Jednymi z elementów identyfikacji wizualnej marki jest logo oraz favicon. Pierwszy jest unikalną formą graficzną, który ma za zadanie pomóc obecnym jak i przyszłym klientom skojarzyć (w tym przypadku) sklep. Niezależnie od tego, gdzie logo zostanie umieszczone, dobrze przeprowadzona strategia identyfikacji marki, spowoduje, że zostanie ona na długo w pamięci odbiorców. Takim przykładem może być słynne LV domu mody Louis Vuitton czy też cztery pierścienie należące do Audi. Favicon jest natomiast małym elementem graficznym, który wpływa na identyfikację strony w przeglądarce. Jest to bardzo przydatne w przypadku, gdy użytkownik posiada wiele otwartych zakładek. Uzupełniony pozwala klientowi na szybki powrót do strony np. sklepu. Co więcej, strony, które nie posiadają favicon zaczynają być odbierane jako mniej wiarygodne i są obdarzane mniejszym zaufaniem przez użytkowników.
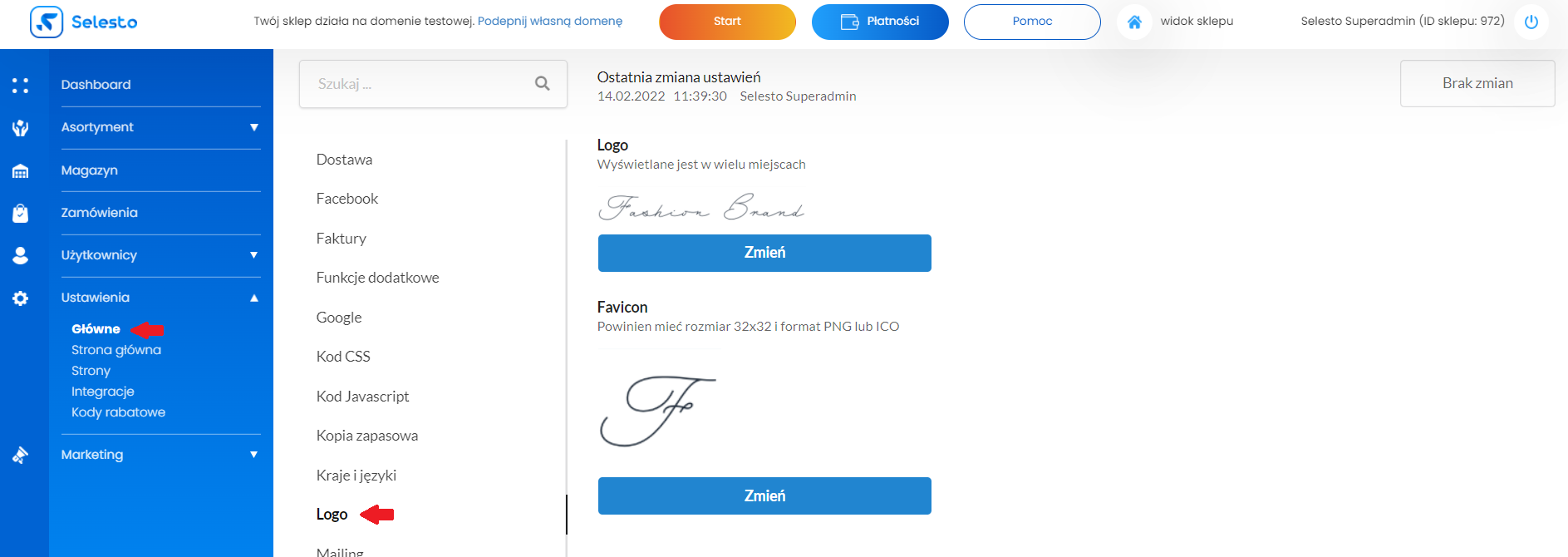
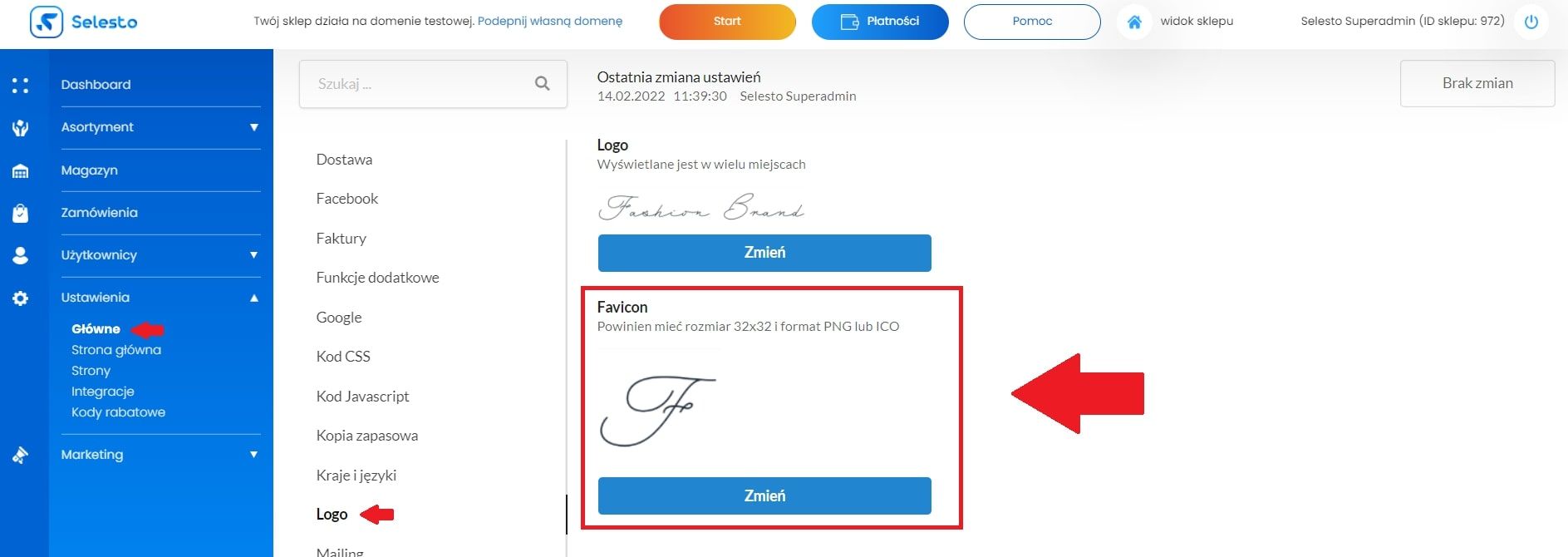
Osadzenie logo czy favicon na stronie sklepu jest bardzo proste. Wystarczy wejść w "Ustawienia > Główne > Logo".

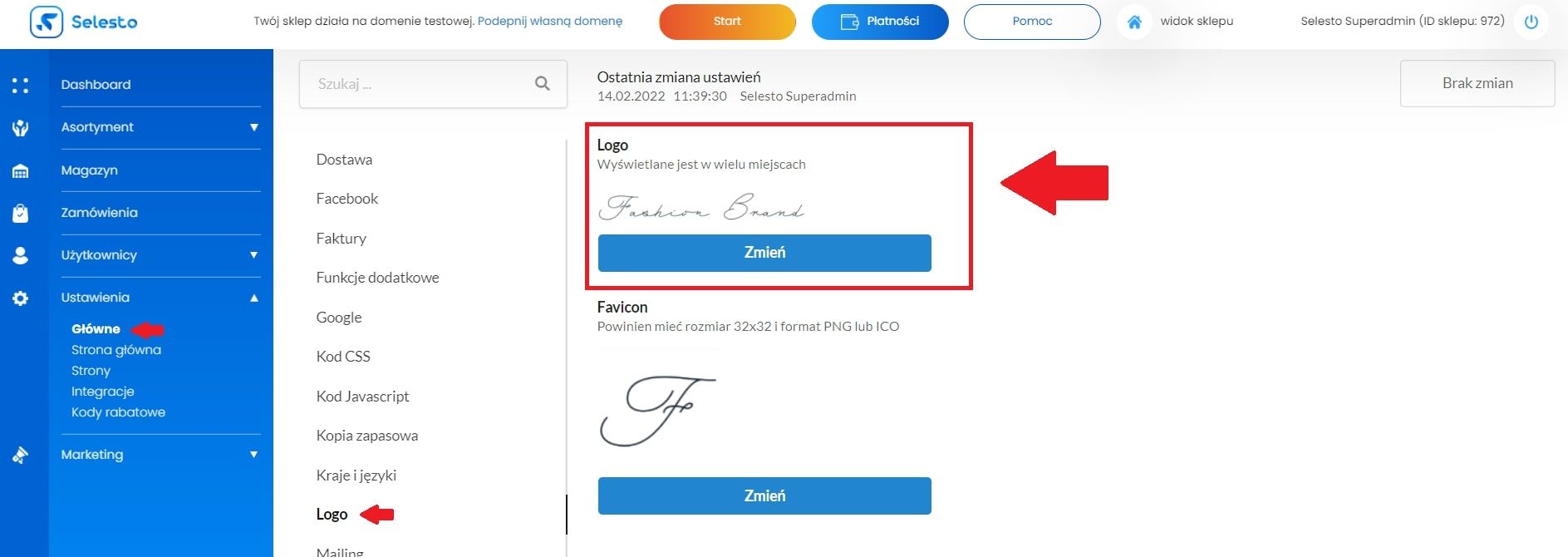
Przy logo widnieje informacja, że jest ono wyświetlane w wielu miejscach. Czyli będzie można je zobaczyć nie tylko na stronie sklepu, ale i blogu czy też fakturze wygenerowanej przez system wewnętrzny sklepu.
Logo może zostać przygotowane przez grafika lub samodzielnie. Przy samodzielnym tworzeniu logo należy pamiętać, że powinno ono być zrobione zgodnie ze sztuką. Czyli najważniejsza jest jakość projektu oraz dostosowanie wymiarów do oczekiwanego efektu. Jeśli zostanie ono dobrze przygotowane to nie będzie potrzeby nanoszenia poprawek w przyszłości, a zaoszczędzony czas będzie można wykorzystać na coś innego. Dlaczego to jest takie ważne? Chociażby w przypadku drukowania logo na fizycznych materiałach marketingowych (ulotki, koszulki itp.). Źle przygotowany projekt nie będzie dobrze na nich wyglądał.
Pamiętaj, że logo różni się formatem pliku i wymiarami w zależności od tego, gdzie będzie wykorzystywane. W przypadku osadzania logo na stronie sklepu zaleca się format .png (dla zachowania transparentnego tła) lub .jpg, a wymiary nie powinny przekraczać 400 px szerokości.
Jeśli masz logo o dużych wymiarach i w formacie innym niż zalecane to do jego obróbki skorzystaj z programów graficznych (np. darmowy GIMP). Nigdy nie nadpisuj formatu pliku w nazwie! Jest to najprostsza droga do uszkodzenia pliku.

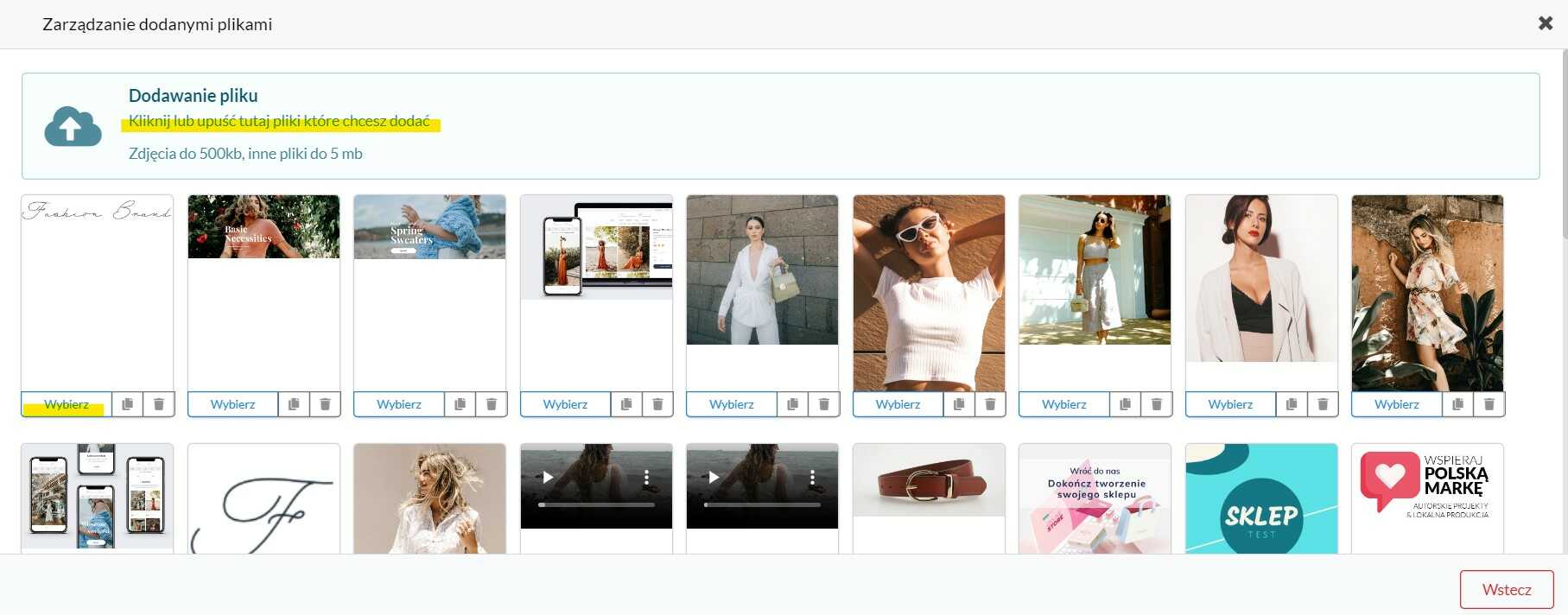
Po kliknięciu przycisku "Zmień" można dodać logo z lokalnego urządzenia lub wybrać z menadżera plików, jeśli wcześniej zostało one wgrane na serwer sklepu.

Podczas tworzenia favicon najistotniejszą kwestią jest zachowanie wymaganych wymiarów oraz formatu. W przypadku platformy Selesto jest to rozmiar 32 x 32 px, a akceptowane formaty to .png lub .ico
Sam proces dodawania favicon na sklep jest identyczny jak w przypadku logo.

Jakiego programu użyć do stworzenia logo jeśli nie jest się grafikiem? Przeczytaj tutaj.
Należy pamiętać, aby zawsze dokonywać zapisu wprowadzonych zmian oraz czytać komunikaty i wyskakujące okienka. Nie uzupełnienie pól oznaczonych * blokuje wykonanie następnego kroku. Oraz zawsze po konfiguracji nowych ustawień dobrą praktyką jest sprawdzenie czy działają one poprawnie.