
Założenie sklepuSprawdź sam
Cennik Sprzedawaj online po swojemu
Testuj 14 dni za darmo
Sprawdź jak może wyglądać Twój sklep internetowy na Selesto bez zobowiązań i podpinania karty.
Migracja sklepu internetowego
Obecna platforma nie spełnia Twoich potrzeb? Przenieś swój sklep do Selesto szybko, prosto i bezpłatnie.
Integracja z wybraną hurtownią
Integracje z hurtowniami usprawniają proces zarządzania sklepem. Powiedz z kim chcesz się połączyć, a my to załatwimy.
Dedykowane funkcje
Potrzebujesz dedykowanych rozwiązań? Opisz nam swoją funkcję, a my wprowadzimy Twój pomysł w życie.
Sklep pod klucz
Nie masz czasu na tworzenie sklepu? Zleć to zadanie Selesto. Chętnie całkowicie przygotujemy dla Ciebie sklep do sprzedaży.
Oferta sklepu Premium
Dla Twoich specjalnych potrzeb mamy dedykowaną infrastrukturę oraz obsługę skrojoną na miarę.
Sprzedaż zagraniczna
Otwórz się na świat i zwiększ swoje przychody sprzedając w wielu krajach. Obsługuj wszystkie zmaówienia z jednego miejsca.
FAQ (pytania i odpowiedzi)
Masz pytania? Nie ma sprawy, my mamy odpowiedzi. :)
IntegracjeZobacz wszystkie integracje
Integracje dla Twojego sklepu internetowego
Płatności
Kurierzy
Hurtownie
Multichannel
Księgowość
Marketing
Własne
Płatności
PayU
Szybkie i bezpieczne płatności online, które wspierają sprzedaż wielokanałową i upraszczają zakupy.
Przelewy24
Wszechstronny system płatności z Blikiem, PayPo, Apple Pay i wieloma innymi metodami. Wygoda i szybkość, której oczekują Twoi klienci.
PayPal
Najpopularniejsza bramka do płatności międzynarodowych. Pozwól klientom z całego świata kupować w Twoim sklepie .
PayPo
„Kup teraz, zapłać później” – daj klientom swobodę wyboru i elastyczność przy zakupach. Więcej wygody, więcej konwersji.
Twisto
Odroczone płatności z elastycznym terminem spłaty. Umożliw klientom zakupy bez obaw, a sobie – więcej finalizowanych transakcji.
imoje
Płatności online od ING z obsługą Blika i płatności ratalnych. Proste, szybkie i bezpieczne rozwiązanie dla Twojego sklepu.
eService
Sprawdzony partner płatności kartami i terminalami. Ułatwiaj obsługę transakcji i zapewnij klientom komfort zakupów.
Autopay
Ekspresowe płatności cykliczne i subskrypcyjne. Idealne dla sklepów z powtarzalnymi zamówieniami i usługami abonamentowymi.
InPost Pay
Płatność i dostawa w jednym przycisku. Mniej porzuconych koszyków, więcej zamówień.
Więcej...
Zobacz wszystkie integracje z bramkami płatniczymi.
Kurierzy
InPost
Wysyłaj paczki do paczkomatu lub kurierem. W łatwy sposób twórz etykiety dla zamówień, zarządzaj punktami odbioru oraz śledzeniem przesyłek.
DPD
Automatycznie generuj etykiety przewozowe, śledź przesyłki i zarządzaj zamówieniami bezpośrednio z poziomu e-commerce. Integracja obejmuje DPD Pickup oraz DPD Food.
Furgonetka
Automatycznie generuj etykiety wysyłkowe w ramach różnych przewoźników (DPD, InPost, DHL, GLS, FeedEx, PocztaPolska, OrlenPaczka, itd.), bezpośrednio z poziomu sklepu internetowego.
Więcej ->
Zobacz wszystkie integracje z kurierami.
Hurtownie
Ptak
Jedna z największych platform hurtowych w Europie Środkowo-Wschodniej. Tysiące produktów od sprawdzonych dostawców w jednym miejscu.
TIM
Hurtownia z asortymentem elektrycznym i elektronicznym – ponad 65 tysięcy produktów dla domu i biznesu.
TextileDECO
Oferta artykułów plastycznych, dekoracyjnych i materiałów do rękodzieła oraz twórczości kreatywnej.
Alizoo
Hurtownia akcesoriów i karm dla zwierząt domowych – produkty dla psów, kotów i małych pupili.
Berlinger Haus
Producent wysokiej jakości akcesoriów kuchennych, garnków i patelni działający w branży ponad 20 lat.
Hellux
Doświadczony dystrybutor sprzętu oświetleniowego i dekoracyjnego – lampy, żarówki i akcesoria do wnętrz.
Neneko
Hurtownia oferująca lalki, przytulanki oraz inne akcesoria dla dzieci.
Więcej...
Zobacz pozostałe hurtownie lub dodaj własną integrację. Zatowaruj sklep automatycznie i miej zawsze aktualne ceny oraz stany magazynowe.
Multichannel
Ceneo
Twoje produkty widoczne tam, gdzie kupujący podejmują decyzje. Zwiększ zasięg oferty i przyciągaj klientów gotowych do zakupu.
Zalando
Dotrzyj do milionów klientów szukających modowych hitów w całej Europie. Sprzedawaj swoje produkty na jednej z największych platform.
Baselinker
Wprowadź swoje produkty na Amazon, eBay, OLX czy Etsy. Sprzedawaj w wielu kanałach jednocześnie.
Allegro
Bądź tam, gdzie codziennie kupują miliony Polaków. Docieraj do największej bazy klientów w kraju.
Google Merchant Center
Zarządzaj kampaniami produktowymi w Google i pokazuj swoje produkty klientom gotowym do zakupu.
Domodi
Pokaż swoje produkty tam, gdzie Polacy odkrywają trendy i inspiracje. Zwiększ widoczność swojej marki.
Księgowość
BSX Printer
Automatyzuj wydruk paragonów i dokumentów sprzedażowych, przesyłając dane bezpośrednio ze sklepu do drukarki w czasie rzeczywistym.
Dotykacka
Synchronizuj swój system POS ze sklepem i zarządzaj sprzedażą, magazynem oraz zamówieniami w jednym miejscu.
IFIRMA
Ułatw sobie księgowość dzięki automatycznemu przesyłaniu danych o sprzedaży, fakturach i płatnościach do iFirmy.
Fakturownia
Przyspiesz fakturowanie i uprość zarządzanie dokumentacją dzięki automatycznemu przesyłaniu danych o sprzedaży do Fakturowni.
Marketing
Facebook
Zintegruj sklep z Facebookiem i dotrzyj do milionów klientów. Twórz katalogi produktów, uruchamiaj kampanie i zwiększaj sprzedaż.
Instagram
Połącz swój sklep z Instagramem i sprzedawaj tam, gdzie klienci naprawdę spędzają czas i szukają inspiracji.
Tik Tok
Promuj sklep w kreatywny sposób i docieraj do nowych odbiorców. Pokazuj produkty w krótkich filmach i zwiększaj sprzedaż.
Google
Wykorzystaj potęgę jednej z największych wyszukiwarek i zmaksymalizuj efektywność kampanii.
Trustisto
Wyświetlaj ruch klientów w sklepie i buduj jego reputację w czasie rzeczywistym.
Trusted Shops
Zbieraj opinie i prezentuj certyfikat zaufania, zwiększając wiarygodność marki.
Edrone
Wysyłaj spersonalizowane oferty i wiadomości dopasowane do zachowań klientów.
Więcej
Zobacz więcej narzędzi marketingowych.
Własne
Notifero
Zachęć do zakupów klientów dzięki powiadomieniom push pokazującym aktywność innych użytkowników.
SSLA
Ułatw obsługę klienta i szybkie rozwiązywanie problemów wprowadzając nasz portal wsparcia do swojego sklepu.
Strikemail
Automatycznie wysyłaj spersonalizowane e-maile dopasowane do zachowań i interakcji klientów.
Reet
Uprość proces zwrotów, pozwalając klientom składać je bezpośrednio przez panel sklepu.
TakeGift
Twórz, sprzedawaj i zarządzaj kartami podarunkowymi, dając klientom możliwość zakupu prezentów.
AutoInvoice
Automatycznie wystawiaj faktury na podstawie zamówień, usprawniając księgowość sklepu.
Blog-pro
Zadbaj o SEO sklepu i zwiększenie widoczności w przeglądarce Google, zapewniając odbiorcom wartościowe treści.
Loyal Pro
Zwiększ częstotliwość zakupów, dając klientom punkty i rabaty w programie lojalnościowym.
PopApp
Zaangażuj klientów w odpowiednim momencie dzięki wyskakującym pop-upom.
ViuuMi
Pozwól klientom recenzować produkty i pokaż ich prawdziwe doświadczenia.
FunkcjeZobacz wszystkie funkcje
Funkcje, które wspierają Twój biznes
Bezpieczeństwo
Wygląd
Asortyment
Zamówienia
Wsparcie sprzedaży
Bezpieczeństwo
Certyfikat SSL
Zapewnij klientom bezpieczne zakupy online dzięki certyfikatowi SSL i zyskaj ich zaufanie już od pierwszej wizyty.
Hosting
Sprzedawaj bez obaw o przeciążenia czy wolne ładowanie strony – Twój sklep zawsze działa szybko i stabilnie.
Zgodność z RODO
Uniknij problemów prawnych i daj klientom pewność, że ich dane są w pełni chronione.
Monitoring stabilności sklepu
Śpij spokojnie, wiedząc, że w razie awarii ktoś od razu reaguje, a sklep jest zawsze dostępny.
Bieżące aktualizacje systemu
Korzystaj z nowych funkcji i zabezpieczeń bez dodatkowych kosztów i pracy po swojej stronie.
Backup danych
Nie ryzykuj utraty zamówień czy produktów, wszystko masz zabezpieczone w kopiach zapasowych.
Więcej...
Wygląd
Kreator wyglądu sklepu
Skonfiguruj sklep w 100% po swojemu prosto i szybko – bez kodowania i specjalistycznej wiedzy. Dzięki intuicyjnemu kreatorowi wybierzesz kolory, czcionki i banery, tworząc w kilka chwil sklep, który idealnie odzwierciedla Twój pomysł.
Responsive Web Design
Twój sklep zawsze wygląda perfekcyjnie – na komputerze, tablecie i smartfonie. Dzięki technologii RWD klienci wygodnie robią zakupy z każdego urządzenia, a Ty nie tracisz zamówień.
Smart images
Pokaż produkty w najlepszym świetle – zdjęcia automatycznie zmieniają się po najechaniu kursorem lub przy wyborze wariantu kolorystycznego. Klienci szybciej podejmują decyzję zakupową, widząc dokładnie to, czego szukają.
Wybór stylu koszyka
Wybierz, jak Twój koszyk będzie widoczny dla klientów – jako popup, strona czy rozwijane okno. Dostosuj wygląd i funkcjonalność do stylu swojego sklepu w kilka sekund.
Szablony maili
Spraw, by każdy e-mail wysyłany do klientów wyglądał profesjonalnie i był dopasowany do Twojego sklepu – łatwo edytuj treść, styl i wygląd wiadomości.
Zarządzanie CSS
Masz doświadczenie w programowaniu i chcesz stworzyć coś unikalnego? W Selesto możesz nadpisać wbudowany kod CSS własnym kodem i w pełni dostosować wygląd swojego sklepu.
Więcej...
Asortyment
Produkty polecane
Podkreśl swoje bestsellery. Pokaż klientom produkty, które naprawdę warto kupić i zwiększaj sprzedaż jednym kliknięciem.
Zestawy produtkowów
Twórz gotowe zestawy produktów, które pokochają Twoi klienci. Więcej wartości dla nich, większa sprzedaż dla Ciebie.
Produkty elektroniczne
Sprzedawaj e-booki, kursy czy pliki cyfrowe bez ograniczeń. Selesto automatycznie dostarczy je klientowi po zakupie.
Grupy produktów
Funkcja pozwala na organizowanie produktów w zbiory, ułatwiając klientom nawigację i wyszukiwanie podobnych artykułów.
Sprzedaż w modelu "pre-order"
Badaj rynek wprowadzając nowe produkty i testując popyt poprzez ich udostępnienie z wyprzedzeniem.
Produkty powiązane
Łącz swoje produkty poprzez powiązania i wyświetlaj np. inne warianty kolorystyczne.
Produkty parametryzowane
Pozwól klientom samodzielnie wybrać parametry produktu – od długości po wagę – i stworzyć idealne dopasowanie.
Więcej...
Zamówienia
Aktualizowanie stanów magazynowych
System automatycznie aktualizuje stany magazynowe, dzięki czemu zawsze sprzedajesz to, co faktycznie masz.
Generowanie etykiet do zamówień
Drukuj etykiety jednym kliknięciem. Oszczędzaj czas i wysyłaj paczki szybciej dzięki ich automatycznemu generowaniu.
Generowanie paragonów i faktur
Automatyczne paragony i faktury pozwalają Ci szybciej obsłużyć zamówienia i uniknąć błędów.
Blokowanie produktu w procesie zakupu
Selesto automatycznie blokuje towar w trakcie zakupu, by uniknąć podwójnych zamówień i pozwolić klientom spokojnie dokończyć transakcję.
Raportowanie sprzedaży
Analizuj wyniki sprzedaży i podejmuj lepsze decyzje biznesowe. Czytelne raporty pokażą Ci, co sprzedaje się najlepiej.
Historia i szczegóły zamówienia
Zyskaj pełny wgląd w każde zamówienie – od momentu zakupu po dostawę. Wszystkie dane i szczegóły w jednym miejscu.
Wiecej...
Wsparcie sprzedaży
Zapis do newslettera
Zbieraj subskrybentów i zwiększaj sprzedaż dzięki regularnym mailom z nowościami i promocjami.
Program lojalnościowy
Nagradzaj stałych klientów i zwiększaj ich zaangażowanie. Więcej punktów, więcej zakupów, większa lojalność.
Opinie o sklepie i produktach
Pozwól klientom dzielić się opiniami i buduj zaufanie. Recenzje zwiększają wiarygodność i pomagają w sprzedaży.
Oznaczenia Nowość i Bestseller
Wyeksponuj najpopularniejsze i najnowsze produkty. Pomóż klientom szybciej znaleźć to, co warto kupić.
Kody rabatowe
Twórz promocje i przyciągaj klientów. Kody rabatowe zwiększają sprzedaż i zachęcają do powrotów.
Portale społecznościowe
Sprzedawaj więcej, dzięki prostej integracji z Facebookiem, Instagramem i innymi platformami społecznościowymi.
Blog i przyjaznoźć SEO
Pisz artykuły, popraw SEO i przyciągnij więcej odwiedzających do swojego sklepu.
Wiecej...
Kontakt
PomocWypróbuj za darmo Jak możemy Ci pomóc?
Konfiguracja Logo i favicon
Jednymi z elementów identyfikacji wizualnej marki jest logo oraz favicon. Pierwszy jest unikalną formą graficzną, który ma za zadanie pomóc obecnym jak i przyszłym klientom skojarzyć (w tym przypadku) sklep. Niezależnie od tego, gdzie logo zostanie umieszczone, dobrze przeprowadzona strategia identyfikacji marki, spowoduje, że zostanie ona na długo w pamięci odbiorców. Takim przykładem może być słynne LV domu mody Louis Vuitton czy też cztery pierścienie należące do Audi. Favicon jest natomiast małym elementem graficznym, który wpływa na identyfikację strony w przeglądarce. Jest to bardzo przydatne w przypadku, gdy użytkownik posiada wiele otwartych zakładek. Uzupełniony pozwala klientowi na szybki powrót do strony np. sklepu. Co więcej, strony, które nie posiadają favicon zaczynają być odbierane jako mniej wiarygodne i są obdarzane mniejszym zaufaniem przez użytkowników.
Logo i favicon w ustawieniach
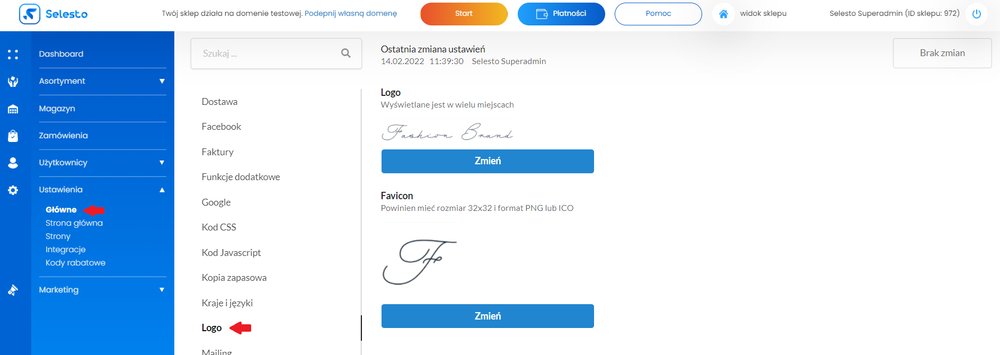
Osadzenie logo czy favicon na stronie sklepu jest bardzo proste. Wystarczy wejść w "Ustawienia > Główne > Logo".

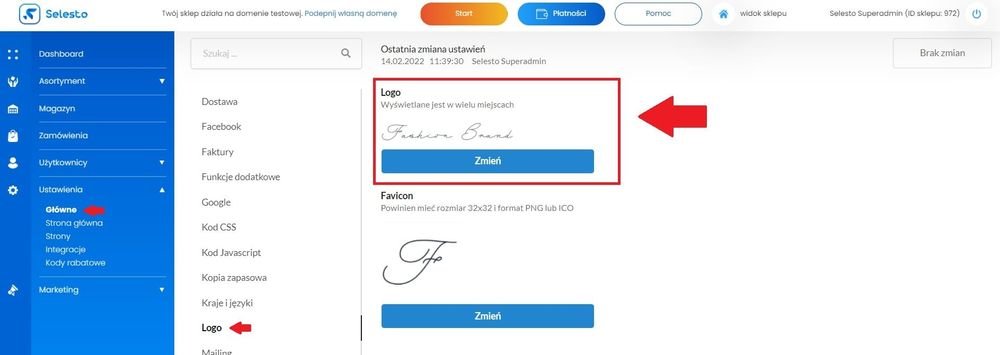
Przy logo widnieje informacja, że jest ono wyświetlane w wielu miejscach. Czyli będzie można je zobaczyć nie tylko na stronie sklepu, ale i blogu czy też fakturze wygenerowanej przez system wewnętrzny sklepu.
Jak przygotować logo i je dodać?
Logo może zostać przygotowane przez grafika lub samodzielnie. Przy samodzielnym tworzeniu logo należy pamiętać, że powinno ono być zrobione zgodnie ze sztuką. Czyli najważniejsza jest jakość projektu oraz dostosowanie wymiarów do oczekiwanego efektu. Jeśli zostanie ono dobrze przygotowane to nie będzie potrzeby nanoszenia poprawek w przyszłości, a zaoszczędzony czas będzie można wykorzystać na coś innego. Dlaczego to jest takie ważne? Chociażby w przypadku drukowania logo na fizycznych materiałach marketingowych (ulotki, koszulki itp.). Źle przygotowany projekt nie będzie dobrze na nich wyglądał.
Ważne!
Pamiętaj, że logo różni się formatem pliku i wymiarami w zależności od tego, gdzie będzie wykorzystywane. W przypadku osadzania logo na stronie sklepu zaleca się format .png (dla zachowania transparentnego tła) lub .jpg, a wymiary nie powinny przekraczać 400 px szerokości.
Jeśli masz logo o dużych wymiarach i w formacie innym niż zalecane to do jego obróbki skorzystaj z programów graficznych (np. darmowy GIMP). Nigdy nie nadpisuj formatu pliku w nazwie! Jest to najprostsza droga do uszkodzenia pliku.

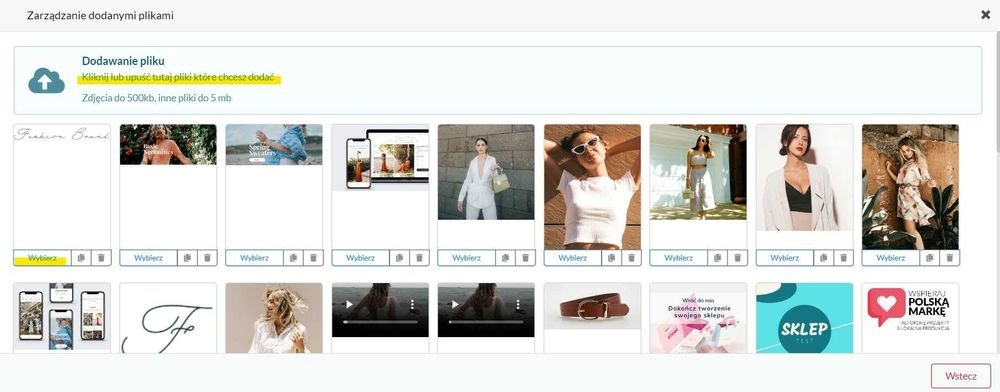
Po kliknięciu przycisku "Zmień" można dodać logo z lokalnego urządzenia lub wybrać z menadżera plików, jeśli wcześniej zostało one wgrane na serwer sklepu.

Tworzenie i ustawienie favicon
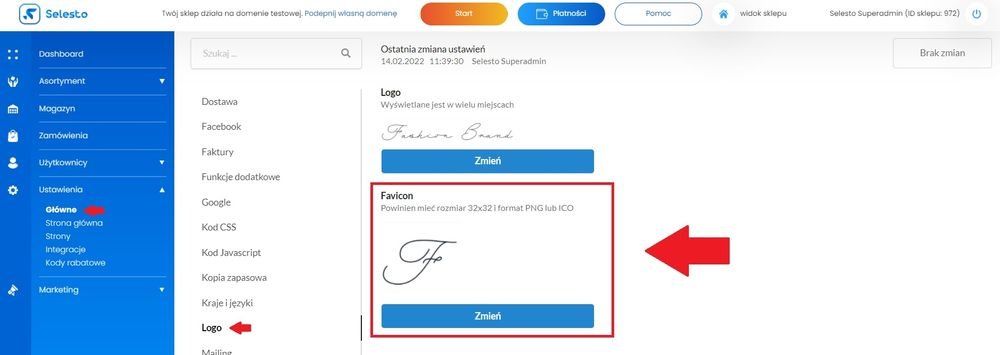
Podczas tworzenia favicon najistotniejszą kwestią jest zachowanie wymaganych wymiarów oraz formatu. W przypadku platformy Selesto jest to rozmiar 32 x 32 px, a akceptowane formaty to .png lub .ico
Sam proces dodawania favicon na sklep jest identyczny jak w przypadku logo.

Jakiego programu użyć do stworzenia logo jeśli nie jest się grafikiem? Przeczytaj tutaj.
Wskazówka!
Należy pamiętać, aby zawsze dokonywać zapisu wprowadzonych zmian oraz czytać komunikaty i wyskakujące okienka. Nie uzupełnienie pól oznaczonych * blokuje wykonanie następnego kroku. Oraz zawsze po konfiguracji nowych ustawień dobrą praktyką jest sprawdzenie czy działają one poprawnie.
Spis treści
Dodaj komentarz
Odpowiadasz na komentarz
Imię i nazwisko
Komentarz
Dodaj komentarz Dziękujemy, komentarz zostanie dodany po zaakceptowaniu przez administratora.