Platforma Selesto jest gotowym rozwiązaniem, ale z możliwością rozszerzenia funkcji jeśli tego potrzebujesz. Taką opcją jest np. skorzystanie z sekcji html, która pozwoli Ci na wprowadzenie kreatywnych rozwiązań oraz opcji przygotowanych specjalnie pod Ciebie. Jednym słowem z gotowca możesz wycisnąć tyle, że Twój sklep będzie wyglądał jak dedykowane rozwiązanie!
Nie musisz być specjalistą, żeby robić drobne modyfikacje w kodzie. Jednak, jeśli potrzebujesz zawansowanych rozwiązań możesz skorzystać z pomocy naszego zespołu. A jeśli masz obszerną wiedzę w tym zakresie to hulaj dusza, bo możesz naprawdę bardzo wiele!
Każdemu dajemy szansę na zapoznanie się z html. Przykładowo na sklepie testowym gotowa sekcja układ jest również wgrana za pomocą kodu. Możesz z niej skorzystać, albo możesz zastąpić gotowym rozwiązaniem.

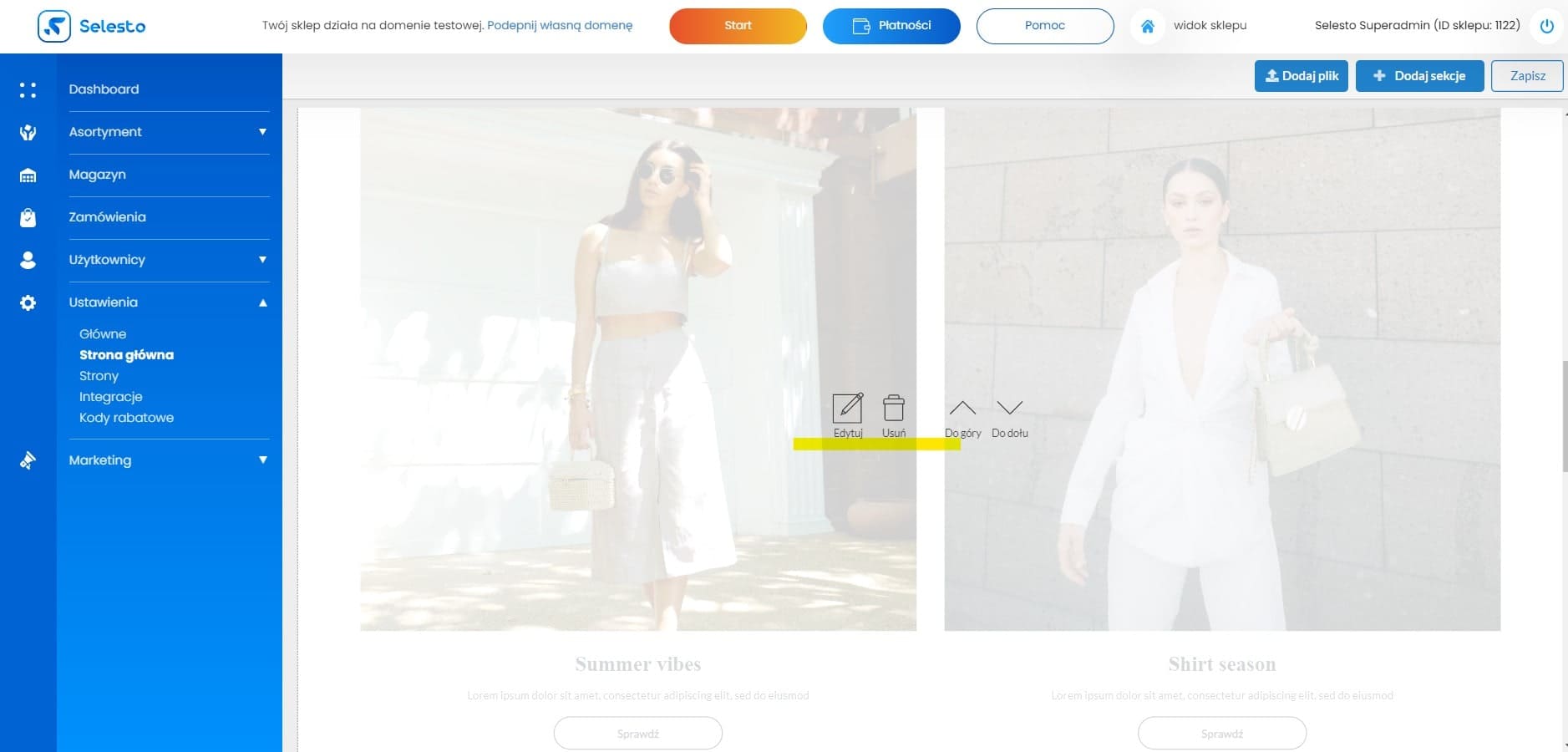
Chcąc edytować wgrane przykładowo sekcje zwróć uwagę na poszczególne elementy:
W tej instrukcji nie przeprowadzimy całego szkolenia z zakresu tworzenia html. Jest to jedynie drobna podpowiedź, żebyś mógł zrozumieć co przedstawiają wybrane obszary.
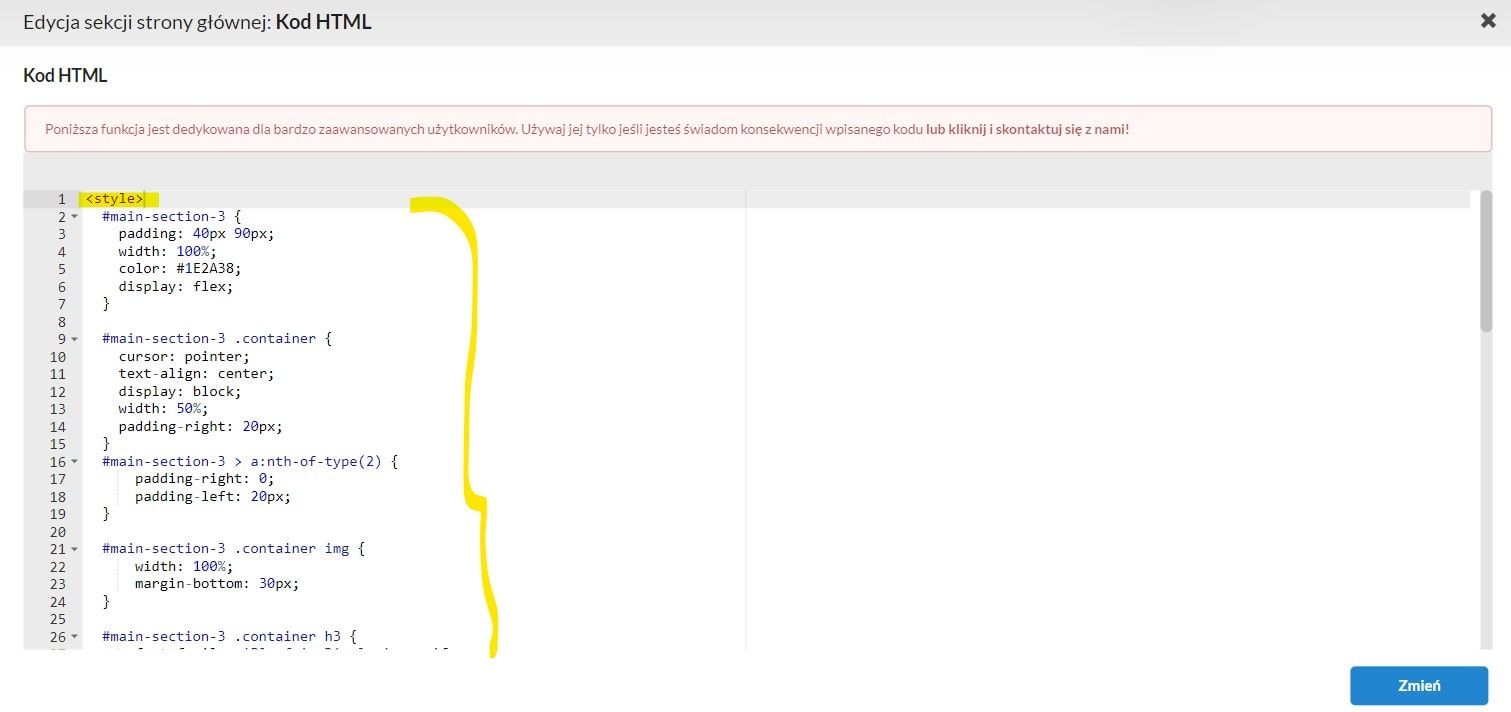
<style>.....</style> - Jest to obszar kodu, w którym zawarte są warunki, co ma się dziać z poszczególnymi elementami. Jednym słowem ta części odpowiada za ostylowanie obiektu np. jaki rozmiar będą miały nagłówki, jaki kolor czcionki będzie wykorzystany do podpisu, jaki wygląd będzie miał przycisk itp.

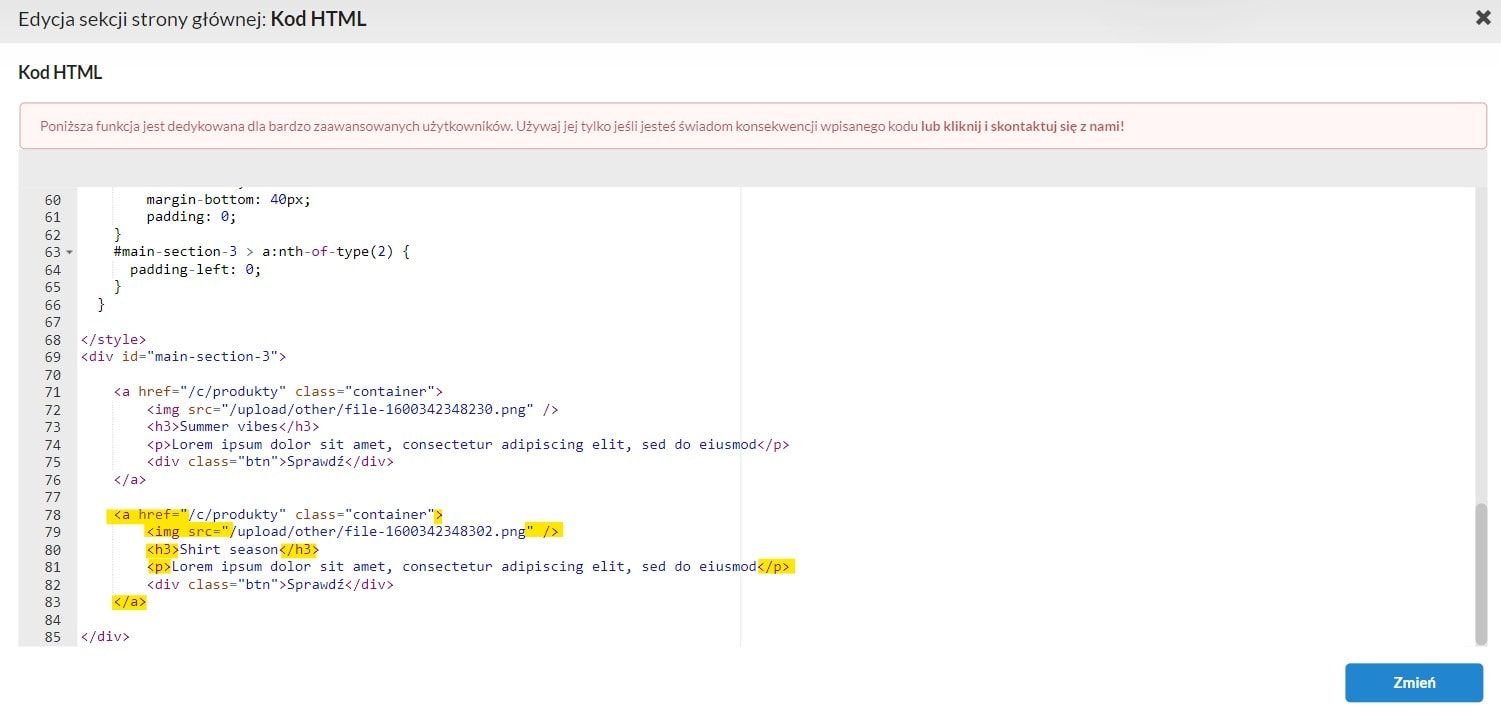
W kolejnej części kodu znajdują się konkretne treści, które są ostylowane wg. wcześniej ustalonego wzoru oraz wywoływane odpowiednimi znacznikami:
<p>...</p> - Paragraf, tutaj z reguły wprowadza się tekst określony standardową czcionką.
<h1>...</h1> - Największy nagłówek, bardzo pożądany jeśli chodzi o SEO strony.
<h2>...</h2> - Nagłówek o mniejszej wadze niż <h1>, standardowo używany dla podtytułów. Również jest istotny dla pozycjonowania strony.
<h3<...</h3> - Nagłówek o mniejszej wadze niż <h2>. Aczkolwiek również bywa istotny dla pozycjonowania strony.
<img..../> - Tym tagiem deklaruje się obrazy.
src="..." - Tym atrybutem określa się adres zawartości elementu. Np. <img src="/upload/other/zdjecie_sukienki.jpg" /> wskazuje, że obraz <img>, który ma zostać wyświetlony znajduje się <src> w tym miejscu. Ważne jest, aby wprowadzając lokalizację pliku nie zapomnieć o cudzysłowie.
Zobacz tutaj jak wgrać plik na serwer sklepu i pozyskać jego adres.
<a href-"..."/> - Najprościej mówiąc jest to atrybut do tworzenia hiperłączy. Pomiędzy cudzysłów wprowadza się adres zasobu, do którego ma nastąpić przekierowanie. Np. <a href="/c/produkty" oznacza, że po kliknięciu na wskazany obszar otworzy się strona zawierająca kategorię "Produkty".
W przypadku linkowania wewnętrznego nie ma potrzeby wprowadzania całego adresu URL, wystarczy fragment j/w. Natomiast dokonując linkowania poza obszar sklepu należy uwzględnić cały adres URL (np. htttps://www. portalspolecznosciowy.pl/najnowsze-trendy).
Więcej nt. budowy linków w sklepie przeczytasz w dedyowanych instrukcjach.

Dzięki tym podstawowym informacjom widzisz najważniejsze elementy w kodzie. Teraz możesz samodzielnie wprowadzać drobne zmiany nawet, jeśli jest to Twoje pierwsze spotkanie z html.
Chcesz zadbać o wygląd swojego sklepu internetowego, ale nie wiesz jak się za to zabrać? Zobacz serię artykułów poświęconą tej tematyce: DESIGN i UX sklepu internetowego.
Należy pamiętać, aby zawsze dokonywać zapisu wprowadzonych zmian oraz czytać komunikaty i wyskakujące okienka. Nie uzupełnienie pól oznaczonych * blokuje wykonanie następnego kroku. Oraz zawsze po konfiguracji nowych ustawień dobrą praktyką jest sprawdzenie czy działają one poprawnie.