
Założenie sklepuSprawdź sam
Cennik Jak założyć sklep internetowy?
Testuj 14 dni za darmo
Sprawdź sam jak może wyglądać Twój sklep internetowy na Selesto bez zobowiązań i podpinania karty
Migracja sklepu internetowego
Obecna platforma nie spełnia Twoich potrzeb? Przenieś swój sklep do Selesto całkowicie bezpłatnie <3
Integracja z wybraną hurtownią
Zintegrujemy Twój sklep internetowy z dowolną hurtownią, jedyne wymaganie to przesłanie nam plików wymiany danych.
Dedykowane funkcje
Potrzebujesz dedykowanych rozwiązań? Opisz nam swoją funkcję a my postaramy się zrealizować Twoje wymagania
Sklep pod klucz
Nie masz czasu na tworzenie sklepu? Zleć to zadanie Selesto, chętnie przygotujemy dla Ciebie gotowy do działania sklep :)
Sklep internetowy Enterprise
Twój sklep urósł i potrzebujesz więcej? Mam dla Ciebie dedykowany serwer, specjalistę oraz narzędzia!
FAQ (pytania i odpowiedzi)
Masz pytania? Nie ma sprawy, zapoznaj się z naszymi odpowiedziami :)
IntegracjeZobacz wszystkie integracje
Integracje dla Twojego sklepu internetowego
Płatności
Kurierzy
Hurtownie
Multichannel
Księgowość
Marketing
Moduły
Płatności
Przelewy24
Najbardziej rozbudowana integracja, za jej pośrednictwem można włączyć m.in. PayPo, Blik, GPay, ApplePay.
Autopay
Jedna z topowych bramek płatniczych w Polsce, udostępnia rejestrację w ramach działalności nierejestrowanej.
Braintree
Integracja polega na umożliwieniu bezpiecznych płatności online, obsługując m.in. karty.
PayU
Jest to wbudowana integracja umożliwiająca m.in. sprzedaż wielowalutową
PayPo
To odroczone płatności, pozwalające klientom zapłacić za zakupy później, a sprzedawcom otrzymać środki od razu.
Twisto
Integracja umożliwia odroczone płatności przy jednoczesnym natychmiastowym rozliczeniu transakcji ze sprzedawcą.
PayPal
Integracja umożliwia szybkie i bezpieczne płatności online, zapewniając ochronę kupujących i sprzedających.
Więcej...
Zobacz wszystkie nasze możliwości jakie oferujemy w ramach integracji z szybkimi płatnościami.
Kurierzy
InPost
Integracja (w tym Paczkomaty) pozwala na łatwe tworzenie etykiet dla paczek, zarządzanie punktami odbioru oraz śledzenie przesyłek, umożliwiając automatyczne wysyłanie paczek do paczkomatów lub kurierem.
DPD
Integracja (w tym Pickup oraz Food) umożliwia automatyczne generowanie etykiet przewozowych, śledzenie przesyłek i zarządzanie zamówieniami bezpośrednio z poziomu systemu e-commerce.
Furgonetka
Integracja umożliwia automatyczne generowanie etykiet wysyłkowych w ramach różnych przewoźników (DPD, InPost, DHL, GLS, FeedEx, PocztaPolska, OrlenPaczka, itd.), bezpośrednio z poziomu sklepu internetowego.
Więcej ->
Zobacz wszystkie nasze możliwości jakie oferujemy w ramach integracji z kurierami.
Hurtownie
Ptak
Integracja umożliwia synchronizację asortymentu, cen i stanów magazynowych oraz usprawnia proces zamówień.
TIM
Integracja pozwala na automatyczne pobieranie danych o produktach, aktualizację cen i dostępności.
IVON
Integracja umożliwia aktualizowanie asortymentu, cen i stanów magazynowych oraz sprawne składanie zamówień.
TextileDECO
Integracja automatyzuje aktualizację produktów, cen i dostępności, a także umożliwia sprawne składanie zamówień.
VMP
Integracja z hurtownią VMP automatyzuje synchronizację asortymentu, cen i stanów magazynowych.
Zwegrodzki
Integracja z hurtownią Zwegrodzki automatyzuje synchronizację asortymentu, cen i stanów magazynowych oraz ułatwia składanie zamówień.
Więcej ->
Zobacz inne hurtownie, z którymi Selesto umożliwia integrację dla Twojego sklepu internetowego.
Multichannel
Ceneo
Integracja umożliwia automatyczne eksportowanie ofert ze sklepu internetowego, synchronizację cen i stanów magazynowych.
Zalando
Integracja z Zalando umożliwia automatyczne przesyłanie oferty, cen i stanów magazynowych ze sklepu internetowego do platformy
Baselinker
Integracja umożliwia centralne zarządzanie zamówieniami, ofertami i stanami magazynowymi z różnych platform sprzedażowych oraz automatyczną synchronizację danych.
Allegro
Integracja pozwala na automatyczną synchronizację ofert, cen, stanów magazynowych oraz zarządzanie zamówieniami bezpośrednio w sklepie internetowym.
Google Merchant Center
Integracja umożliwia automatyczną synchronizację ofert, cen i stanów magazynowych, zapewniając ich aktualność w kampaniach produktowych Google.
Domodi
Integracja z Domodi pozwala na automatyczne aktualizowanie oferty, cen i stanów magazynowych sklepu internetowego.
Księgowość
BSX Printer
Integracja umożliwia bezpośrednie przesyłanie danych z systemu do drukarki, automatyzując proces drukowania np. paragonów jako dokumentów sprzedażowych w czasie rzeczywistym.
Dotykacka
Integracja polega na synchronizacji danych pomiędzy oprogramowaniem POS a innymi systemami, umożliwiając automatyczne przesyłanie informacji o sprzedaży, magazynie, czy zamówieniach do zewnętrznych aplikacji.
IFIRMA
Integracja pozwala na automatyczne przesyłanie danych o sprzedaży, fakturach i płatnościach z systemu do platformy iFirma, ułatwiając zarządzanie księgowością i raportowaniem finansowym.
Fakturownia
Integracja pozwala na automatyczne przesyłanie informacji o sprzedaży i wystawionych fakturach z systemu do Fakturowni, co przyspiesza i upraszcza proces wystawiania faktur oraz zarządzania dokumentacją.
Marketing
Google ADS
Integracja umożliwia synchronizację danych o produktach i sprzedaży, optymalizując kampanie reklamowe.
Google Analitycs
Integracja pozwala na automatyczne przesyłanie danych o ruchu i sprzedaży, umożliwiając analizę wyników strony.
Trustisto
Integracja umożliwia zbieranie i wyświetlanie ruchu klientów, poprawiając reputację sklepu online.
Rating Captain
Integracja pozwala na zbieranie i wyświetlanie opinii klientów, wspierając budowanie zaufania do sklepu.
Trusted Shops
Integracja pozwala na zbieranie opinii klientów i wyświetlanie certyfikatu zaufania, zwiększając wiarygodność sklepu.
Edrone
Integracja umożliwia wysyłanie spersonalizowanych ofert i wiadomości do klientów na podstawie ich aktywności.
Facebook Pixel
Integracja umożliwia zbieranie danych o użytkownikach w celu precyzyjnego targetowania reklam na Facebooku i Instagramie.
Moduły
Strikemail (email automation)
Integracja pozwala na automatyzację wysyłki spersonalizowanych e-maili do klientów na podstawie ich zachowań i interakcji ze sklepem internetowym.
Notifero (social proof)
Integracja umożliwia wysyłanie powiadomień push, które pokazują aktywność innych użytkowników, zwiększając zaufanie do sklepu.
AutoInvoice (faktury)
Integracja automatycznie wystawia faktury na podstawie zamówień w sklepie internetowym, usprawniając proces księgowości.
TakeGift (karty podarunkowe)
Integracja pozwala na łatwe tworzenie, sprzedaż i zarządzanie kartami podarunkowymi w sklepie internetowym, umożliwiając klientom zakup prezentów w formie kart.
Reet (szybkie zwroty)
Integracja umożliwia automatyzację procesu zwrotów w sklepie internetowym, umożliwiając klientom szybkie i łatwe składanie zwrotów produktów bezpośrednio przez panel Klienta.
SSLA (portal wsparcia)
Integracja pozwala na łatwe zarządzanie zgłoszeniami i obsługę klienta poprzez portal wsparcia, umożliwiając klientom zgłaszanie problemów i szybkie otrzymywanie pomocy.
FunkcjeZobacz wszystkie funkcje
Funkcje, które wspierają Twój biznes!
Wygląd
Konfiguracja
Asortyment
Zamówienia i magazyn
Użytkownicy i Klienci
Wygląd
Zarządzanie CSS
Znasz się na programowaniu i chcesz zbudować coś we własnym zakresie? Na Selesto możesz dowolnie nadpisywać wbudowany kod CSS własnym kodem.
Dopasowanie zdjęć
Automatyczne dostosowanie rozmiaru i proporcji obrazów produktów, aby pasowały do wyznaczonego obszaru na stronie, zapewniając estetyczny i spójny wygląd.
RWD
Funkcja dostosowuje układ strony do różnych rozmiarów ekranów, zapewniając optymalne wyświetlanie na urządzeniach mobilnych i komputerach.
Sekcje
Funkcja pozwala na tworzenie nowych bloków treści na stronie, które można konfigurować zarówno tekstowo, jak i za pomocą HTML, umożliwiając własną personalizację.
Koszyk
Możliwość sterowania koszykiem pozwala na zdecydowanie czy ma się wyświetlać popup, rozwijane okno, czy strona w zależności od preferencji użytkownika.
Szablony
Dostępne szablony graficzne oferują różne gotowe układy i style wizualne, które można wybrać, aby dostosować wygląd sklepu internetowego.
Szablony maili
Możliwość personalizacji pozwala na dostosowanie treści, stylu i wyglądu wiadomości wysyłanych do klientów, takich jak potwierdzenia zamówienia czy nowe konto.
Konfiguracja
Multisklep i multidomain
Jeden panel administracyjny sklepu połączony z wieloma magazynami i domenami. Napisz da nas a zbudujemy dla Ciebie dedykowaną architekturę sprzedaży
Progresive Web App (PWA)
Sklep internetowy dostępny jako apka na smartfonie Twoich Klientów? Spraw, aby Twoi Klienci mieli Twój sklep zawsze pod ręką.
Darmowy certyfikat SSL
Całkowicie bezpłatny i wbudowany w Twój sklep certyfikat SSL. Na Selesto Twoja strona jest szyfrowana i całkowicie bezpieczna.
Zarządzanie JavaScript
Jesteś programistą i chcesz zbudować coś samodzielnie? Na Selesto możesz dowolnie nadpisywać wbudowany kod JS własnym kodem.
Powiadomienia mailowe
Funkcja automatycznego wysyłania powiadomień mailowych umożliwia wysyłanie wiadomości o statusie zamówienia bez potrzeby ręcznej interwencji.
Backup danych
Funkcja umożliwia regularne tworzenie kopii zapasowych informacji przechowywanych w sklepie, zapewniając ich bezpieczeństwo i możliwość przywrócenia w razie awarii.
Asortyment
Zestawy produtkowe
Grupuj swoje produkty w dowolne kombinacje i sprzedawaj je jako zestawy np. w innej cenie.
Produkty powiązane
Łącz swoje produkty poprzez powiązania i wyświetlaj np. inne warianty kolorystyczne
Produkty polecane
Twórz wariacje zakupowe wyświetlając Swoim Klientom inne opcje do wyboru w ramach jednej karty produktowej
Produkty elektroniczne
Sprzedawaj e-booki, grafiki, zdjęcia, muzykę, filmy i dowolne inne produkty elektroniczne w zautomatyzowany sposób.
Sprzedaż w modelu "pre-order"
Badaj rynek wprowadzając nowe produkty i testując popyt poprzez ich udostępnienie z wyprzedzeniem.
Grupy produktów
Funkcja pozwala na organizowanie produktów w zbiory, ułatwiając klientom nawigację i wyszukiwanie podobnych artykułów.
Warianty
Warianty umożliwiają oferowanie produktów w różnych opcjach, takich jak rozmiar, kolor czy materiał.
Zamówienia i magazyn
Powiadomienia o dostępności produktu
Funkcja pozwala klientom na zapis do automatycznego maila wysyłanego, gdy niedostępny produkt pojawi się w sprzedaży.
Blokowanie produktów
Funkcja polega na zarezerwowaniu produktu w koszyku, co uniemożliwia jego zakup przez innych użytkowników w trakcie realizacji płatności.
Wyszukiwanie zamówień
System umożliwia skorzystanie z zaawansowanej wyszukiwarki zamówień na podstawie zdefiniowanych zapytań np. adres mailowy.
Raportowanie sprzedaży
Istnieje możliwość generowania wykresów sprzedaży wybranych produktów w przedziale dat oraz w podziale na warianty.
Raportowanie zamówień
Funkcja pozwala na generowanie raportów w postaci PDF lub XLS z listą zamówień w wybranym przedziale dat.
Zarządzanie stanami magazynowymi
System pilnuje bieżącej aktualności stanów magazynowych, co umożliwia sprzedaż rzeczywiście posiadanych produktów.
Użytkownicy i Klienci
Opinie
Funkcja zbierania opinii w sklepie internetowym umożliwia Klientom wyrażenie swoich doświadczeń i ocen produktów, co pomaga innym użytkownikom w podejmowaniu decyzji zakupowych oraz wspiera rozwój sklepu poprzez zbieranie cennych informacji zwrotnych.
Program lojalnościowy
Program lojalnościowy w sklepie internetowym nagradza klientów za regularne zakupy lub inne działania, oferując im punkty (zniżki) co motywuje do dalszych zakupów i zwiększa lojalność wobec marki.
Rejestracja i logowanie
Funkcja umożliwia użytkownikom tworzenie konta, zapisywanie danych do szybszych zakupów, śledzenie historii zamówień oraz personalizowanie doświadczenia, a logowanie pozwala na dostęp do tych informacji przy kolejnych wizytach.
Usługi
Usługi dla sklepu
Kontakt
Jak możemy Ci pomóc?
Blog
PomocWypróbuj za darmo Jak otworzyć sklep internetowy? Poradnik
Konfiguracja sekcji Slider na stronie głównej
Jednym z podstawowych elementów, który musi się znaleźć na stronie sklepu jest slider. Dzięki zastosowanej animacji można dodać wiele różnych grafik zachowując przejrzystość strony. Dodatkowo każdą z nich można podlinkować do innego obszaru na sklepie. Zobacz jak dodać slider u siebie!
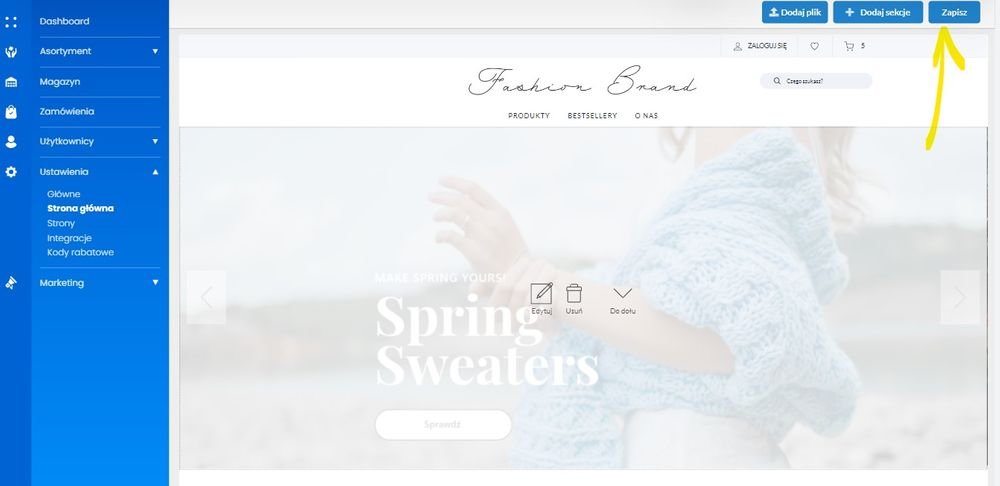
Edycja Slidera na stronie głównej
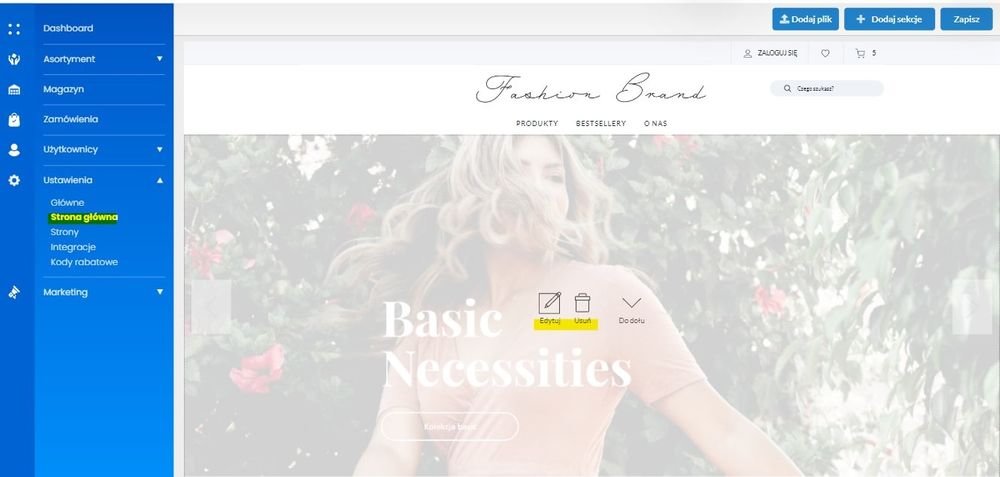
Po wejściu do kreatora strony głównej "Ustawienia > Strona główna" jest utworzony przykładowy widok sklepu. Można go edytować lub wszystko usunąć i zacząć od nowa. Chcąc edytować wystarczy najechać kursorem na wybraną sekcję i wybrać opcję "Edytuj".

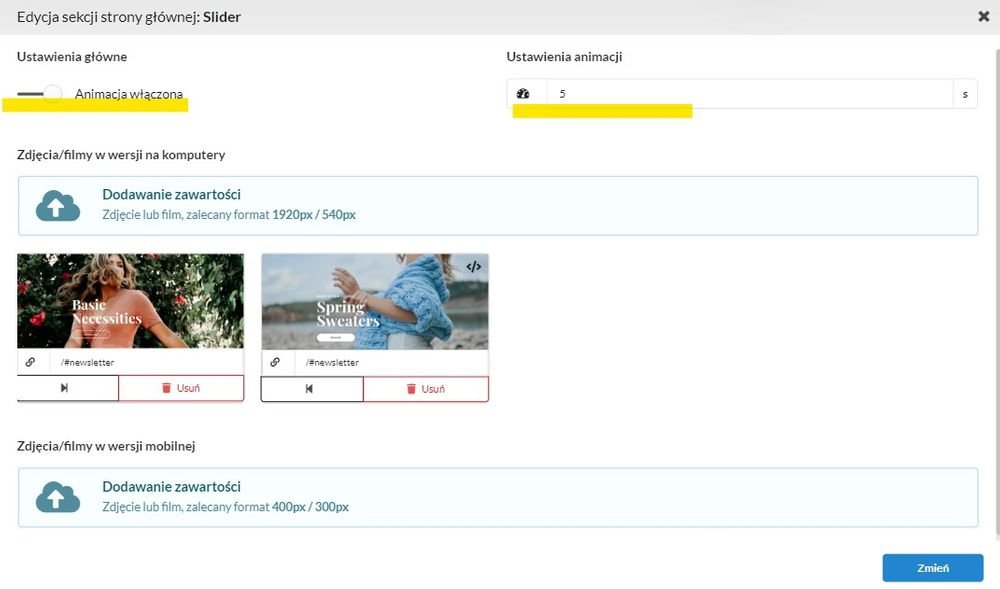
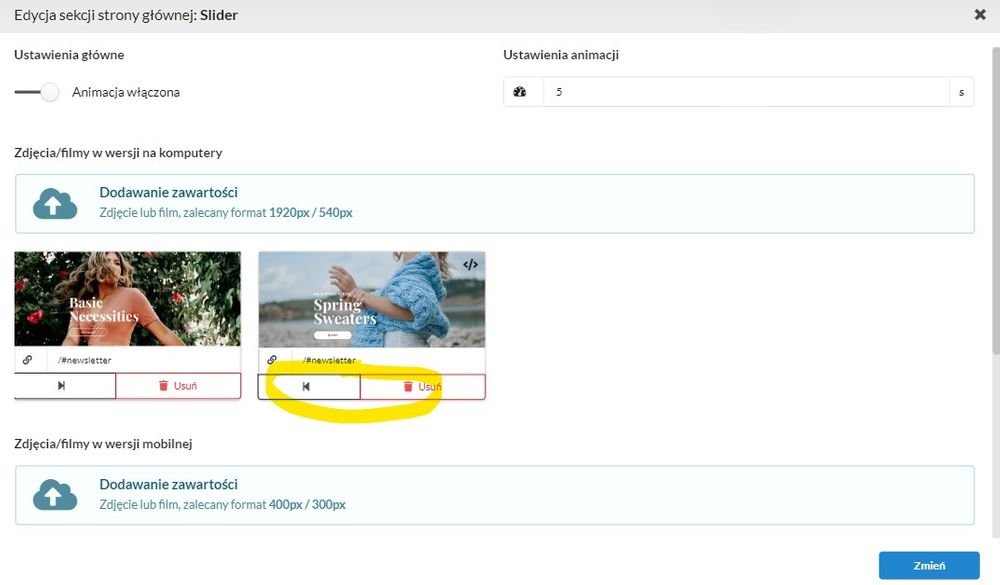
Po przejściu w tryb edycji można włączyć lub wyłączyć animację oraz ustawić czas animacji.
Wyłączona animacja oznacza, że klient samodzielnie przełącza grafiki ze slidera za pomocą strzałek.
Włączona animacja oznacza, że grafiki zmieniają się automatycznie na podstawie wskazanego czasu przejścia.

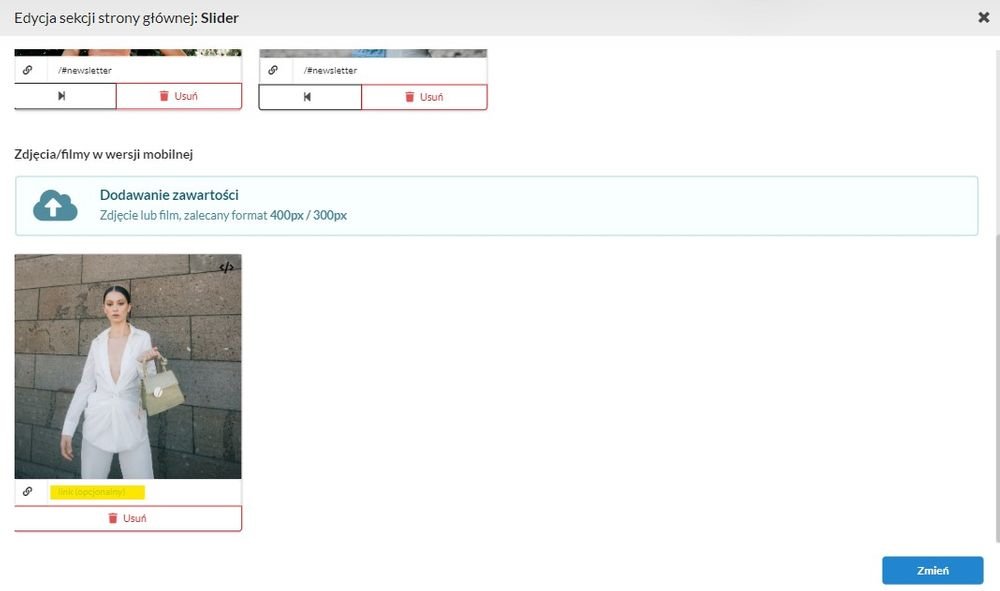
Dodawanie grafiki do Slidera
Każda sekcja "Info" ma wgrany przykładowy tekst i ikony, które możesz zmienić. Wystarczy wybrać pole do edycji i wprowadzić swój tekst i/lub ikonę klikając "zmień obraz".

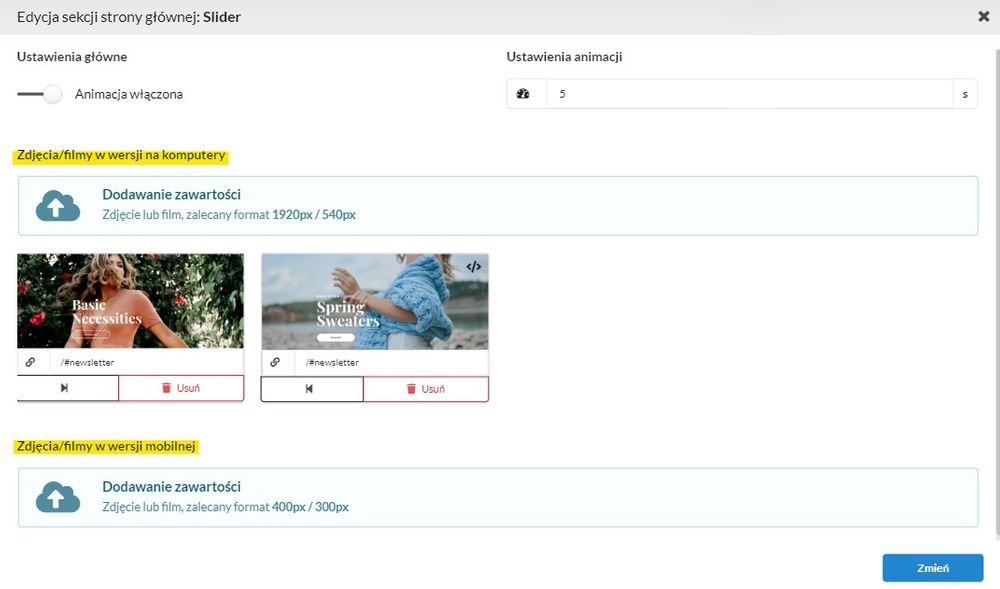
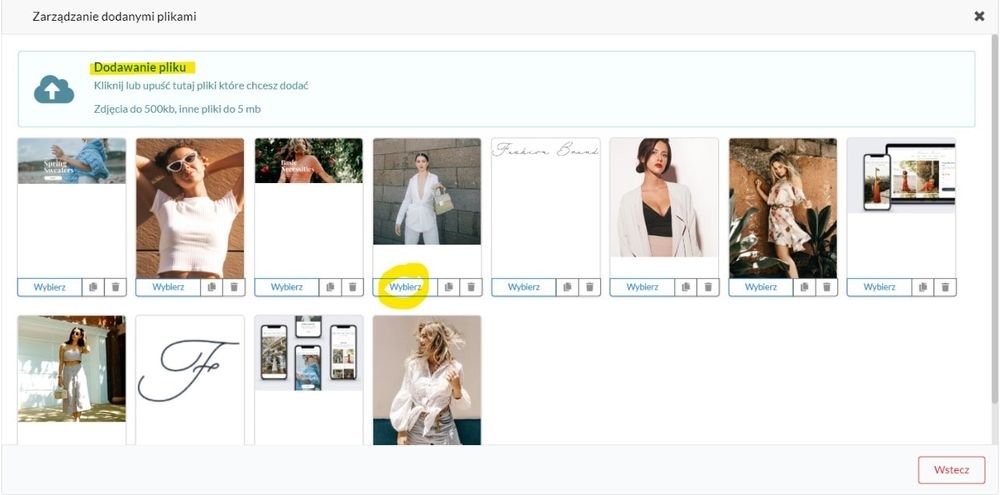
Grafikę do slidera dodaje się poprzez opcję "Dodawanie zawartości". Można wtedy wybrać grafikę, która została wcześniej wgrana na serwer sklepowy lub dodać ją ze swojego urządzenia.
Wskazówka!
Pamiętaj, że dobrą praktyką jest wstawianie odpowiednio przygotowanych plików. Tzn. aby wymiary (wysokość i szerokość) plików graficznych należących do jednej grupy slider (np. mobile) były takie same. Oraz, żeby każdy z plików graficznych nie przekraczał wagi 500kb.
Wskazówka!
Najlepszym formatem grafik dla witryn internetowych jest .jpg /.jpeg

Linkowanie oraz ustawienia grafik w Sliderze
Po wybraniu grafiki można wprowadzić do niej link, który będzie kierował klienta sklepu do wskazanej przez Ciebie zawartości.
Uwaga!
W przypadku linkowania wewnętrznego (w obrębie sklepu) nie ma konieczności wprowadzania całych adresów URL np. "www.twojsklep.eu/c/bluzki". Wystarczy wprowadzić fragment URL, który będzie kierował do wskazanej zawartości np. do kategorii bluzki "/c/bluzki".
Pełne linki wprowadza się tylko w przypadku linkowania zewnętrznego (poza sklep) np. "https://facebook.com/twojsklep".
Pełne linki wprowadza się tylko w przypadku linkowania zewnętrznego (poza sklep) np. "https://facebook.com/twojsklep".
Więcej nt. tworzenia linków do wybranych obszarów przeczytasz w dedykowanych instrukcjach: kategoria, karta produktu, grupa produktów, podstrona.

Dodane już grafiki można w prosty sposób usunąć klikając na czerwony przycisk "Usuń" lub zmienić kolejność. Wtedy wystarczy skorzystać z przycisków ze strzałkami pod wybranymi grafikami.

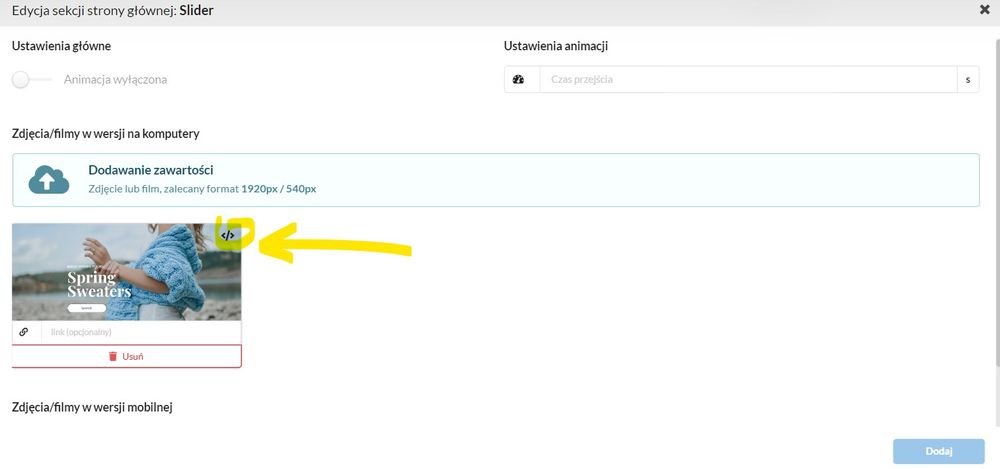
Dla każdej wprowadzonej grafiki możesz dodać rozszerzone funkcje np. napis czy przycisk za pomocą dodatkowego html.
Wskazówka!
W sekcji slider cała powierzchnia grafiki jest klikalna, więc jeśli chcesz mieć przycisk albo napis, a nie potrafisz tego zrobić w html, to możesz go od razu przygotować na grafice.

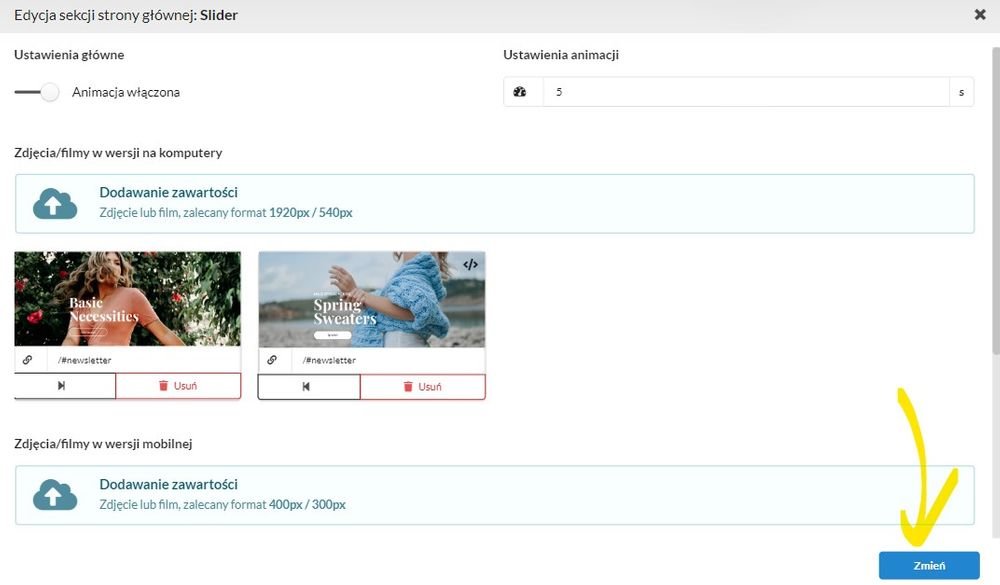
Gdy wprowadzanie zmian zostanie zakończone wystarczy kliknąć "Zmień" w oknie edycji.

Gdy wprowadzanie zmian zostanie zakończone wystarczy kliknąć "Zmień" w oknie edycji.

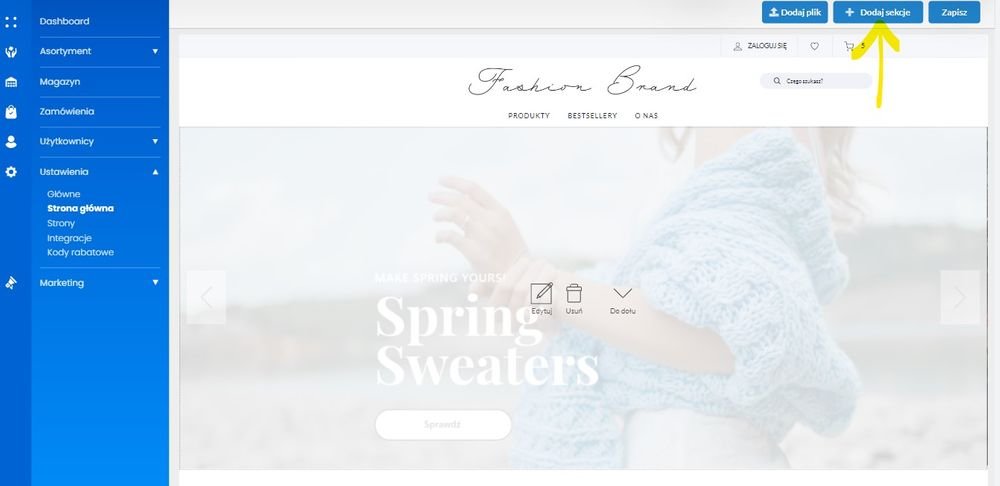
Dodawanie kolejnych sekcji Slider
Jeśli chcesz dodać nową sekcję ze sliderem kliknij przycisk "+ Dodaj sekcję".

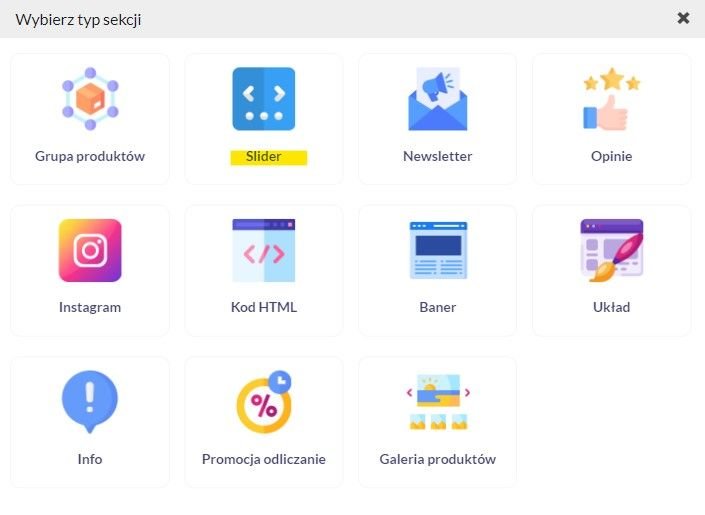
Z listy dostępnych sekcji wystarczy wybrać "Slider". Po jej wybraniu otwiera się okienko edycji sekcji opisane wyżej.

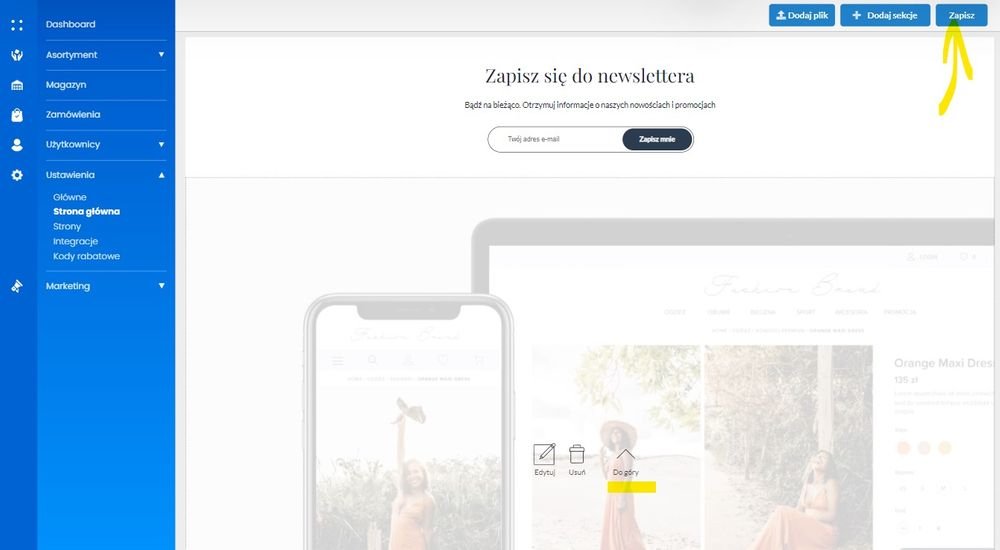
Nowo dodana sekcja pojawia się zawsze na dole strony. Jeśli chcesz zmienić jej pozycję w widoku strony głównej skorzystaj ze strzałek. Po wszystkim nie zapomnij zapisać wprowadzonych zmian.

Chcesz zadbać o wygląd swojego sklepu internetowego, ale nie wiesz jak się za to zabrać? Zobacz serię artykułów poświęconą tej tematyce: DESIGN i UX sklepu internetowego.
Wskazówka!
Należy pamiętać, aby zawsze dokonywać zapisu wprowadzonych zmian oraz czytać komunikaty i wyskakujące okienka. Nie uzupełnienie pól oznaczonych * blokuje wykonanie następnego kroku. Oraz zawsze po konfiguracji nowych ustawień dobrą praktyką jest sprawdzenie czy działają one poprawnie.
Spis treści
Dodaj komentarz
Odpowiadasz na komentarz
Imię i nazwisko
Komentarz
Dodaj komentarz Dziękujemy, komentarz zostanie dodany po zaakceptowaniu przez administratora.