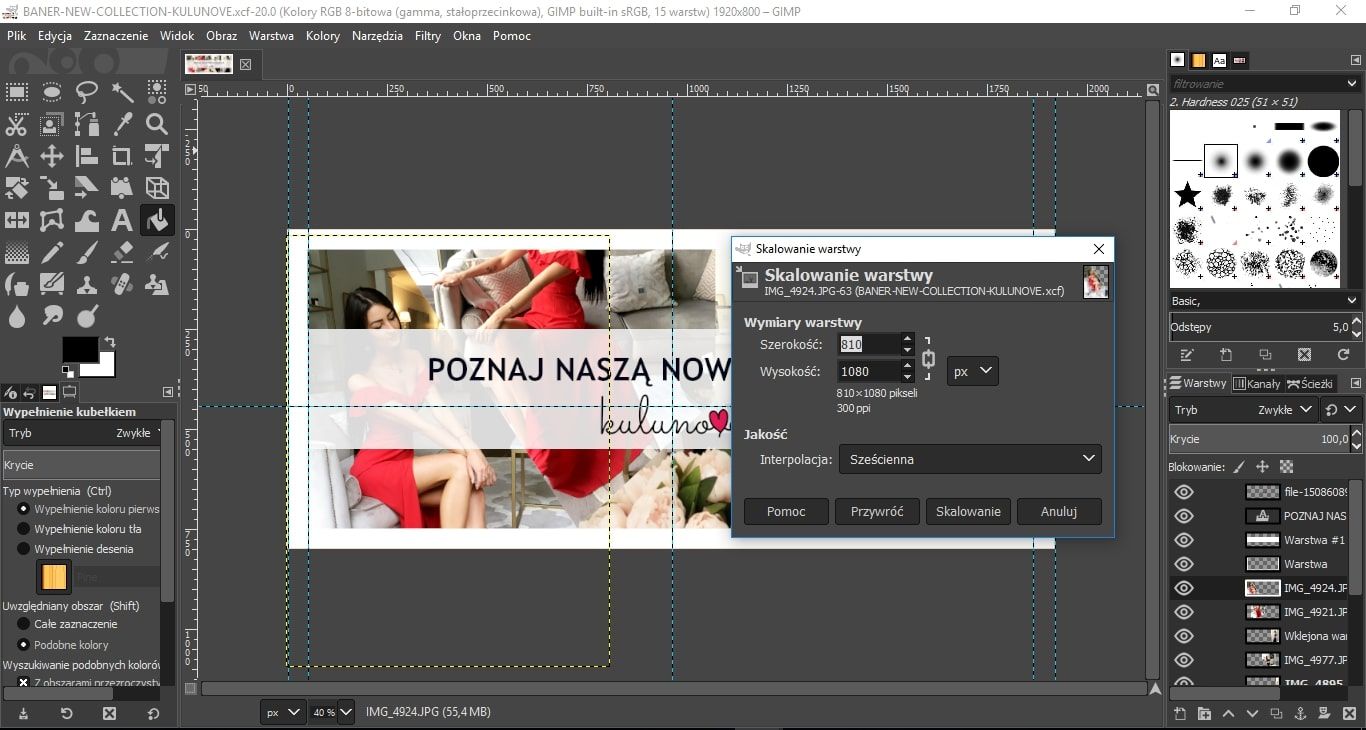
Gimp – zmiana rozmiaru zdjęcia. Po wybraniu tego przycisku pojawi się następujące okno zmiany wymiarów warstwy:

Jak zmienić rozmiar zdjęcia w Gimpie?
Po wybraniu przycisku: skalowanie warstwa zostanie zeskalowana odpowiednio do wprowadzonych wartości.
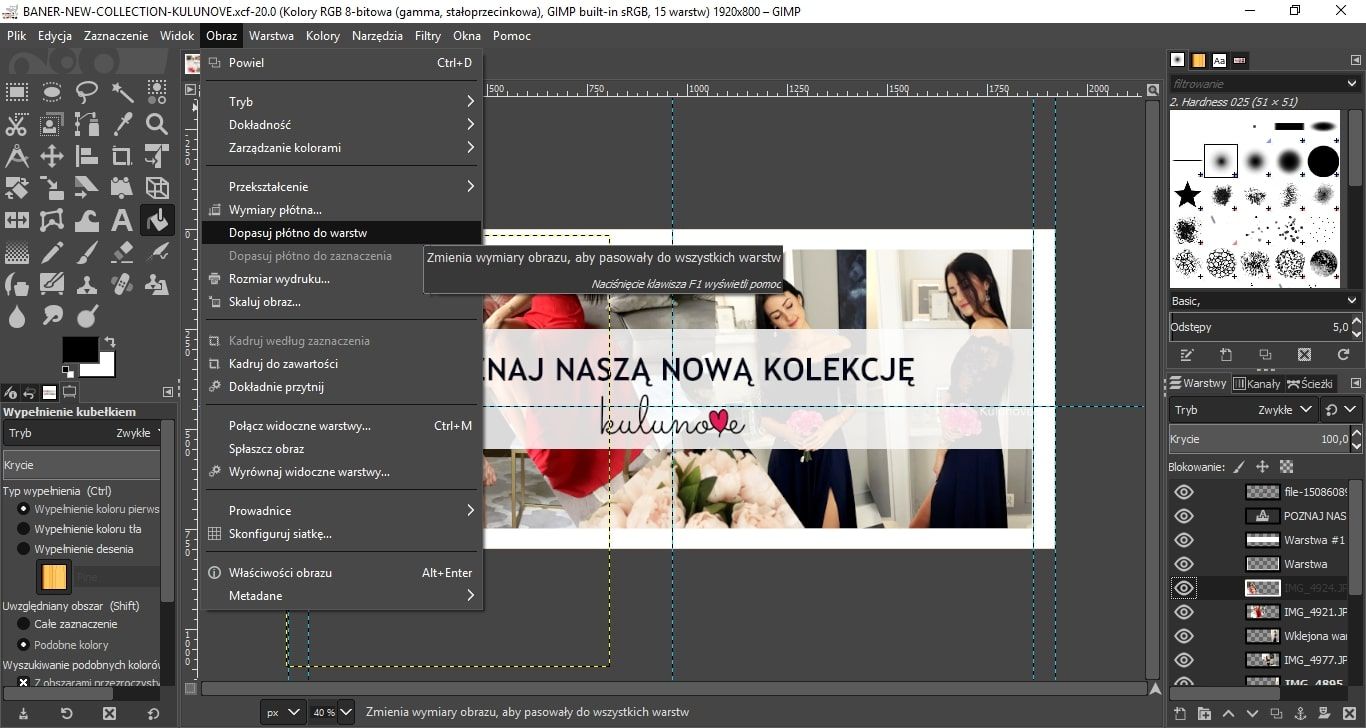
Kolejno należy dopasować obraz do warstwy tak, aby po wyeksportowaniu osiągnąć zamierzony rozmiar. Aby to zrobić należy wybrać przycisk: obraz i wybrać opcję: dopasuj płótno do warstwy. Uzyskasz wtedy właściwy docelowy rozmiar zdjęcia.

Popularnym błędem jest wgrywanie zdjęcia odzieży do sklepu internetowego bez przeskalowania go. Pamiętaj, że fotografia powinna mieć taki rozmiar jaki docelowo ma się ładować na stronie. Nie potrzebne jest wygrywanie obrazka, który ma np. wielkość 3000 pikseli x 3000 pikseli, gdy będzie on i tak wyświetlany jako mały. Traci na tym szybkość ładowania się strony. Jak zmniejszyć rozmiar zdjęcia w Gimpie, aby był prawidłowy?
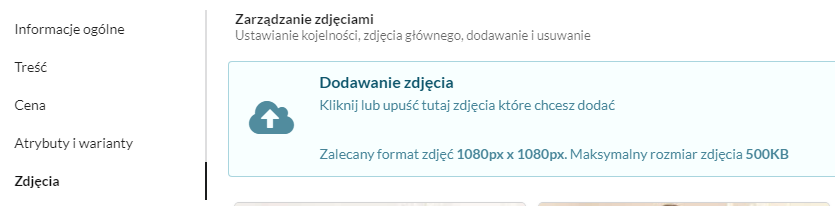
Gimp – skalowanie obrazu wykonasz bardzo prosto. Jaka powinna być maksymalna wysokość i szerokość zdjęcia? Zalecam nie przekraczać wartości 1080 pikseli x 1080 pikseli.

Warto zaznaczyć, że wysokość czy szerokość mogą mieć różne wartości. Nie chodzi tutaj o trzymanie się sztywno wyznaczonych rozmiarów. Chodzi o to, by nie przekraczać zalecanej wielkości. Może więc to być np. 1000 x 1160, 800 x 1360, 1160 x 1000 pikseli.
Przykładowo skalując obraz z iPhone otrzymujemy przy szerokości 810 pikseli wysokość 1080 pikseli i takie zdjęcie jest całkowicie wystarczające na stronę sklepu. Nie przejmuj się, że jest ono mniejsze od zalecanego, to jeszcze lepiej.
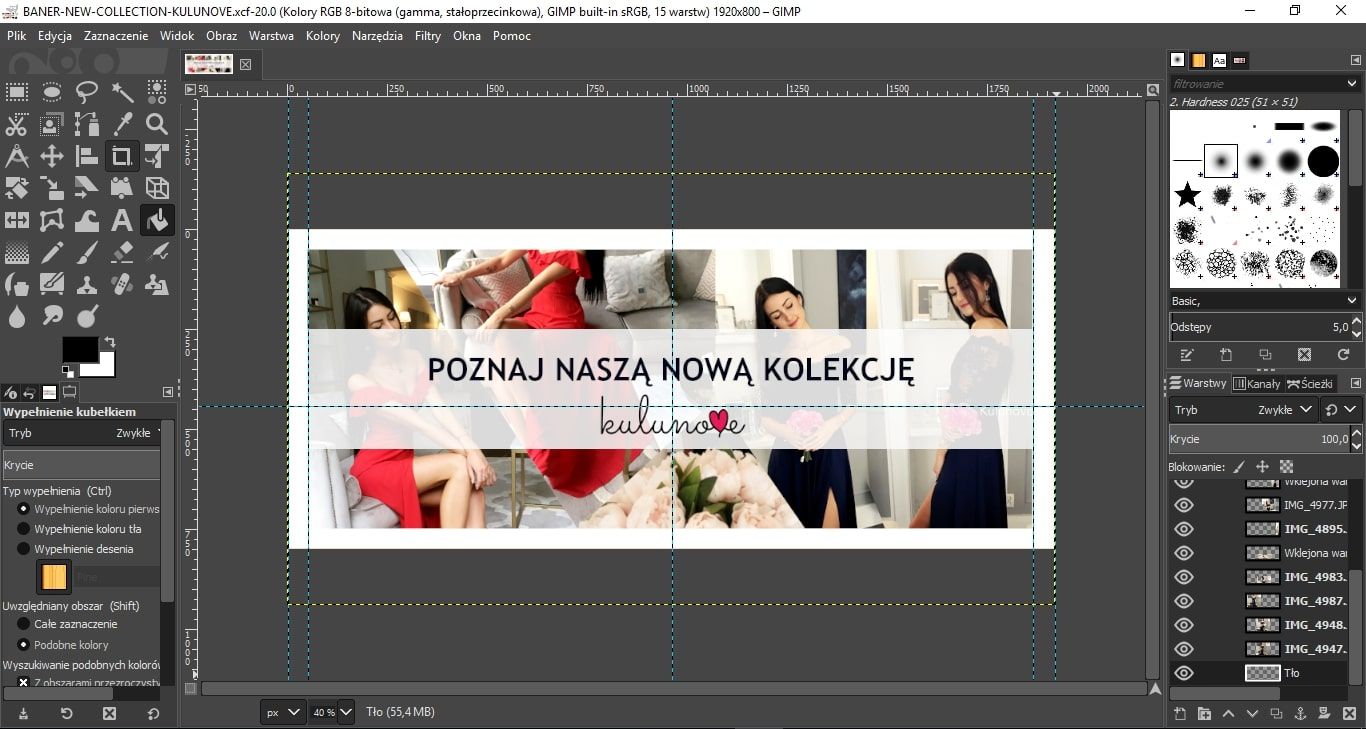
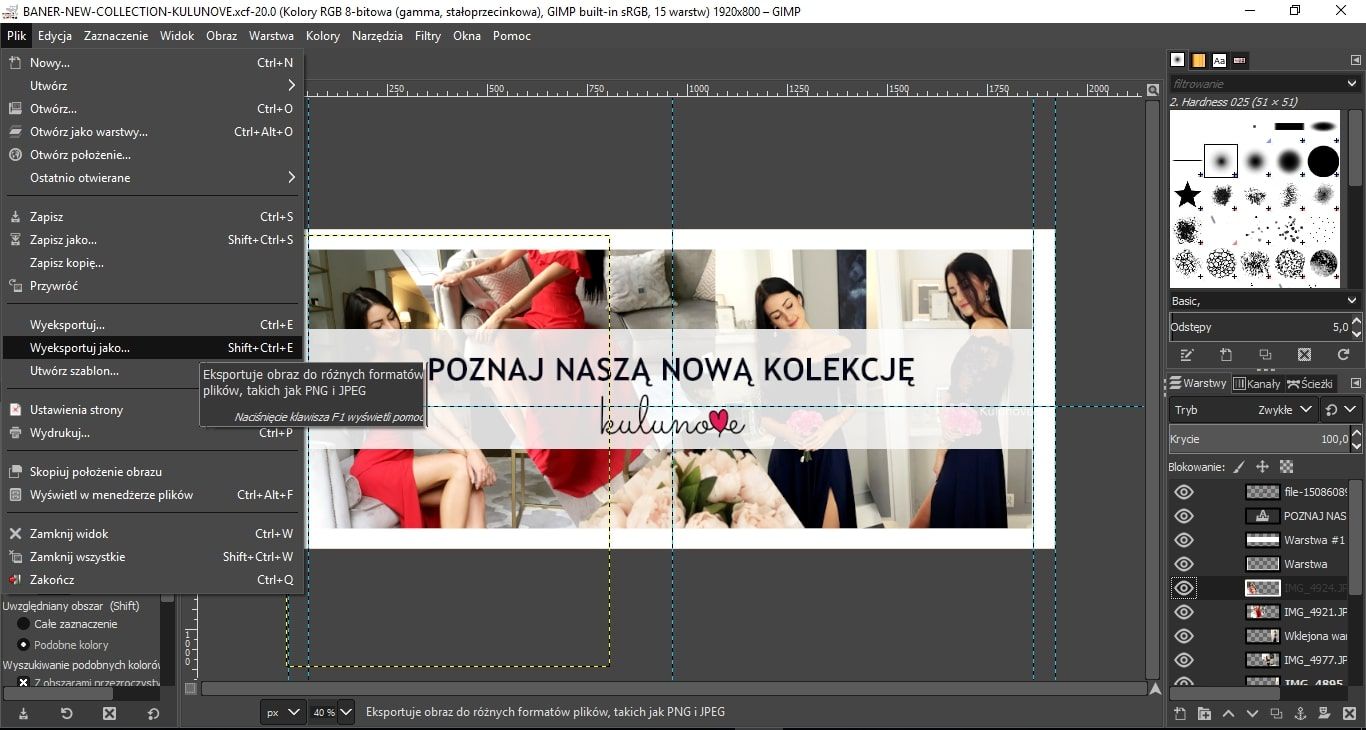
Widok programu z już przygotowanym projektem możliwym do eksportu, po wykonaniu prac na wgranych wcześniej grafikach, powinien prezentować się tak:

Na tym etapie należy kliknąć przycisk: plik i wybrać opcję: wyeksportuj jako

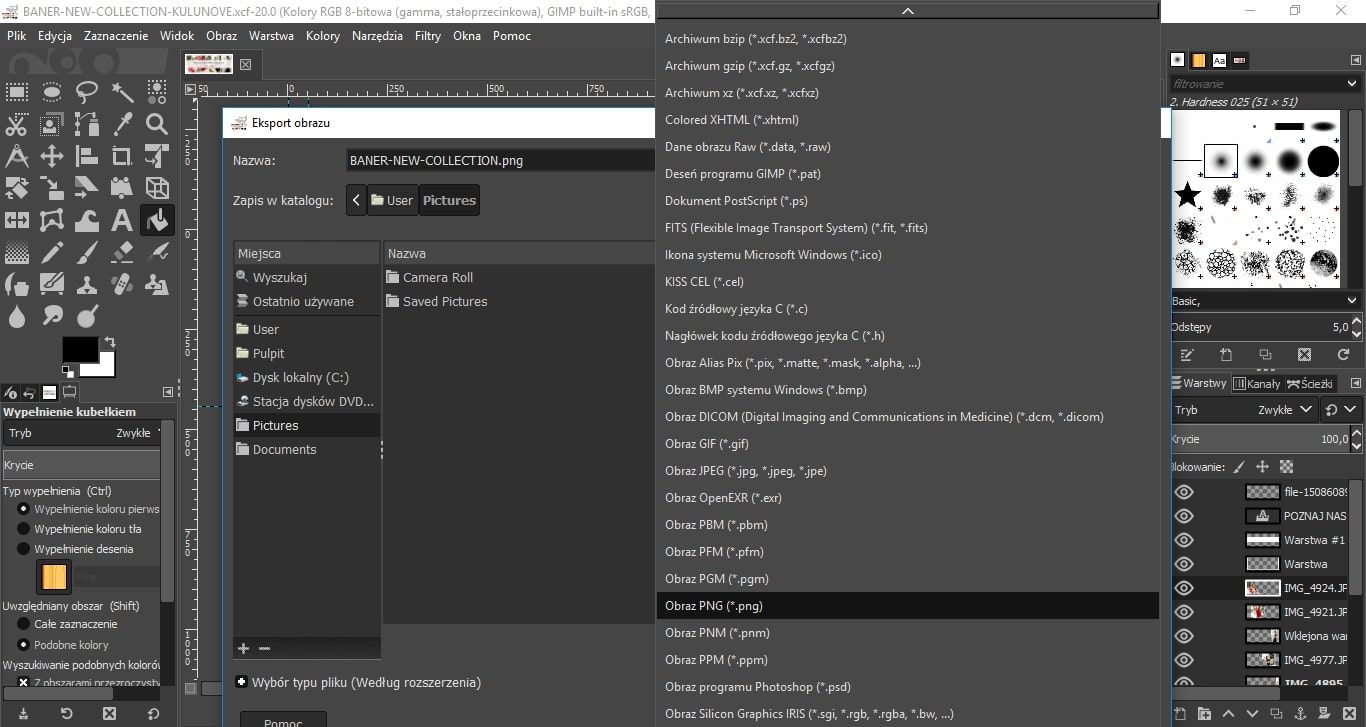
Pojawi się wtedy następujące okno eksportowania obrazów. Najbardziej optymalnym rozszerzeniem będzie obraz JPEG (.jpg, .jpeg, .jpe), ponieważ pozwala na niewielką wagę zdjęć.
Już wiesz, jak zmniejszyć obraz w Gimpie. Dlaczego skalowanie zdjęcia jest ważne?
Niska waga zdjęć przekłada się na szybkość ładowania się strony. Pomimo optymalizacji systemowych należy zadbać o grafiki dedykowane pod witryny internetowe. Dzięki temu klient nie będzie miał problemu z przeglądaniem naszego sklepu nawet, jeśli w danym momencie posiada on gorszy zasięg transmisji danych lub połączenie Wi-Fi o niskiej przepustowości.

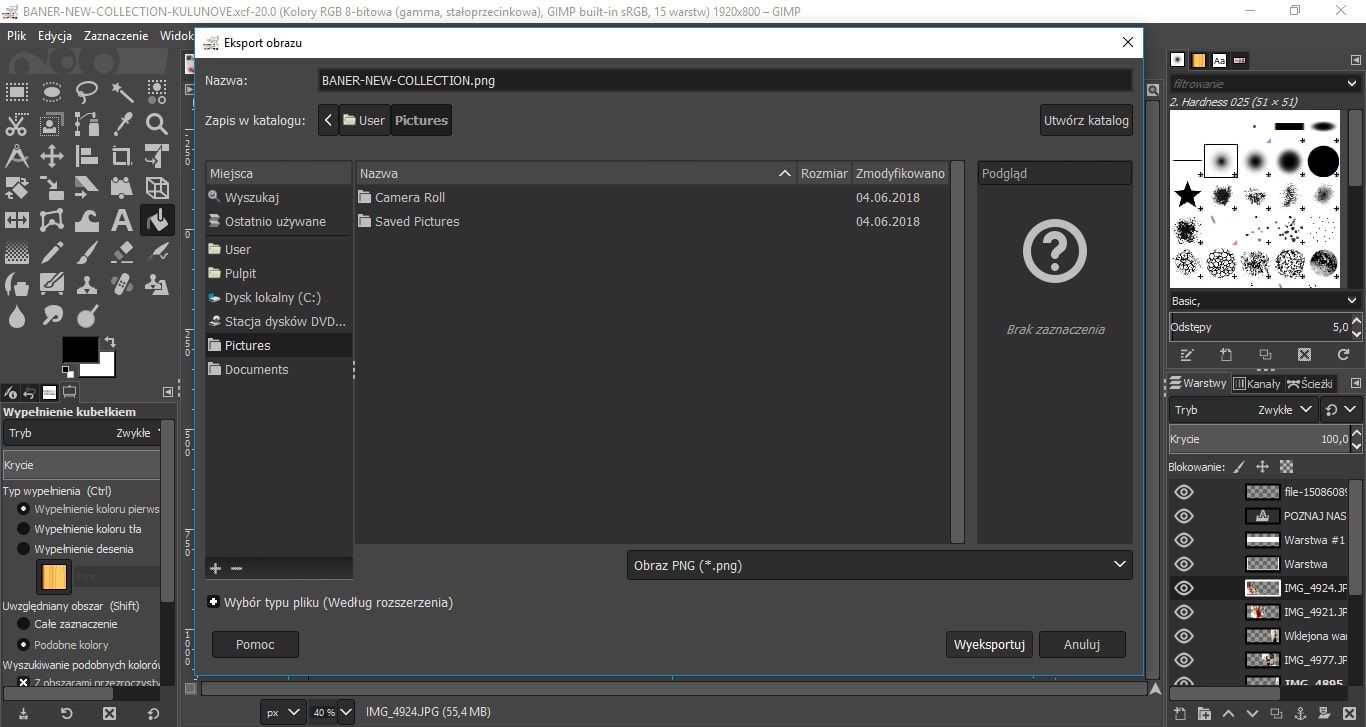
i wybrać przycisk: wyeksportuj

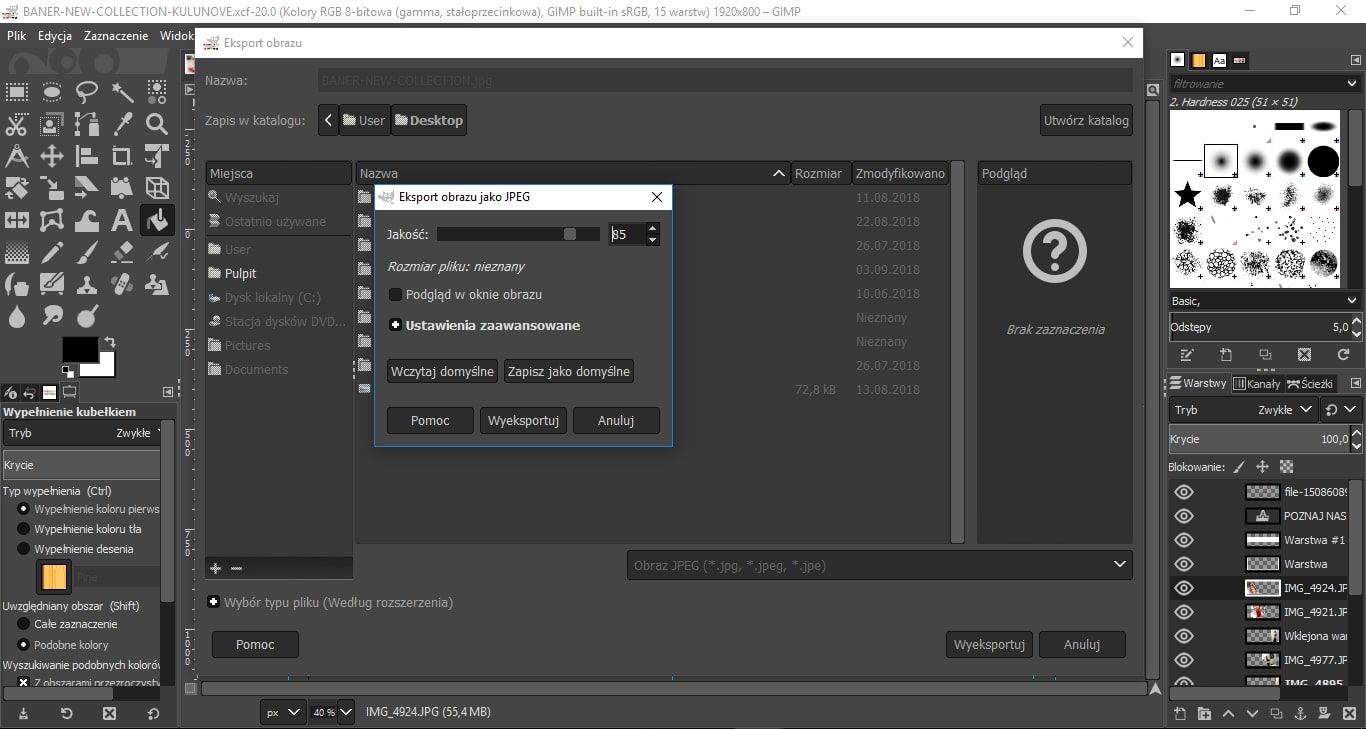
okno dla rozszerzenia .jpeg prezentuje się tak (możesz teraz za pomocą suwaka wybrać stopień kompresji zdjęcia):

Jak zmniejszyć rozmiar zdjęcia?
Gimp to ułatwia. Domyślnie ustawiony poziom to 90, polecam jednak mieścić się w widełkach 75-85. Tak ustawiony poziom kompresji znacząco zmniejsza wielkość pliku przy praktycznie niezauważalnej utracie jakości obrazka.
W przypadku dużego pliku wyjściowego (od kilku MB i więcej) można dokonywać kompresji nawet na poziomie 50 bez zauważalnej utraty jakości.
Po wybraniu przycisku wyeksportuj obraz jest zapisywany w docelowej lokalizacji w odpowiednim rozmiarze i rozszerzeniu.
Jak zrobić baner w Gimpie? Przykład wyeksportowanego projektu stworzonego przez jednego z naszych klientów. Tak przygotowane zdjęcie możesz wgrać na stronę.
Jeśli przeczytałeś ten poradnik od początku do końca, to już potrafisz korzystać z programu Gimp. Do czego służy, jak przebiega kompresja – wszystko zostało wyjaśnione. Wiesz, jak zmniejszyć obraz w Gimpie i skalowanie zdjęcia zajmie Ci zaledwie kilka chwil. Pamiętaj, że optymalizacja zdjęć jest istotna dla SEO.
Dowiedziałeś się też:
- jak zrobić kolaż w Gimpie;
- jak powiększyć zdjęcie w Gimpie;
- jak obrabiać zdjęcia w Gimpie;
- jak zmniejszyć rozmiar zdjęcia w Gimpie.
Masz wiedzę, jak zmniejszyć rozmiar zdjęcia nie tracąc na jakości. Przekuj tę wiedzę w praktykę, obrabiając np. zdjęcia odzieży do sklepu internetowego.
Wiadomość wysłana!
Odpowiemy na Twoją wiadomość w ciągu 24 godzin.
Formularz kontaktowy
Jeżeli chcesz stworzyć najpiękniejszy i najszybszy sklep internetowy na rynku, zrób to z moim zespołem. Nie czekaj. Napisz do mnie.