
Założenie sklepuSprawdź sam
Cennik Sprzedawaj online po swojemu
Testuj 14 dni za darmo
Sprawdź jak może wyglądać Twój sklep internetowy na Selesto bez zobowiązań i podpinania karty.
Migracja sklepu internetowego
Obecna platforma nie spełnia Twoich potrzeb? Przenieś swój sklep do Selesto szybko, prosto i bezpłatnie.
Integracja z wybraną hurtownią
Integracje z hurtowniami usprawniają proces zarządzania sklepem. Powiedz z kim chcesz się połączyć, a my to załatwimy.
Dedykowane funkcje
Potrzebujesz dedykowanych rozwiązań? Opisz nam swoją funkcję, a my wprowadzimy Twój pomysł w życie.
Sklep pod klucz
Nie masz czasu na tworzenie sklepu? Zleć to zadanie Selesto. Chętnie całkowicie przygotujemy dla Ciebie sklep do sprzedaży.
Oferta sklepu Premium
Dla Twoich specjalnych potrzeb mamy dedykowaną infrastrukturę oraz obsługę skrojoną na miarę.
Sprzedaż zagraniczna
Otwórz się na świat i zwiększ swoje przychody sprzedając w wielu krajach. Obsługuj wszystkie zmaówienia z jednego miejsca.
FAQ (pytania i odpowiedzi)
Masz pytania? Nie ma sprawy, my mamy odpowiedzi. :)
IntegracjeZobacz wszystkie integracje
Integracje dla Twojego sklepu internetowego
Płatności
Kurierzy
Hurtownie
Multichannel
Księgowość
Marketing
Własne
Płatności
PayU
Szybkie i bezpieczne płatności online, które wspierają sprzedaż wielokanałową i upraszczają zakupy.
Przelewy24
Wszechstronny system płatności z Blikiem, PayPo, Apple Pay i wieloma innymi metodami. Wygoda i szybkość, której oczekują Twoi klienci.
PayPal
Najpopularniejsza bramka do płatności międzynarodowych. Pozwól klientom z całego świata kupować w Twoim sklepie .
PayPo
„Kup teraz, zapłać później” – daj klientom swobodę wyboru i elastyczność przy zakupach. Więcej wygody, więcej konwersji.
Twisto
Odroczone płatności z elastycznym terminem spłaty. Umożliw klientom zakupy bez obaw, a sobie – więcej finalizowanych transakcji.
imoje
Płatności online od ING z obsługą Blika i płatności ratalnych. Proste, szybkie i bezpieczne rozwiązanie dla Twojego sklepu.
eService
Sprawdzony partner płatności kartami i terminalami. Ułatwiaj obsługę transakcji i zapewnij klientom komfort zakupów.
Autopay
Ekspresowe płatności cykliczne i subskrypcyjne. Idealne dla sklepów z powtarzalnymi zamówieniami i usługami abonamentowymi.
InPost Pay
Płatność i dostawa w jednym przycisku. Mniej porzuconych koszyków, więcej zamówień.
Więcej...
Zobacz wszystkie integracje z bramkami płatniczymi.
Kurierzy
InPost
Wysyłaj paczki do paczkomatu lub kurierem. W łatwy sposób twórz etykiety dla zamówień, zarządzaj punktami odbioru oraz śledzeniem przesyłek.
DPD
Automatycznie generuj etykiety przewozowe, śledź przesyłki i zarządzaj zamówieniami bezpośrednio z poziomu e-commerce. Integracja obejmuje DPD Pickup oraz DPD Food.
Furgonetka
Automatycznie generuj etykiety wysyłkowe w ramach różnych przewoźników (DPD, InPost, DHL, GLS, FeedEx, PocztaPolska, OrlenPaczka, itd.), bezpośrednio z poziomu sklepu internetowego.
ORLEN Paczka
W prosty sposób nadawaj paczki do różnych punktów odbioru (paczkomatów, stacji ORLEN, kiosków RUCHu i punktów partnerskich)
Więcej ->
Zobacz wszystkie integracje z kurierami.
Hurtownie
Ptak
Jedna z największych platform hurtowych w Europie Środkowo-Wschodniej. Tysiące produktów od sprawdzonych dostawców w jednym miejscu.
TIM
Hurtownia z asortymentem elektrycznym i elektronicznym – ponad 65 tysięcy produktów dla domu i biznesu.
TextileDECO
Oferta artykułów plastycznych, dekoracyjnych i materiałów do rękodzieła oraz twórczości kreatywnej.
Alizoo
Hurtownia akcesoriów i karm dla zwierząt domowych – produkty dla psów, kotów i małych pupili.
Berlinger Haus
Producent wysokiej jakości akcesoriów kuchennych, garnków i patelni działający w branży ponad 20 lat.
Hellux
Doświadczony dystrybutor sprzętu oświetleniowego i dekoracyjnego – lampy, żarówki i akcesoria do wnętrz.
Neneko
Hurtownia oferująca lalki, przytulanki oraz inne akcesoria dla dzieci.
Więcej...
Zobacz pozostałe hurtownie lub dodaj własną integrację. Zatowaruj sklep automatycznie i miej zawsze aktualne ceny oraz stany magazynowe.
Multichannel
Ceneo
Twoje produkty widoczne tam, gdzie kupujący podejmują decyzje. Zwiększ zasięg oferty i przyciągaj klientów gotowych do zakupu.
Zalando
Dotrzyj do milionów klientów szukających modowych hitów w całej Europie. Sprzedawaj swoje produkty na jednej z największych platform.
Baselinker
Wprowadź swoje produkty na Amazon, eBay, OLX czy Etsy. Sprzedawaj w wielu kanałach jednocześnie.
Allegro
Bądź tam, gdzie codziennie kupują miliony Polaków. Docieraj do największej bazy klientów w kraju.
Google Merchant Center
Zarządzaj kampaniami produktowymi w Google i pokazuj swoje produkty klientom gotowym do zakupu.
Domodi
Pokaż swoje produkty tam, gdzie Polacy odkrywają trendy i inspiracje. Zwiększ widoczność swojej marki.
Księgowość
BSX Printer
Automatyzuj wydruk paragonów i dokumentów sprzedażowych, przesyłając dane bezpośrednio ze sklepu do drukarki w czasie rzeczywistym.
Dotykacka
Synchronizuj swój system POS ze sklepem i zarządzaj sprzedażą, magazynem oraz zamówieniami w jednym miejscu.
IFIRMA
Ułatw sobie księgowość dzięki automatycznemu przesyłaniu danych o sprzedaży, fakturach i płatnościach do iFirmy.
Fakturownia
Przyspiesz fakturowanie i uprość zarządzanie dokumentacją dzięki automatycznemu przesyłaniu danych o sprzedaży do Fakturowni.
Marketing
Facebook
Zintegruj sklep z Facebookiem i dotrzyj do milionów klientów. Twórz katalogi produktów, uruchamiaj kampanie i zwiększaj sprzedaż.
Instagram
Połącz swój sklep z Instagramem i sprzedawaj tam, gdzie klienci naprawdę spędzają czas i szukają inspiracji.
Tik Tok
Promuj sklep w kreatywny sposób i docieraj do nowych odbiorców. Pokazuj produkty w krótkich filmach i zwiększaj sprzedaż.
Google
Wykorzystaj potęgę jednej z największych wyszukiwarek i zmaksymalizuj efektywność kampanii.
Trustisto
Wyświetlaj ruch klientów w sklepie i buduj jego reputację w czasie rzeczywistym.
Trusted Shops
Zbieraj opinie i prezentuj certyfikat zaufania, zwiększając wiarygodność marki.
Edrone
Wysyłaj spersonalizowane oferty i wiadomości dopasowane do zachowań klientów.
Więcej
Zobacz więcej narzędzi marketingowych.
Własne
Notifero
Zachęć do zakupów klientów dzięki powiadomieniom push pokazującym aktywność innych użytkowników.
SSLA
Ułatw obsługę klienta i szybkie rozwiązywanie problemów wprowadzając nasz portal wsparcia do swojego sklepu.
Strikemail
Automatycznie wysyłaj spersonalizowane e-maile dopasowane do zachowań i interakcji klientów.
Reet
Uprość proces zwrotów, pozwalając klientom składać je bezpośrednio przez panel sklepu.
TakeGift
Twórz, sprzedawaj i zarządzaj kartami podarunkowymi, dając klientom możliwość zakupu prezentów.
AutoInvoice
Automatycznie wystawiaj faktury na podstawie zamówień, usprawniając księgowość sklepu.
Blog-pro
Zadbaj o SEO sklepu i zwiększenie widoczności w przeglądarce Google, zapewniając odbiorcom wartościowe treści.
Loyal Pro
Zwiększ częstotliwość zakupów, dając klientom punkty i rabaty w programie lojalnościowym.
PopApp
Zaangażuj klientów w odpowiednim momencie dzięki wyskakującym pop-upom.
ViuuMi
Pozwól klientom recenzować produkty i pokaż ich prawdziwe doświadczenia.
FunkcjeZobacz wszystkie funkcje
Funkcje, które wspierają Twój biznes
Bezpieczeństwo
Wygląd
Asortyment
Zamówienia
Wsparcie sprzedaży
Bezpieczeństwo
Certyfikat SSL
Zapewnij klientom bezpieczne zakupy online dzięki certyfikatowi SSL i zyskaj ich zaufanie już od pierwszej wizyty.
Hosting
Sprzedawaj bez obaw o przeciążenia czy wolne ładowanie strony – Twój sklep zawsze działa szybko i stabilnie.
Zgodność z RODO
Uniknij problemów prawnych i daj klientom pewność, że ich dane są w pełni chronione.
Monitoring stabilności sklepu
Śpij spokojnie, wiedząc, że w razie awarii ktoś od razu reaguje, a sklep jest zawsze dostępny.
Bieżące aktualizacje systemu
Korzystaj z nowych funkcji i zabezpieczeń bez dodatkowych kosztów i pracy po swojej stronie.
Backup danych
Nie ryzykuj utraty zamówień czy produktów, wszystko masz zabezpieczone w kopiach zapasowych.
Więcej...
Wygląd
Kreator wyglądu sklepu
Skonfiguruj sklep w 100% po swojemu prosto i szybko – bez kodowania i specjalistycznej wiedzy. Dzięki intuicyjnemu kreatorowi wybierzesz kolory, czcionki i banery, tworząc w kilka chwil sklep, który idealnie odzwierciedla Twój pomysł.
Responsive Web Design
Twój sklep zawsze wygląda perfekcyjnie – na komputerze, tablecie i smartfonie. Dzięki technologii RWD klienci wygodnie robią zakupy z każdego urządzenia, a Ty nie tracisz zamówień.
Smart images
Pokaż produkty w najlepszym świetle – zdjęcia automatycznie zmieniają się po najechaniu kursorem lub przy wyborze wariantu kolorystycznego. Klienci szybciej podejmują decyzję zakupową, widząc dokładnie to, czego szukają.
Wybór stylu koszyka
Wybierz, jak Twój koszyk będzie widoczny dla klientów – jako popup, strona czy rozwijane okno. Dostosuj wygląd i funkcjonalność do stylu swojego sklepu w kilka sekund.
Szablony maili
Spraw, by każdy e-mail wysyłany do klientów wyglądał profesjonalnie i był dopasowany do Twojego sklepu – łatwo edytuj treść, styl i wygląd wiadomości.
Zarządzanie CSS
Masz doświadczenie w programowaniu i chcesz stworzyć coś unikalnego? W Selesto możesz nadpisać wbudowany kod CSS własnym kodem i w pełni dostosować wygląd swojego sklepu.
Więcej...
Asortyment
Produkty polecane
Podkreśl swoje bestsellery. Pokaż klientom produkty, które naprawdę warto kupić i zwiększaj sprzedaż jednym kliknięciem.
Zestawy produtkowów
Twórz gotowe zestawy produktów, które pokochają Twoi klienci. Więcej wartości dla nich, większa sprzedaż dla Ciebie.
Produkty elektroniczne
Sprzedawaj e-booki, kursy czy pliki cyfrowe bez ograniczeń. Selesto automatycznie dostarczy je klientowi po zakupie.
Grupy produktów
Funkcja pozwala na organizowanie produktów w zbiory, ułatwiając klientom nawigację i wyszukiwanie podobnych artykułów.
Sprzedaż w modelu "pre-order"
Badaj rynek wprowadzając nowe produkty i testując popyt poprzez ich udostępnienie z wyprzedzeniem.
Produkty powiązane
Łącz swoje produkty poprzez powiązania i wyświetlaj np. inne warianty kolorystyczne.
Produkty parametryzowane
Pozwól klientom samodzielnie wybrać parametry produktu – od długości po wagę – i stworzyć idealne dopasowanie.
Więcej...
Zamówienia
Aktualizowanie stanów magazynowych
System automatycznie aktualizuje stany magazynowe, dzięki czemu zawsze sprzedajesz to, co faktycznie masz.
Generowanie etykiet do zamówień
Drukuj etykiety jednym kliknięciem. Oszczędzaj czas i wysyłaj paczki szybciej dzięki ich automatycznemu generowaniu.
Generowanie paragonów i faktur
Automatyczne paragony i faktury pozwalają Ci szybciej obsłużyć zamówienia i uniknąć błędów.
Blokowanie produktu w procesie zakupu
Selesto automatycznie blokuje towar w trakcie zakupu, by uniknąć podwójnych zamówień i pozwolić klientom spokojnie dokończyć transakcję.
Raportowanie sprzedaży
Analizuj wyniki sprzedaży i podejmuj lepsze decyzje biznesowe. Czytelne raporty pokażą Ci, co sprzedaje się najlepiej.
Historia i szczegóły zamówienia
Zyskaj pełny wgląd w każde zamówienie – od momentu zakupu po dostawę. Wszystkie dane i szczegóły w jednym miejscu.
Wiecej...
Wsparcie sprzedaży
Zapis do newslettera
Zbieraj subskrybentów i zwiększaj sprzedaż dzięki regularnym mailom z nowościami i promocjami.
Program lojalnościowy
Nagradzaj stałych klientów i zwiększaj ich zaangażowanie. Więcej punktów, więcej zakupów, większa lojalność.
Opinie o sklepie i produktach
Pozwól klientom dzielić się opiniami i buduj zaufanie. Recenzje zwiększają wiarygodność i pomagają w sprzedaży.
Oznaczenia Nowość i Bestseller
Wyeksponuj najpopularniejsze i najnowsze produkty. Pomóż klientom szybciej znaleźć to, co warto kupić.
Kody rabatowe
Twórz promocje i przyciągaj klientów. Kody rabatowe zwiększają sprzedaż i zachęcają do powrotów.
Portale społecznościowe
Sprzedawaj więcej, dzięki prostej integracji z Facebookiem, Instagramem i innymi platformami społecznościowymi.
Blog i przyjaznoźć SEO
Pisz artykuły, popraw SEO i przyciągnij więcej odwiedzających do swojego sklepu.
Wiecej...
Kontakt
PomocWypróbuj za darmo Jak możemy Ci pomóc?
Usługi
Co to jest User Experience?
Dlaczego UX jest istotny dla Twojego sklepu internetowego?

Filip Jaskulski
18.12.2024

Co to jest UX?
Termin ten oznacza dosłownie User Experience. To wrażenia, które użytkownik czerpie z używania produktu, w tym wypadku - sklepu internetowego. Składają się na to wszystkie funkcjonalności serwisu, jego intuicyjność, prostota, dostępność i wiele innych. Jest to drugi po UI (User Interface) najważniejszy aspekt strony, który bywa często pomijany, bądź zaniedbywany.
Klient po wejściu na Twoją stronę musi czuć się na niej swobodnie. Odwiedzając ją pierwszy raz powinien umieć znaleźć to czego potrzebuje. Ty jako właściciel strony musisz zadbać o to, aby wzbudzić zaufanie klienta już w pierwszych sekundach jego kontaktu z witryną. Na ten efekt składa się wiele złożonych czynników, które opiszę w poniższym artykule. Zastosowanie moich wskazówek pomoże Ci zwiększyć konwersję na Twoim sklepie.
Klient po wejściu na Twoją stronę musi czuć się na niej swobodnie. Odwiedzając ją pierwszy raz powinien umieć znaleźć to czego potrzebuje. Ty jako właściciel strony musisz zadbać o to, aby wzbudzić zaufanie klienta już w pierwszych sekundach jego kontaktu z witryną. Na ten efekt składa się wiele złożonych czynników, które opiszę w poniższym artykule. Zastosowanie moich wskazówek pomoże Ci zwiększyć konwersję na Twoim sklepie.
Intuicyjna nawigacja
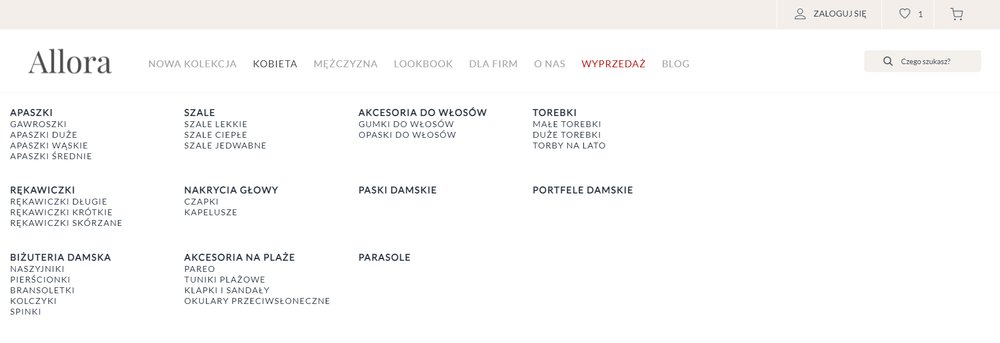
Ogromnym problemem wielu sklepów internetowych jest nieintuicyjna nawigacja, a w końcu jej celem jest prowadzenie klienta za rączkę. Użytkownik wchodzi na stronę, widzi piękne zdjęcia, animacje i nie wie co ma zrobić dalej, aby kupić produkt po który wszedł. Czuje się zagubiony. Scenariusz ten kończy się niestety tym, że po kilku sekundach rezygnuje. Ogólnie przyjętym, dobrze odbieranym standardem jest nawigacja na górze strony, najczęściej w formie paska menu na ekranach komputera:


Sam pasek nawigacji powinien być krótki i składać się z niewielu elementów. Zakładki powinny odpowiadać głównym kategoriom w Twoim sklepie i być nazwane tak, aby od razu dać sygnał klientowi, że znajdzie u Ciebie to czego potrzebuje. Jak na zamieszczonych wyżej przykładach nazwy zakładek na pasku są bardzo ogólne: Kobieta, Mężczyzna, Wyprzedaż itd. Błędem byłoby wyświetlanie na pasku nawigacji takich kategorii jak np. “apaszki duże”, “apaszki małe”, ponieważ zmyliło by to klienta, który w momencie wejścia na stronę nie jest jeszcze zdecydowany jaką apaszkę chce. Dlatego za pomocą prostej, ogólnej nazwy kategorii, jak np. ‘Kobieta’ komunikujesz krótko i konkretnie klientowi, że jeśli jest kobietą to tu znajdzie to czego potrzebuje, a po najechaniu na zakładkę wyświetli się rozbudowane menu z podziałem na kategorie.
Równie ważna jest struktura podkategorii, po rozsunięciu menu. W zależności od Twojego targetu powinno występować maksymalnie podwójne zagłębienie. Jak na załączonym powyżej przykładzie: kobieta => apaszki => apaszki małe. Gdybyś po “apaszki małe” miał dodatkowo jeszcze “apaszki w kropki”, “apaszki w paski” itd. to już zrobiłoby się to nieczytelne. Za ten sposób sortowania produktów odpowiadają filtry obecne na stronie kategorii.
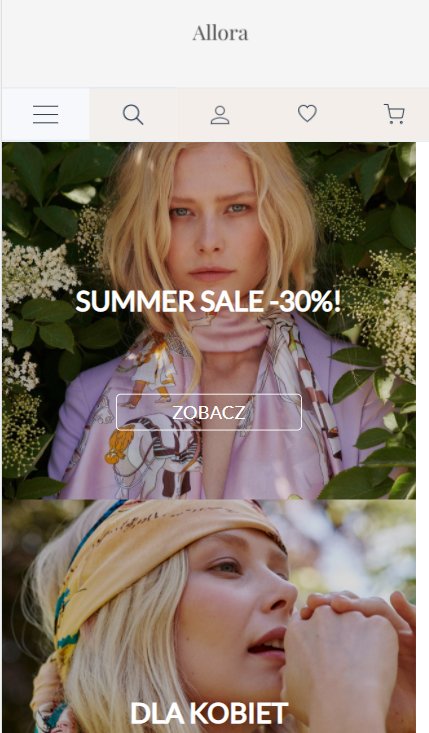
Kolejnym istotnym elementem jest umieszczona w pasku nawigacji wyszukiwarka.
Równie ważna jest struktura podkategorii, po rozsunięciu menu. W zależności od Twojego targetu powinno występować maksymalnie podwójne zagłębienie. Jak na załączonym powyżej przykładzie: kobieta => apaszki => apaszki małe. Gdybyś po “apaszki małe” miał dodatkowo jeszcze “apaszki w kropki”, “apaszki w paski” itd. to już zrobiłoby się to nieczytelne. Za ten sposób sortowania produktów odpowiadają filtry obecne na stronie kategorii.
Kolejnym istotnym elementem jest umieszczona w pasku nawigacji wyszukiwarka.
W momencie gdy na Twoją stronę wchodzi klient, który szuka jednego konkretnego produktu to nie chce on tracić czasu na wybieranie różnych kategorii, ustawiania filtrów i przeglądania kilku stron produktowych.
Wtedy od razu po wejściu na stronę widzi, że ma wyszukiwarkę, która pomoże mu przyspieszyć ten proces i znaleźć to czego potrzebuje. Przy tym punkcie warto zwrócić uwagę na nazewnictwo produktów. Jeśli czarną koszulkę z dekoltem w serek nazwiesz nazwą własną, “Koszulka XYZ”, to potencjalny kupujący nie znajdzie jej za pomocą wyszukiwarki, bo nigdy nie wpadnie na to jaką nazwę sobie wymyśliłeś. Jeśli koniecznie chcesz zachować indywidualny charakter swoich produktów to nie jest nic złego w nadawaniu im nazw własnych. Natomiast nazwa powinna być wtedy bardziej szczegółowa: “Czarna koszulka w serek XYZ”. Taki produkt klient jest w stanie wyszukać, a jednocześnie posiada on unikatową nazwę, na której Ci zależy. Dodatkowo taki sposób nazewnictwa produktów dobrze wpływa na pozycjonowanie.
Dobrej jakości zdjęcia
Klient kupuje oczami
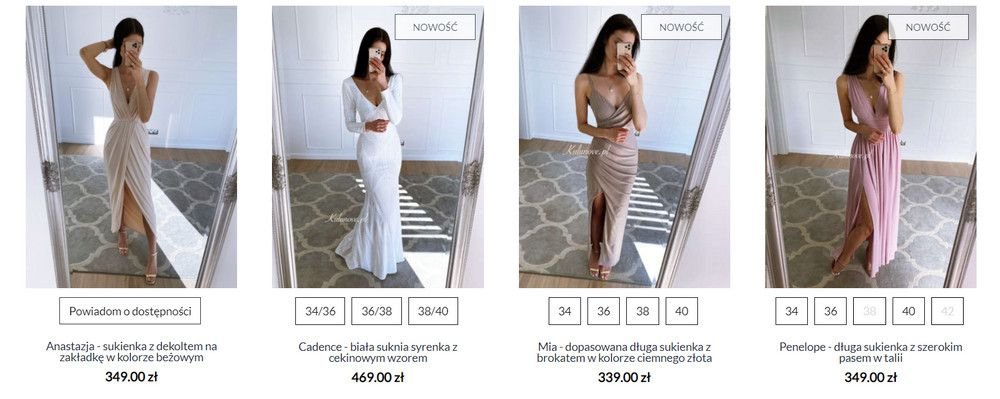
Nawigacja to tylko ułamek ekranu. Po wejściu na stronę sklepu internetowego kolejną rzeczą, która ukazuje się klientowi jest baner, slider, grupy produktów lub krótki filmik. Jest to część strony, która musi przyciągnąć uwagę klienta i zasygnalizować mu, że znajduje się na stronie z asortymentem, którego szuka. Jednocześnie element ten powinien wzbudzać jego zaufanie. Odpowiednio dobrane, dobrej jakości zdjęcia mogą podkreślić Twój profesjonalizm. Najlepiej będzie jeśli zadbasz zarówno o obrazy na stronie głównej, jak i te na stronie produktowej. Możesz pisać długie opisy o firmie, doświadczeniu, profesjonalizmie... ale to głównie produkty zatrzymają klientów na stronie. Nie mówię, że nie powinieneś tego robić, natomiast do tego przeznaczona jest podstrona “O nas”. Zdjęcie dociera do użytkownika od razu i nie wymaga od niego zaangażowania, a zostaje on poinformowany w prosty sposób, że sklep jest godny zaufania.
Nie powinieneś wrzucać zdjęć produktowych ze stron hurtowni, z której bierzesz towar. Często są one gorszej jakości, a poza tym nie jesteś jedynym sprzedawcą tego produktu, więc inny sklep internetowy UX może korzystać z tych samych zdjęć. Odbierasz tym samym klientowi poczucie zakupu czegoś wyjątkowego. Najlepiej skorzystać z usług fotografa, który zapewni Ci profesjonalne portfolio sklepu, wiąże się to jednak z dodatkowym kosztem, którego możesz nie chcieć ponosić na początku rozkręcania biznesu. Dlatego możesz też wykonać zdjęcia samemu. Nada się do tego zwykły smartfon, który przy odpowiednim świetle potrafi zrobić naprawdę dobre fotografie.
Możesz tak jak Karolina z Kulunove robić zdjęcia sam sobie, tym samym wzbudzając w odbiorcach poczucie identyfikowania się z Tobą i Twoją marką. Autentyczność obecnie jest w cenie.
Nawigacja to tylko ułamek ekranu. Po wejściu na stronę sklepu internetowego kolejną rzeczą, która ukazuje się klientowi jest baner, slider, grupy produktów lub krótki filmik. Jest to część strony, która musi przyciągnąć uwagę klienta i zasygnalizować mu, że znajduje się na stronie z asortymentem, którego szuka. Jednocześnie element ten powinien wzbudzać jego zaufanie. Odpowiednio dobrane, dobrej jakości zdjęcia mogą podkreślić Twój profesjonalizm. Najlepiej będzie jeśli zadbasz zarówno o obrazy na stronie głównej, jak i te na stronie produktowej. Możesz pisać długie opisy o firmie, doświadczeniu, profesjonalizmie... ale to głównie produkty zatrzymają klientów na stronie. Nie mówię, że nie powinieneś tego robić, natomiast do tego przeznaczona jest podstrona “O nas”. Zdjęcie dociera do użytkownika od razu i nie wymaga od niego zaangażowania, a zostaje on poinformowany w prosty sposób, że sklep jest godny zaufania.
Nie powinieneś wrzucać zdjęć produktowych ze stron hurtowni, z której bierzesz towar. Często są one gorszej jakości, a poza tym nie jesteś jedynym sprzedawcą tego produktu, więc inny sklep internetowy UX może korzystać z tych samych zdjęć. Odbierasz tym samym klientowi poczucie zakupu czegoś wyjątkowego. Najlepiej skorzystać z usług fotografa, który zapewni Ci profesjonalne portfolio sklepu, wiąże się to jednak z dodatkowym kosztem, którego możesz nie chcieć ponosić na początku rozkręcania biznesu. Dlatego możesz też wykonać zdjęcia samemu. Nada się do tego zwykły smartfon, który przy odpowiednim świetle potrafi zrobić naprawdę dobre fotografie.
Możesz tak jak Karolina z Kulunove robić zdjęcia sam sobie, tym samym wzbudzając w odbiorcach poczucie identyfikowania się z Tobą i Twoją marką. Autentyczność obecnie jest w cenie.

Nawet zwykłe zdjęcie w lustrze zrobione przy dobrym oświetleniu i przy odpowiednim ustawieniu aparatu wzbudzi wiarygodność i podkreśli unikatowość oferowanych produktów. W Internecie jest masa wartościowych poradników, a poświęcenie na lekturę i praktykę kilku godzin pozwoli Ci zaoszczędzić sporą sumę pieniędzy i na pewno zaowocuje pod postacią zysków ze sprzedaży.
Nie ważne w jaki sposób robisz zdjęcia, ważne jest jednak aby były spójne.
Oprócz tego istotne jest znalezienie złotego środka między jakością fotografii a ich wagą. Duże zdjęcia wczytują się na stronie bardzo długo, co może utrudnić jej przeglądanie użytkownikowi ze słabszym internetem. Negatywnie wpływa to też na User Experience. Dlatego pamiętaj, by zawsze kompresować wszystkie zdjęcia!
Nie ważne w jaki sposób robisz zdjęcia, ważne jest jednak aby były spójne.
Oprócz tego istotne jest znalezienie złotego środka między jakością fotografii a ich wagą. Duże zdjęcia wczytują się na stronie bardzo długo, co może utrudnić jej przeglądanie użytkownikowi ze słabszym internetem. Negatywnie wpływa to też na User Experience. Dlatego pamiętaj, by zawsze kompresować wszystkie zdjęcia!
Estetyka
Estetyka sklepu jest bardzo istotnym aspektem strony internetowej, który wymaga poważnego zastanowienia i dopasowania pod grupę klientów.
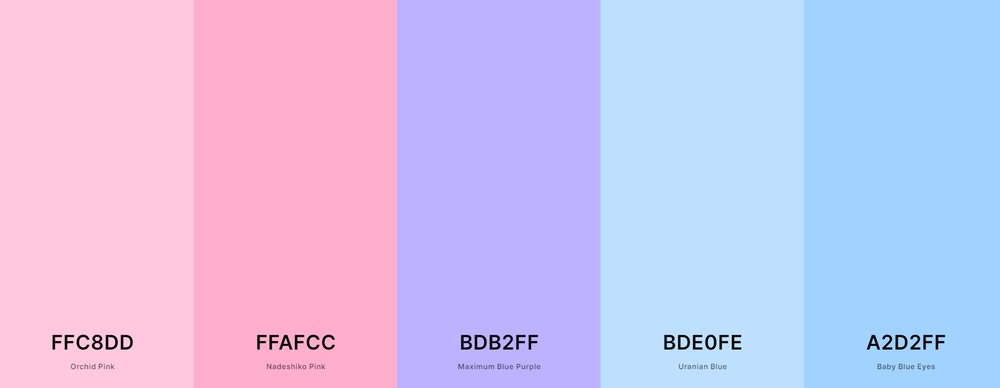
Pierwszym punktem jest wybór kolorystyki strony, dobrany do biznesu, który prowadzisz. Jeśli sprzedajesz eleganckie ubrania to stylistyka strony również powinna być elegancka. W tym przypadku dominującym kolorem mógłby być granat, czarny, czy złoty. Z kolei w sytuacji sprzedaży ubrań dla młodzieży dobrze będą wyglądać żywe kolory. Wszystko zależy więc od produktów, które oferujesz i obecnie panującej mody. W tej chwili na topie są pastelowe kolory i użycie ich na stronie będzie niewątpliwie dobrym pomysłem. Z modą jest jednak tak, że lubi przemijać, stąd też nie powinna być jedynym wyznacznikiem stylu na jaki się zdecydujesz.
Pierwszym punktem jest wybór kolorystyki strony, dobrany do biznesu, który prowadzisz. Jeśli sprzedajesz eleganckie ubrania to stylistyka strony również powinna być elegancka. W tym przypadku dominującym kolorem mógłby być granat, czarny, czy złoty. Z kolei w sytuacji sprzedaży ubrań dla młodzieży dobrze będą wyglądać żywe kolory. Wszystko zależy więc od produktów, które oferujesz i obecnie panującej mody. W tej chwili na topie są pastelowe kolory i użycie ich na stronie będzie niewątpliwie dobrym pomysłem. Z modą jest jednak tak, że lubi przemijać, stąd też nie powinna być jedynym wyznacznikiem stylu na jaki się zdecydujesz.

Paleta kolorów nie powinna być zbyt rozbudowana. Dobrze jest wybrać nie więcej niż 5 kolorów, które będą do siebie pasować. W Internecie jest wiele narzędzi, które mogą Ci w tym pomóc, jak np.: coolors.co.
Bardzo popularnym zabiegiem jest wprowadzenie na stronę animacji. Dużo osób myśli, że im więcej animacji tym strona jest bardziej atrakcyjna. Jest to błędne rozumowanie. Tylko subtelne animacje, jak delikatne podświetlenie przycisków czy linków, są dobrym rozwiązaniem. Sygnalizują one klientowi “kliknij mnie”. Natomiast wyskakujące okienka, animowane kolorowe teksty, fruwające ikonki itp. przeszkadzają odbiorcy w zrobieniu zakupów, rozpraszają go. Odrywają jego uwagę od tego, po co odwiedził stronę, spowalniają sklep i często prowadzą do tego, że klient zaspamowany ilością atakujących go elementów decyduje się go opuścić.
Bardzo popularnym zabiegiem jest wprowadzenie na stronę animacji. Dużo osób myśli, że im więcej animacji tym strona jest bardziej atrakcyjna. Jest to błędne rozumowanie. Tylko subtelne animacje, jak delikatne podświetlenie przycisków czy linków, są dobrym rozwiązaniem. Sygnalizują one klientowi “kliknij mnie”. Natomiast wyskakujące okienka, animowane kolorowe teksty, fruwające ikonki itp. przeszkadzają odbiorcy w zrobieniu zakupów, rozpraszają go. Odrywają jego uwagę od tego, po co odwiedził stronę, spowalniają sklep i często prowadzą do tego, że klient zaspamowany ilością atakujących go elementów decyduje się go opuścić.

Treści na stronie
Kluczem do sukcesu jest, dostosowanie sklepu pod grupę odbiorców. Teksty na stronie powinny być krótkie i nie wymagające poświęcania się długiej lekturze. Klient, który wszedł na sklep internetowy chce kupić pożądany produkt, a nie czytać dwie strony tekstu o niesamowitym procesie szycia koszulki.
Jeśli chcesz napisać artykuł zgodny z zasadami UX w sklepie internetowym, pamiętaj, by tworzyć nie tylko niedługie teksty złożone z krótkich akapitów, ale też przeplatane adekwatnymi do treści grafikami, przyciskami i odnośnikami. Ściana tekstu odstraszy większość klientów. Odpowiednio urozmaicona strona zatrzyma na dłużej nawet mniej zaangażowanych odbiorców. Uważaj jednak, by nie przesadzić w drugą stronę – jeśli użytkownik będzie musiał szukać tekstu pomiędzy innymi dodatkami, zaprzeczysz wszelkim zasadom UX sklepu internetowego.
Jeśli Twój biznes się wyróżnia i chcesz podzielić się ze światem czymś więcej niż tylko produktami to dobrym krokiem może być założenie na sklepie bloga. Odbiorca, którego interesuje coś więcej niż tylko zakup produktu, na pewno go odwiedzi, gdy umieścisz odnośnik w pasku nawigacyjnym. Jednocześnie nie będzie to przeszkadzać mniej zainteresowanym użytkownikom i znacznie wzmocni pozycjonowanie sklepu.
Więcej o tym jak podpiąć bloga pod sklep internetowy UX i jak go prowadzić możesz przeczytać tutaj.
Jeśli chcesz napisać artykuł zgodny z zasadami UX w sklepie internetowym, pamiętaj, by tworzyć nie tylko niedługie teksty złożone z krótkich akapitów, ale też przeplatane adekwatnymi do treści grafikami, przyciskami i odnośnikami. Ściana tekstu odstraszy większość klientów. Odpowiednio urozmaicona strona zatrzyma na dłużej nawet mniej zaangażowanych odbiorców. Uważaj jednak, by nie przesadzić w drugą stronę – jeśli użytkownik będzie musiał szukać tekstu pomiędzy innymi dodatkami, zaprzeczysz wszelkim zasadom UX sklepu internetowego.
Jeśli Twój biznes się wyróżnia i chcesz podzielić się ze światem czymś więcej niż tylko produktami to dobrym krokiem może być założenie na sklepie bloga. Odbiorca, którego interesuje coś więcej niż tylko zakup produktu, na pewno go odwiedzi, gdy umieścisz odnośnik w pasku nawigacyjnym. Jednocześnie nie będzie to przeszkadzać mniej zainteresowanym użytkownikom i znacznie wzmocni pozycjonowanie sklepu.
Więcej o tym jak podpiąć bloga pod sklep internetowy UX i jak go prowadzić możesz przeczytać tutaj.
Proces zakupowy
Ostatnim elementem, który znakomicie pokazuje, co to jest UX w sklepie internetowym, jest często pomijany, a bardzo istotny, proces zakupowy. Powinien być on szybki, prosty i intuicyjny.
Na platformie Selesto są trzy warianty procesu zakupowego do wyboru.
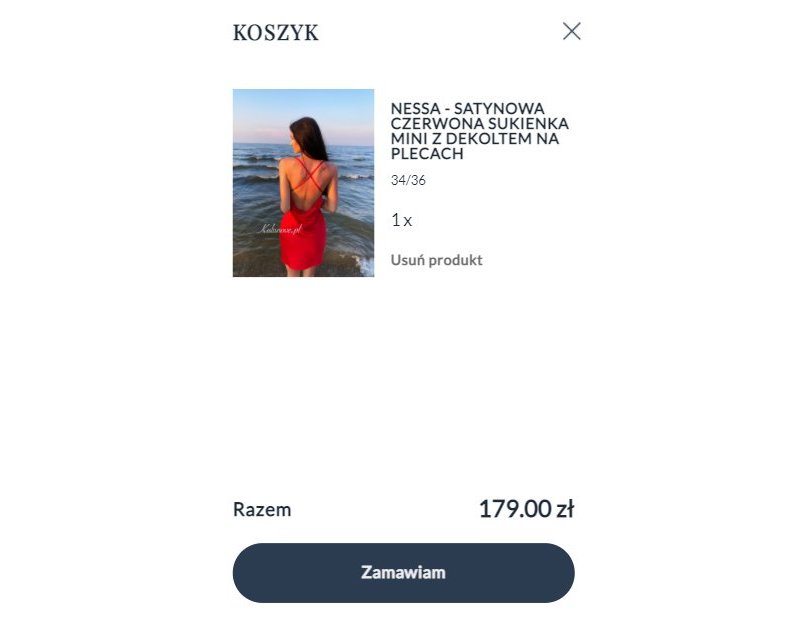
Po tym jak klient doda produkt do koszyka musisz go o tym poinformować. Sposób powiadomienia warto dopasować pod odbiorców. Dla ludzi młodych wystarczy mały komunikat w rogu strony mówiący “dodano do koszyka”. Jeśli natomiast odbiorcami są ludzie starsi to może to umknąć ich uwadze. Informacja powinna więc być bardziej wyraźna, aby klient był pewien, że wybrany przez niego produkt wylądował w koszyku. Tutaj lepiej sprawdzi się więc pokazanie produktu na pasku z boku, lub od razu przejście do koszyka.
Na platformie Selesto są trzy warianty procesu zakupowego do wyboru.
Po tym jak klient doda produkt do koszyka musisz go o tym poinformować. Sposób powiadomienia warto dopasować pod odbiorców. Dla ludzi młodych wystarczy mały komunikat w rogu strony mówiący “dodano do koszyka”. Jeśli natomiast odbiorcami są ludzie starsi to może to umknąć ich uwadze. Informacja powinna więc być bardziej wyraźna, aby klient był pewien, że wybrany przez niego produkt wylądował w koszyku. Tutaj lepiej sprawdzi się więc pokazanie produktu na pasku z boku, lub od razu przejście do koszyka.

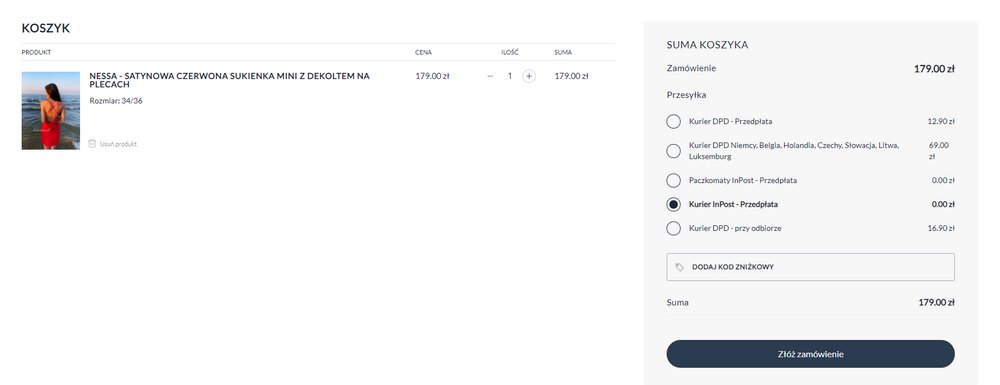
Kolejnym etapem jest podgląd koszyka i proces płatności. W tej podstronie nie powinieneś wymagać od klienta za dużo interakcji. Wystarczy wybór rodzaju przesyłki, akceptacja regulaminu i uzupełnienie danych. Niepotrzebne jest dziesięć pól z krzyżykami do zaznaczenia, czy wyskakujące pop-upy. Im bardziej skrócisz klientowi proces zakupowy, tym pewniej go dokona i tym bardziej zadowolony będzie z zamówienia.

Stopka
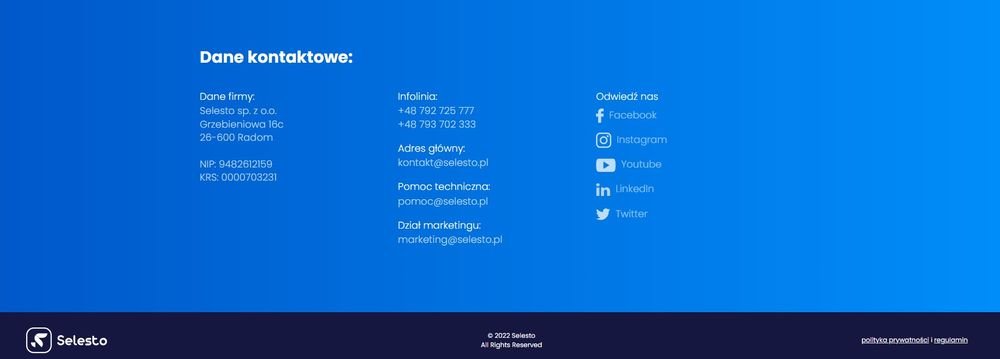
Ostatnim istotnym aspektem tego, co znaczy User Experience w artykule i zakończeniem każdej strony internetowej jest stopka. Z racji tego, że znajduje się na końcu strony, często robiona jest niedbale. Niepodlinkowane strony, logo na białym tle na kolorowej stopce, brak danych kontaktowych - to najczęściej popełniane błędy. Stopka jest swego rodzaju Vademecum strony. Kiedy użytkownik szuka jakiś informacji to właśnie tam powinien je znaleźć. Jest to odpowiednie miejsce na wypisanie linków wszystkich zakładek, jak “O nas”, “Kontakt”, “Regulamin”, To również tutaj warto umieścić przyciski kierujące do profili Social Media.
Wskazówka
Stopka przede wszystkim powinna być czytelna i zawierać najważniejsze informacje podane w przejrzystej formie.

Zakończenie
Powyżej opisałem podstawowe zasady UX sklepu internetowego. Strona jest Twoim pierwszym kontaktem z potencjalnym klientem i musi zrobić na nim dobre wrażenie. W końcu inaczej robi się zakupy, kiedy obsługa sklepu jest serdeczna i pomocna, a inaczej kiedy czujemy się nie zaopiekowani. Analogicznie działa to w Internecie, ale służą do tego inne narzędzia. Twoja strona powinna być - prosta, intuicyjna, budząca pozytywne emocje. To wszystko możesz budować posługując się przytoczonymi przeze mnie zasadami. Jestem przekonany, że doskonale wiesz już, co znaczy User Experience i jak stworzyć stronę zgodną z zasadami UX sklepu internetowego, a wprowadzenie ich do Twojego sklepu przyniesie rezultaty. Trzymam za Ciebie kciuki.
Do przeczytania!
Do przeczytania!
Spis treści
Następny wpis
Copywriting dla sklepu internetowego - jak napisać opis produktu, który sprzedaje?
Poprzedni wpis
Jak zadbać o wygląd swojego sklepu internetowego? Podstawowe zasady i dobre praktyki
Nie odkładaj decyzji na jutro.
Podejmij ją już dziś!
Testuj 14 dni za darmo i bez zobowiązań
Dodaj komentarz
Odpowiadasz na komentarz
Imię i nazwisko
Komentarz
Dodaj komentarz Dziękujemy, komentarz zostanie dodany po zaakceptowaniu przez administratora.