
Założenie sklepuSprawdź sam
Cennik Jak założyć sklep internetowy?
Testuj 14 dni za darmo
Sprawdź sam jak może wyglądać Twój sklep internetowy na Selesto bez zobowiązań i podpinania karty
Migracja sklepu internetowego
Obecna platforma nie spełnia Twoich potrzeb? Przenieś swój sklep do Selesto całkowicie bezpłatnie <3
Integracja z wybraną hurtownią
Zintegrujemy Twój sklep internetowy z dowolną hurtownią, jedyne wymaganie to przesłanie nam plików wymiany danych.
Dedykowane funkcje
Potrzebujesz dedykowanych rozwiązań? Opisz nam swoją funkcję a my postaramy się zrealizować Twoje wymagania
Sklep pod klucz
Nie masz czasu na tworzenie sklepu? Zleć to zadanie Selesto, chętnie przygotujemy dla Ciebie gotowy do działania sklep :)
Sklep internetowy Enterprise
Twój sklep urósł i potrzebujesz więcej? Mam dla Ciebie dedykowany serwer, specjalistę oraz narzędzia!
FAQ (pytania i odpowiedzi)
Masz pytania? Nie ma sprawy, zapoznaj się z naszymi odpowiedziami :)
IntegracjeZobacz wszystkie integracje
Integracje dla Twojego sklepu internetowego
Płatności
Kurierzy
Hurtownie
Multichannel
Księgowość
Marketing
Moduły
Płatności
Przelewy24
Najbardziej rozbudowana integracja, za jej pośrednictwem można włączyć m.in. PayPo, Blik, GPay, ApplePay.
Autopay
Jedna z topowych bramek płatniczych w Polsce, udostępnia rejestrację w ramach działalności nierejestrowanej.
Braintree
Integracja polega na umożliwieniu bezpiecznych płatności online, obsługując m.in. karty.
PayU
Jest to wbudowana integracja umożliwiająca m.in. sprzedaż wielowalutową
PayPo
To odroczone płatności, pozwalające klientom zapłacić za zakupy później, a sprzedawcom otrzymać środki od razu.
Twisto
Integracja umożliwia odroczone płatności przy jednoczesnym natychmiastowym rozliczeniu transakcji ze sprzedawcą.
PayPal
Integracja umożliwia szybkie i bezpieczne płatności online, zapewniając ochronę kupujących i sprzedających.
Więcej...
Zobacz wszystkie nasze możliwości jakie oferujemy w ramach integracji z szybkimi płatnościami.
Kurierzy
InPost
Integracja (w tym Paczkomaty) pozwala na łatwe tworzenie etykiet dla paczek, zarządzanie punktami odbioru oraz śledzenie przesyłek, umożliwiając automatyczne wysyłanie paczek do paczkomatów lub kurierem.
DPD
Integracja (w tym Pickup oraz Food) umożliwia automatyczne generowanie etykiet przewozowych, śledzenie przesyłek i zarządzanie zamówieniami bezpośrednio z poziomu systemu e-commerce.
Furgonetka
Integracja umożliwia automatyczne generowanie etykiet wysyłkowych w ramach różnych przewoźników (DPD, InPost, DHL, GLS, FeedEx, PocztaPolska, OrlenPaczka, itd.), bezpośrednio z poziomu sklepu internetowego.
Więcej ->
Zobacz wszystkie nasze możliwości jakie oferujemy w ramach integracji z kurierami.
Hurtownie
Ptak
Integracja umożliwia synchronizację asortymentu, cen i stanów magazynowych oraz usprawnia proces zamówień.
TIM
Integracja pozwala na automatyczne pobieranie danych o produktach, aktualizację cen i dostępności.
IVON
Integracja umożliwia aktualizowanie asortymentu, cen i stanów magazynowych oraz sprawne składanie zamówień.
TextileDECO
Integracja automatyzuje aktualizację produktów, cen i dostępności, a także umożliwia sprawne składanie zamówień.
VMP
Integracja z hurtownią VMP automatyzuje synchronizację asortymentu, cen i stanów magazynowych.
Zwegrodzki
Integracja z hurtownią Zwegrodzki automatyzuje synchronizację asortymentu, cen i stanów magazynowych oraz ułatwia składanie zamówień.
Więcej ->
Zobacz inne hurtownie, z którymi Selesto umożliwia integrację dla Twojego sklepu internetowego.
Multichannel
Ceneo
Integracja umożliwia automatyczne eksportowanie ofert ze sklepu internetowego, synchronizację cen i stanów magazynowych.
Zalando
Integracja z Zalando umożliwia automatyczne przesyłanie oferty, cen i stanów magazynowych ze sklepu internetowego do platformy
Baselinker
Integracja umożliwia centralne zarządzanie zamówieniami, ofertami i stanami magazynowymi z różnych platform sprzedażowych oraz automatyczną synchronizację danych.
Allegro
Integracja pozwala na automatyczną synchronizację ofert, cen, stanów magazynowych oraz zarządzanie zamówieniami bezpośrednio w sklepie internetowym.
Google Merchant Center
Integracja umożliwia automatyczną synchronizację ofert, cen i stanów magazynowych, zapewniając ich aktualność w kampaniach produktowych Google.
Domodi
Integracja z Domodi pozwala na automatyczne aktualizowanie oferty, cen i stanów magazynowych sklepu internetowego.
Księgowość
BSX Printer
Integracja umożliwia bezpośrednie przesyłanie danych z systemu do drukarki, automatyzując proces drukowania np. paragonów jako dokumentów sprzedażowych w czasie rzeczywistym.
Dotykacka
Integracja polega na synchronizacji danych pomiędzy oprogramowaniem POS a innymi systemami, umożliwiając automatyczne przesyłanie informacji o sprzedaży, magazynie, czy zamówieniach do zewnętrznych aplikacji.
IFIRMA
Integracja pozwala na automatyczne przesyłanie danych o sprzedaży, fakturach i płatnościach z systemu do platformy iFirma, ułatwiając zarządzanie księgowością i raportowaniem finansowym.
Fakturownia
Integracja pozwala na automatyczne przesyłanie informacji o sprzedaży i wystawionych fakturach z systemu do Fakturowni, co przyspiesza i upraszcza proces wystawiania faktur oraz zarządzania dokumentacją.
Marketing
Google ADS
Integracja umożliwia synchronizację danych o produktach i sprzedaży, optymalizując kampanie reklamowe.
Google Analitycs
Integracja pozwala na automatyczne przesyłanie danych o ruchu i sprzedaży, umożliwiając analizę wyników strony.
Trustisto
Integracja umożliwia zbieranie i wyświetlanie ruchu klientów, poprawiając reputację sklepu online.
Rating Captain
Integracja pozwala na zbieranie i wyświetlanie opinii klientów, wspierając budowanie zaufania do sklepu.
Trusted Shops
Integracja pozwala na zbieranie opinii klientów i wyświetlanie certyfikatu zaufania, zwiększając wiarygodność sklepu.
Edrone
Integracja umożliwia wysyłanie spersonalizowanych ofert i wiadomości do klientów na podstawie ich aktywności.
Facebook Pixel
Integracja umożliwia zbieranie danych o użytkownikach w celu precyzyjnego targetowania reklam na Facebooku i Instagramie.
Moduły
Strikemail (email automation)
Integracja pozwala na automatyzację wysyłki spersonalizowanych e-maili do klientów na podstawie ich zachowań i interakcji ze sklepem internetowym.
Notifero (social proof)
Integracja umożliwia wysyłanie powiadomień push, które pokazują aktywność innych użytkowników, zwiększając zaufanie do sklepu.
AutoInvoice (faktury)
Integracja automatycznie wystawia faktury na podstawie zamówień w sklepie internetowym, usprawniając proces księgowości.
TakeGift (karty podarunkowe)
Integracja pozwala na łatwe tworzenie, sprzedaż i zarządzanie kartami podarunkowymi w sklepie internetowym, umożliwiając klientom zakup prezentów w formie kart.
Reet (szybkie zwroty)
Integracja umożliwia automatyzację procesu zwrotów w sklepie internetowym, umożliwiając klientom szybkie i łatwe składanie zwrotów produktów bezpośrednio przez panel Klienta.
SSLA (portal wsparcia)
Integracja pozwala na łatwe zarządzanie zgłoszeniami i obsługę klienta poprzez portal wsparcia, umożliwiając klientom zgłaszanie problemów i szybkie otrzymywanie pomocy.
FunkcjeZobacz wszystkie funkcje
Funkcje, które wspierają Twój biznes!
Wygląd
Konfiguracja
Asortyment
Zamówienia i magazyn
Użytkownicy i Klienci
Wygląd
Zarządzanie CSS
Znasz się na programowaniu i chcesz zbudować coś we własnym zakresie? Na Selesto możesz dowolnie nadpisywać wbudowany kod CSS własnym kodem.
Dopasowanie zdjęć
Automatyczne dostosowanie rozmiaru i proporcji obrazów produktów, aby pasowały do wyznaczonego obszaru na stronie, zapewniając estetyczny i spójny wygląd.
RWD
Funkcja dostosowuje układ strony do różnych rozmiarów ekranów, zapewniając optymalne wyświetlanie na urządzeniach mobilnych i komputerach.
Sekcje
Funkcja pozwala na tworzenie nowych bloków treści na stronie, które można konfigurować zarówno tekstowo, jak i za pomocą HTML, umożliwiając własną personalizację.
Koszyk
Możliwość sterowania koszykiem pozwala na zdecydowanie czy ma się wyświetlać popup, rozwijane okno, czy strona w zależności od preferencji użytkownika.
Szablony
Dostępne szablony graficzne oferują różne gotowe układy i style wizualne, które można wybrać, aby dostosować wygląd sklepu internetowego.
Szablony maili
Możliwość personalizacji pozwala na dostosowanie treści, stylu i wyglądu wiadomości wysyłanych do klientów, takich jak potwierdzenia zamówienia czy nowe konto.
Konfiguracja
Multisklep i multidomain
Jeden panel administracyjny sklepu połączony z wieloma magazynami i domenami. Napisz da nas a zbudujemy dla Ciebie dedykowaną architekturę sprzedaży
Progresive Web App (PWA)
Sklep internetowy dostępny jako apka na smartfonie Twoich Klientów? Spraw, aby Twoi Klienci mieli Twój sklep zawsze pod ręką.
Darmowy certyfikat SSL
Całkowicie bezpłatny i wbudowany w Twój sklep certyfikat SSL. Na Selesto Twoja strona jest szyfrowana i całkowicie bezpieczna.
Zarządzanie JavaScript
Jesteś programistą i chcesz zbudować coś samodzielnie? Na Selesto możesz dowolnie nadpisywać wbudowany kod JS własnym kodem.
Powiadomienia mailowe
Funkcja automatycznego wysyłania powiadomień mailowych umożliwia wysyłanie wiadomości o statusie zamówienia bez potrzeby ręcznej interwencji.
Backup danych
Funkcja umożliwia regularne tworzenie kopii zapasowych informacji przechowywanych w sklepie, zapewniając ich bezpieczeństwo i możliwość przywrócenia w razie awarii.
Asortyment
Zestawy produtkowe
Grupuj swoje produkty w dowolne kombinacje i sprzedawaj je jako zestawy np. w innej cenie.
Produkty powiązane
Łącz swoje produkty poprzez powiązania i wyświetlaj np. inne warianty kolorystyczne
Produkty polecane
Twórz wariacje zakupowe wyświetlając Swoim Klientom inne opcje do wyboru w ramach jednej karty produktowej
Produkty elektroniczne
Sprzedawaj e-booki, grafiki, zdjęcia, muzykę, filmy i dowolne inne produkty elektroniczne w zautomatyzowany sposób.
Sprzedaż w modelu "pre-order"
Badaj rynek wprowadzając nowe produkty i testując popyt poprzez ich udostępnienie z wyprzedzeniem.
Grupy produktów
Funkcja pozwala na organizowanie produktów w zbiory, ułatwiając klientom nawigację i wyszukiwanie podobnych artykułów.
Warianty
Warianty umożliwiają oferowanie produktów w różnych opcjach, takich jak rozmiar, kolor czy materiał.
Zamówienia i magazyn
Powiadomienia o dostępności produktu
Funkcja pozwala klientom na zapis do automatycznego maila wysyłanego, gdy niedostępny produkt pojawi się w sprzedaży.
Blokowanie produktów
Funkcja polega na zarezerwowaniu produktu w koszyku, co uniemożliwia jego zakup przez innych użytkowników w trakcie realizacji płatności.
Wyszukiwanie zamówień
System umożliwia skorzystanie z zaawansowanej wyszukiwarki zamówień na podstawie zdefiniowanych zapytań np. adres mailowy.
Raportowanie sprzedaży
Istnieje możliwość generowania wykresów sprzedaży wybranych produktów w przedziale dat oraz w podziale na warianty.
Raportowanie zamówień
Funkcja pozwala na generowanie raportów w postaci PDF lub XLS z listą zamówień w wybranym przedziale dat.
Zarządzanie stanami magazynowymi
System pilnuje bieżącej aktualności stanów magazynowych, co umożliwia sprzedaż rzeczywiście posiadanych produktów.
Użytkownicy i Klienci
Opinie
Funkcja zbierania opinii w sklepie internetowym umożliwia Klientom wyrażenie swoich doświadczeń i ocen produktów, co pomaga innym użytkownikom w podejmowaniu decyzji zakupowych oraz wspiera rozwój sklepu poprzez zbieranie cennych informacji zwrotnych.
Program lojalnościowy
Program lojalnościowy w sklepie internetowym nagradza klientów za regularne zakupy lub inne działania, oferując im punkty (zniżki) co motywuje do dalszych zakupów i zwiększa lojalność wobec marki.
Rejestracja i logowanie
Funkcja umożliwia użytkownikom tworzenie konta, zapisywanie danych do szybszych zakupów, śledzenie historii zamówień oraz personalizowanie doświadczenia, a logowanie pozwala na dostęp do tych informacji przy kolejnych wizytach.
Usługi
Usługi dla sklepu
Kontakt
Jak możemy Ci pomóc?
Blog
PomocWypróbuj za darmo Jak otworzyć sklep internetowy? Poradnik
Usługi
Co to jest User Experience?
Dlaczego UX jest istotny dla Twojego sklepu internetowego?

Filip Jaskulski
18.12.2024

Co to jest UX?
Termin ten oznacza dosłownie User Experience. To wrażenia, które użytkownik czerpie z używania produktu, w tym wypadku - sklepu internetowego. Składają się na to wszystkie funkcjonalności serwisu, jego intuicyjność, prostota, dostępność i wiele innych. Jest to drugi po UI (User Interface) najważniejszy aspekt strony, który bywa często pomijany, bądź zaniedbywany.
Klient po wejściu na Twoją stronę musi czuć się na niej swobodnie. Odwiedzając ją pierwszy raz powinien umieć znaleźć to czego potrzebuje. Ty jako właściciel strony musisz zadbać o to, aby wzbudzić zaufanie klienta już w pierwszych sekundach jego kontaktu z witryną. Na ten efekt składa się wiele złożonych czynników, które opiszę w poniższym artykule. Zastosowanie moich wskazówek pomoże Ci zwiększyć konwersję na Twoim sklepie.
Klient po wejściu na Twoją stronę musi czuć się na niej swobodnie. Odwiedzając ją pierwszy raz powinien umieć znaleźć to czego potrzebuje. Ty jako właściciel strony musisz zadbać o to, aby wzbudzić zaufanie klienta już w pierwszych sekundach jego kontaktu z witryną. Na ten efekt składa się wiele złożonych czynników, które opiszę w poniższym artykule. Zastosowanie moich wskazówek pomoże Ci zwiększyć konwersję na Twoim sklepie.
Intuicyjna nawigacja
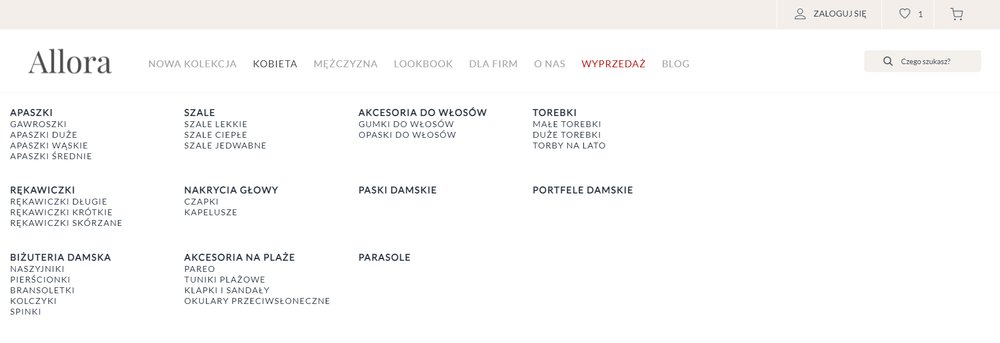
Ogromnym problemem wielu sklepów internetowych jest nieintuicyjna nawigacja, a w końcu jej celem jest prowadzenie klienta za rączkę. Użytkownik wchodzi na stronę, widzi piękne zdjęcia, animacje i nie wie co ma zrobić dalej, aby kupić produkt po który wszedł. Czuje się zagubiony. Scenariusz ten kończy się niestety tym, że po kilku sekundach rezygnuje. Ogólnie przyjętym, dobrze odbieranym standardem jest nawigacja na górze strony, najczęściej w formie paska menu na ekranach komputera:


Sam pasek nawigacji powinien być krótki i składać się z niewielu elementów. Zakładki powinny odpowiadać głównym kategoriom w Twoim sklepie i być nazwane tak, aby od razu dać sygnał klientowi, że znajdzie u Ciebie to czego potrzebuje. Jak na zamieszczonych wyżej przykładach nazwy zakładek na pasku są bardzo ogólne: Kobieta, Mężczyzna, Wyprzedaż itd. Błędem byłoby wyświetlanie na pasku nawigacji takich kategorii jak np. “apaszki duże”, “apaszki małe”, ponieważ zmyliło by to klienta, który w momencie wejścia na stronę nie jest jeszcze zdecydowany jaką apaszkę chce. Dlatego za pomocą prostej, ogólnej nazwy kategorii, jak np. ‘Kobieta’ komunikujesz krótko i konkretnie klientowi, że jeśli jest kobietą to tu znajdzie to czego potrzebuje, a po najechaniu na zakładkę wyświetli się rozbudowane menu z podziałem na kategorie.
Równie ważna jest struktura podkategorii, po rozsunięciu menu. W zależności od Twojego targetu powinno występować maksymalnie podwójne zagłębienie. Jak na załączonym powyżej przykładzie: kobieta => apaszki => apaszki małe. Gdybyś po “apaszki małe” miał dodatkowo jeszcze “apaszki w kropki”, “apaszki w paski” itd. to już zrobiłoby się to nieczytelne. Za ten sposób sortowania produktów odpowiadają filtry obecne na stronie kategorii.
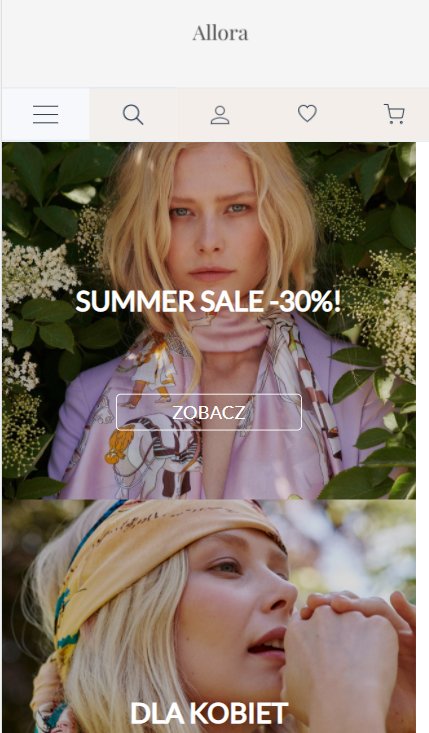
Kolejnym istotnym elementem jest umieszczona w pasku nawigacji wyszukiwarka.
Równie ważna jest struktura podkategorii, po rozsunięciu menu. W zależności od Twojego targetu powinno występować maksymalnie podwójne zagłębienie. Jak na załączonym powyżej przykładzie: kobieta => apaszki => apaszki małe. Gdybyś po “apaszki małe” miał dodatkowo jeszcze “apaszki w kropki”, “apaszki w paski” itd. to już zrobiłoby się to nieczytelne. Za ten sposób sortowania produktów odpowiadają filtry obecne na stronie kategorii.
Kolejnym istotnym elementem jest umieszczona w pasku nawigacji wyszukiwarka.
W momencie gdy na Twoją stronę wchodzi klient, który szuka jednego konkretnego produktu to nie chce on tracić czasu na wybieranie różnych kategorii, ustawiania filtrów i przeglądania kilku stron produktowych.
Wtedy od razu po wejściu na stronę widzi, że ma wyszukiwarkę, która pomoże mu przyspieszyć ten proces i znaleźć to czego potrzebuje. Przy tym punkcie warto zwrócić uwagę na nazewnictwo produktów. Jeśli czarną koszulkę z dekoltem w serek nazwiesz nazwą własną, “Koszulka XYZ”, to potencjalny kupujący nie znajdzie jej za pomocą wyszukiwarki, bo nigdy nie wpadnie na to jaką nazwę sobie wymyśliłeś. Jeśli koniecznie chcesz zachować indywidualny charakter swoich produktów to nie jest nic złego w nadawaniu im nazw własnych. Natomiast nazwa powinna być wtedy bardziej szczegółowa: “Czarna koszulka w serek XYZ”. Taki produkt klient jest w stanie wyszukać, a jednocześnie posiada on unikatową nazwę, na której Ci zależy. Dodatkowo taki sposób nazewnictwa produktów dobrze wpływa na pozycjonowanie.
Dobrej jakości zdjęcia
Klient kupuje oczami
Nawigacja to tylko ułamek ekranu. Po wejściu na stronę sklepu internetowego kolejną rzeczą, która ukazuje się klientowi jest baner, slider, grupy produktów lub krótki filmik. Jest to część strony, która musi przyciągnąć uwagę klienta i zasygnalizować mu, że znajduje się na stronie z asortymentem, którego szuka. Jednocześnie element ten powinien wzbudzać jego zaufanie. Odpowiednio dobrane, dobrej jakości zdjęcia mogą podkreślić Twój profesjonalizm. Najlepiej będzie jeśli zadbasz zarówno o obrazy na stronie głównej, jak i te na stronie produktowej. Możesz pisać długie opisy o firmie, doświadczeniu, profesjonalizmie... ale to głównie produkty zatrzymają klientów na stronie. Nie mówię, że nie powinieneś tego robić, natomiast do tego przeznaczona jest podstrona “O nas”. Zdjęcie dociera do użytkownika od razu i nie wymaga od niego zaangażowania, a zostaje on poinformowany w prosty sposób, że sklep jest godny zaufania.
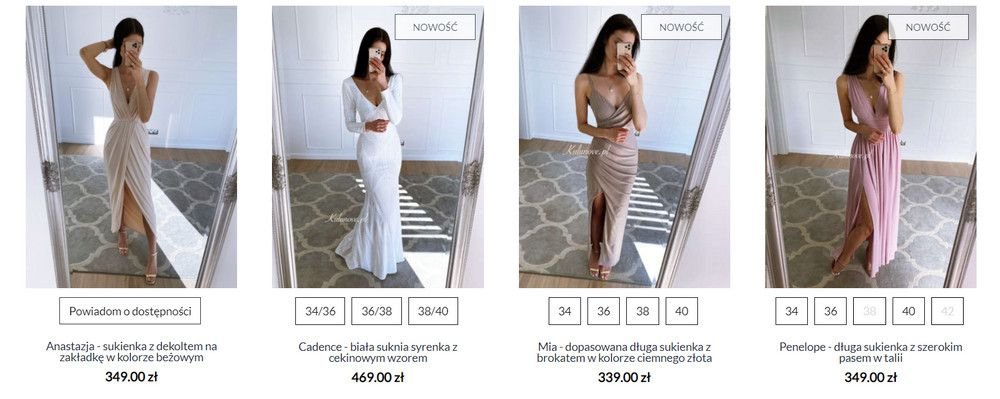
Nie powinieneś wrzucać zdjęć produktowych ze stron hurtowni, z której bierzesz towar. Często są one gorszej jakości, a poza tym nie jesteś jedynym sprzedawcą tego produktu, więc inny sklep internetowy UX może korzystać z tych samych zdjęć. Odbierasz tym samym klientowi poczucie zakupu czegoś wyjątkowego. Najlepiej skorzystać z usług fotografa, który zapewni Ci profesjonalne portfolio sklepu, wiąże się to jednak z dodatkowym kosztem, którego możesz nie chcieć ponosić na początku rozkręcania biznesu. Dlatego możesz też wykonać zdjęcia samemu. Nada się do tego zwykły smartfon, który przy odpowiednim świetle potrafi zrobić naprawdę dobre fotografie.
Możesz tak jak Karolina z Kulunove robić zdjęcia sam sobie, tym samym wzbudzając w odbiorcach poczucie identyfikowania się z Tobą i Twoją marką. Autentyczność obecnie jest w cenie.
Nawigacja to tylko ułamek ekranu. Po wejściu na stronę sklepu internetowego kolejną rzeczą, która ukazuje się klientowi jest baner, slider, grupy produktów lub krótki filmik. Jest to część strony, która musi przyciągnąć uwagę klienta i zasygnalizować mu, że znajduje się na stronie z asortymentem, którego szuka. Jednocześnie element ten powinien wzbudzać jego zaufanie. Odpowiednio dobrane, dobrej jakości zdjęcia mogą podkreślić Twój profesjonalizm. Najlepiej będzie jeśli zadbasz zarówno o obrazy na stronie głównej, jak i te na stronie produktowej. Możesz pisać długie opisy o firmie, doświadczeniu, profesjonalizmie... ale to głównie produkty zatrzymają klientów na stronie. Nie mówię, że nie powinieneś tego robić, natomiast do tego przeznaczona jest podstrona “O nas”. Zdjęcie dociera do użytkownika od razu i nie wymaga od niego zaangażowania, a zostaje on poinformowany w prosty sposób, że sklep jest godny zaufania.
Nie powinieneś wrzucać zdjęć produktowych ze stron hurtowni, z której bierzesz towar. Często są one gorszej jakości, a poza tym nie jesteś jedynym sprzedawcą tego produktu, więc inny sklep internetowy UX może korzystać z tych samych zdjęć. Odbierasz tym samym klientowi poczucie zakupu czegoś wyjątkowego. Najlepiej skorzystać z usług fotografa, który zapewni Ci profesjonalne portfolio sklepu, wiąże się to jednak z dodatkowym kosztem, którego możesz nie chcieć ponosić na początku rozkręcania biznesu. Dlatego możesz też wykonać zdjęcia samemu. Nada się do tego zwykły smartfon, który przy odpowiednim świetle potrafi zrobić naprawdę dobre fotografie.
Możesz tak jak Karolina z Kulunove robić zdjęcia sam sobie, tym samym wzbudzając w odbiorcach poczucie identyfikowania się z Tobą i Twoją marką. Autentyczność obecnie jest w cenie.

Nawet zwykłe zdjęcie w lustrze zrobione przy dobrym oświetleniu i przy odpowiednim ustawieniu aparatu wzbudzi wiarygodność i podkreśli unikatowość oferowanych produktów. W Internecie jest masa wartościowych poradników, a poświęcenie na lekturę i praktykę kilku godzin pozwoli Ci zaoszczędzić sporą sumę pieniędzy i na pewno zaowocuje pod postacią zysków ze sprzedaży.
Nie ważne w jaki sposób robisz zdjęcia, ważne jest jednak aby były spójne.
Oprócz tego istotne jest znalezienie złotego środka między jakością fotografii a ich wagą. Duże zdjęcia wczytują się na stronie bardzo długo, co może utrudnić jej przeglądanie użytkownikowi ze słabszym internetem. Negatywnie wpływa to też na User Experience. Dlatego pamiętaj, by zawsze kompresować wszystkie zdjęcia!
Nie ważne w jaki sposób robisz zdjęcia, ważne jest jednak aby były spójne.
Oprócz tego istotne jest znalezienie złotego środka między jakością fotografii a ich wagą. Duże zdjęcia wczytują się na stronie bardzo długo, co może utrudnić jej przeglądanie użytkownikowi ze słabszym internetem. Negatywnie wpływa to też na User Experience. Dlatego pamiętaj, by zawsze kompresować wszystkie zdjęcia!
Estetyka
Estetyka sklepu jest bardzo istotnym aspektem strony internetowej, który wymaga poważnego zastanowienia i dopasowania pod grupę klientów.
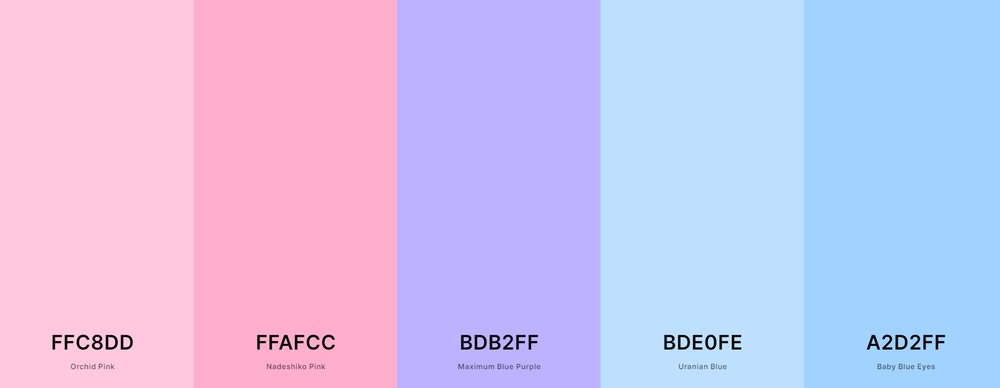
Pierwszym punktem jest wybór kolorystyki strony, dobrany do biznesu, który prowadzisz. Jeśli sprzedajesz eleganckie ubrania to stylistyka strony również powinna być elegancka. W tym przypadku dominującym kolorem mógłby być granat, czarny, czy złoty. Z kolei w sytuacji sprzedaży ubrań dla młodzieży dobrze będą wyglądać żywe kolory. Wszystko zależy więc od produktów, które oferujesz i obecnie panującej mody. W tej chwili na topie są pastelowe kolory i użycie ich na stronie będzie niewątpliwie dobrym pomysłem. Z modą jest jednak tak, że lubi przemijać, stąd też nie powinna być jedynym wyznacznikiem stylu na jaki się zdecydujesz.
Pierwszym punktem jest wybór kolorystyki strony, dobrany do biznesu, który prowadzisz. Jeśli sprzedajesz eleganckie ubrania to stylistyka strony również powinna być elegancka. W tym przypadku dominującym kolorem mógłby być granat, czarny, czy złoty. Z kolei w sytuacji sprzedaży ubrań dla młodzieży dobrze będą wyglądać żywe kolory. Wszystko zależy więc od produktów, które oferujesz i obecnie panującej mody. W tej chwili na topie są pastelowe kolory i użycie ich na stronie będzie niewątpliwie dobrym pomysłem. Z modą jest jednak tak, że lubi przemijać, stąd też nie powinna być jedynym wyznacznikiem stylu na jaki się zdecydujesz.

Paleta kolorów nie powinna być zbyt rozbudowana. Dobrze jest wybrać nie więcej niż 5 kolorów, które będą do siebie pasować. W Internecie jest wiele narzędzi, które mogą Ci w tym pomóc, jak np.: coolors.co.
Bardzo popularnym zabiegiem jest wprowadzenie na stronę animacji. Dużo osób myśli, że im więcej animacji tym strona jest bardziej atrakcyjna. Jest to błędne rozumowanie. Tylko subtelne animacje, jak delikatne podświetlenie przycisków czy linków, są dobrym rozwiązaniem. Sygnalizują one klientowi “kliknij mnie”. Natomiast wyskakujące okienka, animowane kolorowe teksty, fruwające ikonki itp. przeszkadzają odbiorcy w zrobieniu zakupów, rozpraszają go. Odrywają jego uwagę od tego, po co odwiedził stronę, spowalniają sklep i często prowadzą do tego, że klient zaspamowany ilością atakujących go elementów decyduje się go opuścić.
Bardzo popularnym zabiegiem jest wprowadzenie na stronę animacji. Dużo osób myśli, że im więcej animacji tym strona jest bardziej atrakcyjna. Jest to błędne rozumowanie. Tylko subtelne animacje, jak delikatne podświetlenie przycisków czy linków, są dobrym rozwiązaniem. Sygnalizują one klientowi “kliknij mnie”. Natomiast wyskakujące okienka, animowane kolorowe teksty, fruwające ikonki itp. przeszkadzają odbiorcy w zrobieniu zakupów, rozpraszają go. Odrywają jego uwagę od tego, po co odwiedził stronę, spowalniają sklep i często prowadzą do tego, że klient zaspamowany ilością atakujących go elementów decyduje się go opuścić.

Treści na stronie
Kluczem do sukcesu jest, dostosowanie sklepu pod grupę odbiorców. Teksty na stronie powinny być krótkie i nie wymagające poświęcania się długiej lekturze. Klient, który wszedł na sklep internetowy chce kupić pożądany produkt, a nie czytać dwie strony tekstu o niesamowitym procesie szycia koszulki.
Jeśli chcesz napisać artykuł zgodny z zasadami UX w sklepie internetowym, pamiętaj, by tworzyć nie tylko niedługie teksty złożone z krótkich akapitów, ale też przeplatane adekwatnymi do treści grafikami, przyciskami i odnośnikami. Ściana tekstu odstraszy większość klientów. Odpowiednio urozmaicona strona zatrzyma na dłużej nawet mniej zaangażowanych odbiorców. Uważaj jednak, by nie przesadzić w drugą stronę – jeśli użytkownik będzie musiał szukać tekstu pomiędzy innymi dodatkami, zaprzeczysz wszelkim zasadom UX sklepu internetowego.
Jeśli Twój biznes się wyróżnia i chcesz podzielić się ze światem czymś więcej niż tylko produktami to dobrym krokiem może być założenie na sklepie bloga. Odbiorca, którego interesuje coś więcej niż tylko zakup produktu, na pewno go odwiedzi, gdy umieścisz odnośnik w pasku nawigacyjnym. Jednocześnie nie będzie to przeszkadzać mniej zainteresowanym użytkownikom i znacznie wzmocni pozycjonowanie sklepu.
Więcej o tym jak podpiąć bloga pod sklep internetowy UX i jak go prowadzić możesz przeczytać tutaj.
Jeśli chcesz napisać artykuł zgodny z zasadami UX w sklepie internetowym, pamiętaj, by tworzyć nie tylko niedługie teksty złożone z krótkich akapitów, ale też przeplatane adekwatnymi do treści grafikami, przyciskami i odnośnikami. Ściana tekstu odstraszy większość klientów. Odpowiednio urozmaicona strona zatrzyma na dłużej nawet mniej zaangażowanych odbiorców. Uważaj jednak, by nie przesadzić w drugą stronę – jeśli użytkownik będzie musiał szukać tekstu pomiędzy innymi dodatkami, zaprzeczysz wszelkim zasadom UX sklepu internetowego.
Jeśli Twój biznes się wyróżnia i chcesz podzielić się ze światem czymś więcej niż tylko produktami to dobrym krokiem może być założenie na sklepie bloga. Odbiorca, którego interesuje coś więcej niż tylko zakup produktu, na pewno go odwiedzi, gdy umieścisz odnośnik w pasku nawigacyjnym. Jednocześnie nie będzie to przeszkadzać mniej zainteresowanym użytkownikom i znacznie wzmocni pozycjonowanie sklepu.
Więcej o tym jak podpiąć bloga pod sklep internetowy UX i jak go prowadzić możesz przeczytać tutaj.
Proces zakupowy
Ostatnim elementem, który znakomicie pokazuje, co to jest UX w sklepie internetowym, jest często pomijany, a bardzo istotny, proces zakupowy. Powinien być on szybki, prosty i intuicyjny.
Na platformie Selesto są trzy warianty procesu zakupowego do wyboru.
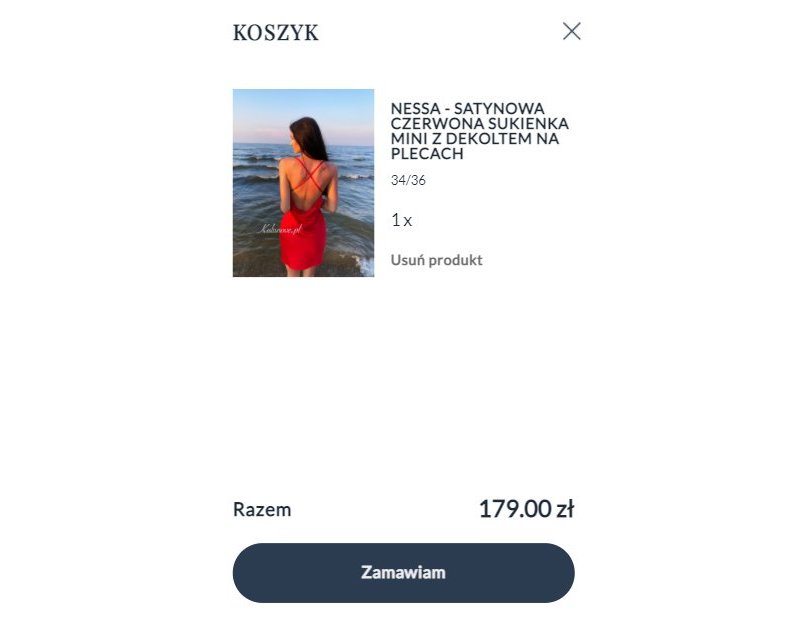
Po tym jak klient doda produkt do koszyka musisz go o tym poinformować. Sposób powiadomienia warto dopasować pod odbiorców. Dla ludzi młodych wystarczy mały komunikat w rogu strony mówiący “dodano do koszyka”. Jeśli natomiast odbiorcami są ludzie starsi to może to umknąć ich uwadze. Informacja powinna więc być bardziej wyraźna, aby klient był pewien, że wybrany przez niego produkt wylądował w koszyku. Tutaj lepiej sprawdzi się więc pokazanie produktu na pasku z boku, lub od razu przejście do koszyka.
Na platformie Selesto są trzy warianty procesu zakupowego do wyboru.
Po tym jak klient doda produkt do koszyka musisz go o tym poinformować. Sposób powiadomienia warto dopasować pod odbiorców. Dla ludzi młodych wystarczy mały komunikat w rogu strony mówiący “dodano do koszyka”. Jeśli natomiast odbiorcami są ludzie starsi to może to umknąć ich uwadze. Informacja powinna więc być bardziej wyraźna, aby klient był pewien, że wybrany przez niego produkt wylądował w koszyku. Tutaj lepiej sprawdzi się więc pokazanie produktu na pasku z boku, lub od razu przejście do koszyka.

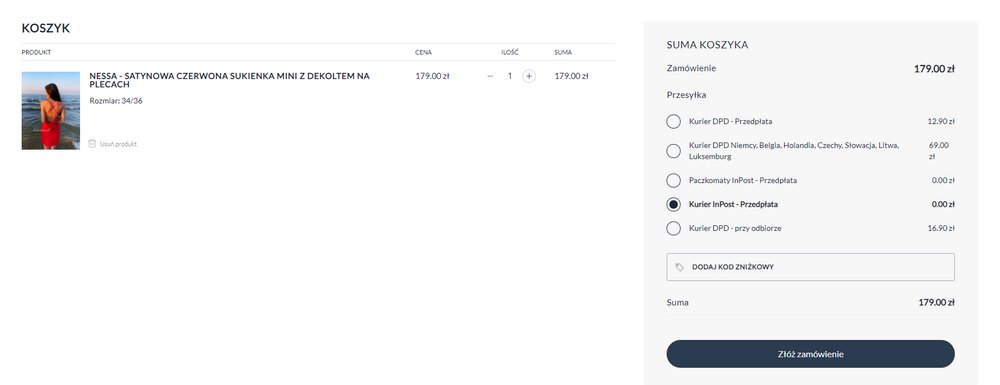
Kolejnym etapem jest podgląd koszyka i proces płatności. W tej podstronie nie powinieneś wymagać od klienta za dużo interakcji. Wystarczy wybór rodzaju przesyłki, akceptacja regulaminu i uzupełnienie danych. Niepotrzebne jest dziesięć pól z krzyżykami do zaznaczenia, czy wyskakujące pop-upy. Im bardziej skrócisz klientowi proces zakupowy, tym pewniej go dokona i tym bardziej zadowolony będzie z zamówienia.

Stopka
Ostatnim istotnym aspektem tego, co znaczy User Experience w artykule i zakończeniem każdej strony internetowej jest stopka. Z racji tego, że znajduje się na końcu strony, często robiona jest niedbale. Niepodlinkowane strony, logo na białym tle na kolorowej stopce, brak danych kontaktowych - to najczęściej popełniane błędy. Stopka jest swego rodzaju Vademecum strony. Kiedy użytkownik szuka jakiś informacji to właśnie tam powinien je znaleźć. Jest to odpowiednie miejsce na wypisanie linków wszystkich zakładek, jak “O nas”, “Kontakt”, “Regulamin”, To również tutaj warto umieścić przyciski kierujące do profili Social Media.
Wskazówka
Stopka przede wszystkim powinna być czytelna i zawierać najważniejsze informacje podane w przejrzystej formie.

Zakończenie
Powyżej opisałem podstawowe zasady UX sklepu internetowego. Strona jest Twoim pierwszym kontaktem z potencjalnym klientem i musi zrobić na nim dobre wrażenie. W końcu inaczej robi się zakupy, kiedy obsługa sklepu jest serdeczna i pomocna, a inaczej kiedy czujemy się nie zaopiekowani. Analogicznie działa to w Internecie, ale służą do tego inne narzędzia. Twoja strona powinna być - prosta, intuicyjna, budząca pozytywne emocje. To wszystko możesz budować posługując się przytoczonymi przeze mnie zasadami. Jestem przekonany, że doskonale wiesz już, co znaczy User Experience i jak stworzyć stronę zgodną z zasadami UX sklepu internetowego, a wprowadzenie ich do Twojego sklepu przyniesie rezultaty. Trzymam za Ciebie kciuki.
Do przeczytania!
Do przeczytania!
Spis treści
Następny wpis
Copywriting dla sklepu internetowego - jak napisać opis produktu, który sprzedaje?
Poprzedni wpis
Jak zadbać o wygląd swojego sklepu internetowego? Podstawowe zasady i dobre praktyki
Nie odkładaj decyzji na jutro.
Podejmij ją już dziś!
Testuj 14 dni za darmo i bez zobowiązań
Dodaj komentarz
Odpowiadasz na komentarz
Imię i nazwisko
Komentarz
Dodaj komentarz Dziękujemy, komentarz zostanie dodany po zaakceptowaniu przez administratora.