
Założenie sklepuSprawdź sam
Cennik Sprzedawaj online po swojemu
Testuj 14 dni za darmo
Sprawdź jak może wyglądać Twój sklep internetowy na Selesto bez zobowiązań i podpinania karty.
Migracja sklepu internetowego
Obecna platforma nie spełnia Twoich potrzeb? Przenieś swój sklep do Selesto szybko, prosto i bezpłatnie.
Integracja z wybraną hurtownią
Integracje z hurtowniami usprawniają proces zarządzania sklepem. Powiedz z kim chcesz się połączyć, a my to załatwimy.
Dedykowane funkcje
Potrzebujesz dedykowanych rozwiązań? Opisz nam swoją funkcję, a my wprowadzimy Twój pomysł w życie.
Sklep pod klucz
Nie masz czasu na tworzenie sklepu? Zleć to zadanie Selesto. Chętnie całkowicie przygotujemy dla Ciebie sklep do sprzedaży.
Oferta sklepu Premium
Dla Twoich specjalnych potrzeb mamy dedykowaną infrastrukturę oraz obsługę skrojoną na miarę.
Sprzedaż zagraniczna
Otwórz się na świat i zwiększ swoje przychody sprzedając w wielu krajach. Obsługuj wszystkie zmaówienia z jednego miejsca.
FAQ (pytania i odpowiedzi)
Masz pytania? Nie ma sprawy, my mamy odpowiedzi. :)
IntegracjeZobacz wszystkie integracje
Integracje dla Twojego sklepu internetowego
Płatności
Kurierzy
Hurtownie
Multichannel
Księgowość
Marketing
Własne
Płatności
PayU
Szybkie i bezpieczne płatności online, które wspierają sprzedaż wielokanałową i upraszczają zakupy.
Przelewy24
Wszechstronny system płatności z Blikiem, PayPo, Apple Pay i wieloma innymi metodami. Wygoda i szybkość, której oczekują Twoi klienci.
PayPal
Najpopularniejsza bramka do płatności międzynarodowych. Pozwól klientom z całego świata kupować w Twoim sklepie .
PayPo
„Kup teraz, zapłać później” – daj klientom swobodę wyboru i elastyczność przy zakupach. Więcej wygody, więcej konwersji.
Twisto
Odroczone płatności z elastycznym terminem spłaty. Umożliw klientom zakupy bez obaw, a sobie – więcej finalizowanych transakcji.
imoje
Płatności online od ING z obsługą Blika i płatności ratalnych. Proste, szybkie i bezpieczne rozwiązanie dla Twojego sklepu.
eService
Sprawdzony partner płatności kartami i terminalami. Ułatwiaj obsługę transakcji i zapewnij klientom komfort zakupów.
Autopay
Ekspresowe płatności cykliczne i subskrypcyjne. Idealne dla sklepów z powtarzalnymi zamówieniami i usługami abonamentowymi.
InPost Pay
Płatność i dostawa w jednym przycisku. Mniej porzuconych koszyków, więcej zamówień.
Więcej...
Zobacz wszystkie integracje z bramkami płatniczymi.
Kurierzy
InPost
Wysyłaj paczki do paczkomatu lub kurierem. W łatwy sposób twórz etykiety dla zamówień, zarządzaj punktami odbioru oraz śledzeniem przesyłek.
DPD
Automatycznie generuj etykiety przewozowe, śledź przesyłki i zarządzaj zamówieniami bezpośrednio z poziomu e-commerce. Integracja obejmuje DPD Pickup oraz DPD Food.
Furgonetka
Automatycznie generuj etykiety wysyłkowe w ramach różnych przewoźników (DPD, InPost, DHL, GLS, FeedEx, PocztaPolska, OrlenPaczka, itd.), bezpośrednio z poziomu sklepu internetowego.
Więcej ->
Zobacz wszystkie integracje z kurierami.
Hurtownie
Ptak
Jedna z największych platform hurtowych w Europie Środkowo-Wschodniej. Tysiące produktów od sprawdzonych dostawców w jednym miejscu.
TIM
Hurtownia z asortymentem elektrycznym i elektronicznym – ponad 65 tysięcy produktów dla domu i biznesu.
TextileDECO
Oferta artykułów plastycznych, dekoracyjnych i materiałów do rękodzieła oraz twórczości kreatywnej.
Alizoo
Hurtownia akcesoriów i karm dla zwierząt domowych – produkty dla psów, kotów i małych pupili.
Berlinger Haus
Producent wysokiej jakości akcesoriów kuchennych, garnków i patelni działający w branży ponad 20 lat.
Hellux
Doświadczony dystrybutor sprzętu oświetleniowego i dekoracyjnego – lampy, żarówki i akcesoria do wnętrz.
Neneko
Hurtownia oferująca lalki, przytulanki oraz inne akcesoria dla dzieci.
Więcej...
Zobacz pozostałe hurtownie lub dodaj własną integrację. Zatowaruj sklep automatycznie i miej zawsze aktualne ceny oraz stany magazynowe.
Multichannel
Ceneo
Twoje produkty widoczne tam, gdzie kupujący podejmują decyzje. Zwiększ zasięg oferty i przyciągaj klientów gotowych do zakupu.
Zalando
Dotrzyj do milionów klientów szukających modowych hitów w całej Europie. Sprzedawaj swoje produkty na jednej z największych platform.
Baselinker
Wprowadź swoje produkty na Amazon, eBay, OLX czy Etsy. Sprzedawaj w wielu kanałach jednocześnie.
Allegro
Bądź tam, gdzie codziennie kupują miliony Polaków. Docieraj do największej bazy klientów w kraju.
Google Merchant Center
Zarządzaj kampaniami produktowymi w Google i pokazuj swoje produkty klientom gotowym do zakupu.
Domodi
Pokaż swoje produkty tam, gdzie Polacy odkrywają trendy i inspiracje. Zwiększ widoczność swojej marki.
Księgowość
BSX Printer
Automatyzuj wydruk paragonów i dokumentów sprzedażowych, przesyłając dane bezpośrednio ze sklepu do drukarki w czasie rzeczywistym.
Dotykacka
Synchronizuj swój system POS ze sklepem i zarządzaj sprzedażą, magazynem oraz zamówieniami w jednym miejscu.
IFIRMA
Ułatw sobie księgowość dzięki automatycznemu przesyłaniu danych o sprzedaży, fakturach i płatnościach do iFirmy.
Fakturownia
Przyspiesz fakturowanie i uprość zarządzanie dokumentacją dzięki automatycznemu przesyłaniu danych o sprzedaży do Fakturowni.
Marketing
Facebook
Zintegruj sklep z Facebookiem i dotrzyj do milionów klientów. Twórz katalogi produktów, uruchamiaj kampanie i zwiększaj sprzedaż.
Instagram
Połącz swój sklep z Instagramem i sprzedawaj tam, gdzie klienci naprawdę spędzają czas i szukają inspiracji.
Tik Tok
Promuj sklep w kreatywny sposób i docieraj do nowych odbiorców. Pokazuj produkty w krótkich filmach i zwiększaj sprzedaż.
Google
Wykorzystaj potęgę jednej z największych wyszukiwarek i zmaksymalizuj efektywność kampanii.
Trustisto
Wyświetlaj ruch klientów w sklepie i buduj jego reputację w czasie rzeczywistym.
Trusted Shops
Zbieraj opinie i prezentuj certyfikat zaufania, zwiększając wiarygodność marki.
Edrone
Wysyłaj spersonalizowane oferty i wiadomości dopasowane do zachowań klientów.
Więcej
Zobacz więcej narzędzi marketingowych.
Własne
Notifero
Zachęć do zakupów klientów dzięki powiadomieniom push pokazującym aktywność innych użytkowników.
SSLA
Ułatw obsługę klienta i szybkie rozwiązywanie problemów wprowadzając nasz portal wsparcia do swojego sklepu.
Strikemail
Automatycznie wysyłaj spersonalizowane e-maile dopasowane do zachowań i interakcji klientów.
Reet
Uprość proces zwrotów, pozwalając klientom składać je bezpośrednio przez panel sklepu.
TakeGift
Twórz, sprzedawaj i zarządzaj kartami podarunkowymi, dając klientom możliwość zakupu prezentów.
AutoInvoice
Automatycznie wystawiaj faktury na podstawie zamówień, usprawniając księgowość sklepu.
Blog-pro
Zadbaj o SEO sklepu i zwiększenie widoczności w przeglądarce Google, zapewniając odbiorcom wartościowe treści.
Loyal Pro
Zwiększ częstotliwość zakupów, dając klientom punkty i rabaty w programie lojalnościowym.
PopApp
Zaangażuj klientów w odpowiednim momencie dzięki wyskakującym pop-upom.
ViuuMi
Pozwól klientom recenzować produkty i pokaż ich prawdziwe doświadczenia.
FunkcjeZobacz wszystkie funkcje
Funkcje, które wspierają Twój biznes
Bezpieczeństwo
Wygląd
Asortyment
Zamówienia
Wsparcie sprzedaży
Bezpieczeństwo
Certyfikat SSL
Zapewnij klientom bezpieczne zakupy online dzięki certyfikatowi SSL i zyskaj ich zaufanie już od pierwszej wizyty.
Hosting
Sprzedawaj bez obaw o przeciążenia czy wolne ładowanie strony – Twój sklep zawsze działa szybko i stabilnie.
Zgodność z RODO
Uniknij problemów prawnych i daj klientom pewność, że ich dane są w pełni chronione.
Monitoring stabilności sklepu
Śpij spokojnie, wiedząc, że w razie awarii ktoś od razu reaguje, a sklep jest zawsze dostępny.
Bieżące aktualizacje systemu
Korzystaj z nowych funkcji i zabezpieczeń bez dodatkowych kosztów i pracy po swojej stronie.
Backup danych
Nie ryzykuj utraty zamówień czy produktów, wszystko masz zabezpieczone w kopiach zapasowych.
Więcej...
Wygląd
Kreator wyglądu sklepu
Skonfiguruj sklep w 100% po swojemu prosto i szybko – bez kodowania i specjalistycznej wiedzy. Dzięki intuicyjnemu kreatorowi wybierzesz kolory, czcionki i banery, tworząc w kilka chwil sklep, który idealnie odzwierciedla Twój pomysł.
Responsive Web Design
Twój sklep zawsze wygląda perfekcyjnie – na komputerze, tablecie i smartfonie. Dzięki technologii RWD klienci wygodnie robią zakupy z każdego urządzenia, a Ty nie tracisz zamówień.
Smart images
Pokaż produkty w najlepszym świetle – zdjęcia automatycznie zmieniają się po najechaniu kursorem lub przy wyborze wariantu kolorystycznego. Klienci szybciej podejmują decyzję zakupową, widząc dokładnie to, czego szukają.
Wybór stylu koszyka
Wybierz, jak Twój koszyk będzie widoczny dla klientów – jako popup, strona czy rozwijane okno. Dostosuj wygląd i funkcjonalność do stylu swojego sklepu w kilka sekund.
Szablony maili
Spraw, by każdy e-mail wysyłany do klientów wyglądał profesjonalnie i był dopasowany do Twojego sklepu – łatwo edytuj treść, styl i wygląd wiadomości.
Zarządzanie CSS
Masz doświadczenie w programowaniu i chcesz stworzyć coś unikalnego? W Selesto możesz nadpisać wbudowany kod CSS własnym kodem i w pełni dostosować wygląd swojego sklepu.
Więcej...
Asortyment
Produkty polecane
Podkreśl swoje bestsellery. Pokaż klientom produkty, które naprawdę warto kupić i zwiększaj sprzedaż jednym kliknięciem.
Zestawy produtkowów
Twórz gotowe zestawy produktów, które pokochają Twoi klienci. Więcej wartości dla nich, większa sprzedaż dla Ciebie.
Produkty elektroniczne
Sprzedawaj e-booki, kursy czy pliki cyfrowe bez ograniczeń. Selesto automatycznie dostarczy je klientowi po zakupie.
Grupy produktów
Funkcja pozwala na organizowanie produktów w zbiory, ułatwiając klientom nawigację i wyszukiwanie podobnych artykułów.
Sprzedaż w modelu "pre-order"
Badaj rynek wprowadzając nowe produkty i testując popyt poprzez ich udostępnienie z wyprzedzeniem.
Produkty powiązane
Łącz swoje produkty poprzez powiązania i wyświetlaj np. inne warianty kolorystyczne.
Produkty parametryzowane
Pozwól klientom samodzielnie wybrać parametry produktu – od długości po wagę – i stworzyć idealne dopasowanie.
Więcej...
Zamówienia
Aktualizowanie stanów magazynowych
System automatycznie aktualizuje stany magazynowe, dzięki czemu zawsze sprzedajesz to, co faktycznie masz.
Generowanie etykiet do zamówień
Drukuj etykiety jednym kliknięciem. Oszczędzaj czas i wysyłaj paczki szybciej dzięki ich automatycznemu generowaniu.
Generowanie paragonów i faktur
Automatyczne paragony i faktury pozwalają Ci szybciej obsłużyć zamówienia i uniknąć błędów.
Blokowanie produktu w procesie zakupu
Selesto automatycznie blokuje towar w trakcie zakupu, by uniknąć podwójnych zamówień i pozwolić klientom spokojnie dokończyć transakcję.
Raportowanie sprzedaży
Analizuj wyniki sprzedaży i podejmuj lepsze decyzje biznesowe. Czytelne raporty pokażą Ci, co sprzedaje się najlepiej.
Historia i szczegóły zamówienia
Zyskaj pełny wgląd w każde zamówienie – od momentu zakupu po dostawę. Wszystkie dane i szczegóły w jednym miejscu.
Wiecej...
Wsparcie sprzedaży
Zapis do newslettera
Zbieraj subskrybentów i zwiększaj sprzedaż dzięki regularnym mailom z nowościami i promocjami.
Program lojalnościowy
Nagradzaj stałych klientów i zwiększaj ich zaangażowanie. Więcej punktów, więcej zakupów, większa lojalność.
Opinie o sklepie i produktach
Pozwól klientom dzielić się opiniami i buduj zaufanie. Recenzje zwiększają wiarygodność i pomagają w sprzedaży.
Oznaczenia Nowość i Bestseller
Wyeksponuj najpopularniejsze i najnowsze produkty. Pomóż klientom szybciej znaleźć to, co warto kupić.
Kody rabatowe
Twórz promocje i przyciągaj klientów. Kody rabatowe zwiększają sprzedaż i zachęcają do powrotów.
Portale społecznościowe
Sprzedawaj więcej, dzięki prostej integracji z Facebookiem, Instagramem i innymi platformami społecznościowymi.
Blog i przyjaznoźć SEO
Pisz artykuły, popraw SEO i przyciągnij więcej odwiedzających do swojego sklepu.
Wiecej...
Kontakt
PomocWypróbuj za darmo Jak możemy Ci pomóc?
Sprzedaż
Jaką platformę e-commerce wybrać?
Czym się kierować wybierając system sklepu internetowego?

Beata Solarska
18.12.2024

Na rynku istnieje wiele możliwości, jeśli chodzi o założenie własnego sklepu online. Funkcjonalność oferowana przez największe platformy e-commerce umożliwia Ci stworzenie przyjaznej klientom witryny przy stosunkowo niewielkim budżecie. O wyborze decydować będą więc nie tylko czynniki finansowe. Przygotowaliśmy dla Ciebie krótkie porównanie pięciu obiecujących i popularnych platform. Zobacz, jak każda z nich wypada w wybranych kategoriach i zdecyduj, jaką wybrać platformę sprzedażową.
Łatwość założenia sklepu internetowego
Liczba procedur, które musisz przejść, aby założyć własny sklep internetowy, powinna być jak najmniejsza. W przeciwnym razie już na początku przełoży się na zniechęcenie do konkretnej platformy. Im łatwiejszy jest proces aktywacji, tym lepsze rokowania na to, że późniejsza obsługa sklepu również będzie prosta.
Zanim jednak zarejestrujesz się na jakiejkolwiek platformie e-commerce, poznaj podstawowe zasady zakładania konta:
Zanim jednak zarejestrujesz się na jakiejkolwiek platformie e-commerce, poznaj podstawowe zasady zakładania konta:
Sprawdź dane podmiotu, któremu chcesz podać swoje dane. Jeśli firma faktycznie istnieje, powinna figurować przynajmniej w bazie internetowej REGON.
Zapoznaj się z regulaminem serwisu, który określa warunki współpracy na linii użytkownik–platforma.
Jak wygląda zakładanie konta na poszczególnych platformach? Sprawdź, którą platformę sklepową wybrać, jeśli priorytetem jest dla Ciebie łatwość zakładania konta.
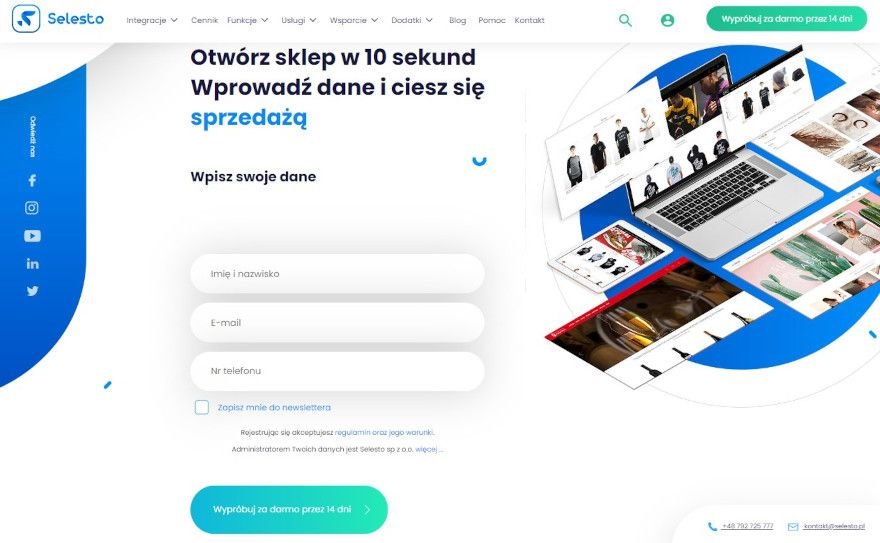
Selesto
Do założenia konta niezbędne są Twoje dane kontaktowe: imię i nazwisko, numer telefonu oraz adres e-mail. Dodatkowo po uzupełnieniu danych wprowadza się kod aktywacyjny SMS. Pod formularzem kontaktowym znajdziesz podlinkowany dokument z regulaminem. Rejestracja w serwisie oznacza akceptację przedstawionych warunków.


Po założeniu konta na podany wcześniej adres e-mailowy dostaniesz wiadomość z danymi logowania, a na wskazany numer telefonu wiadomość SMS z tymi samymi danymi. Prawda, że to proste? Jedno kliknięcie wystarczy, aby założyć sklep internetowy. Możesz to zrobić bez wychodzenia z łóżka.
Shoper
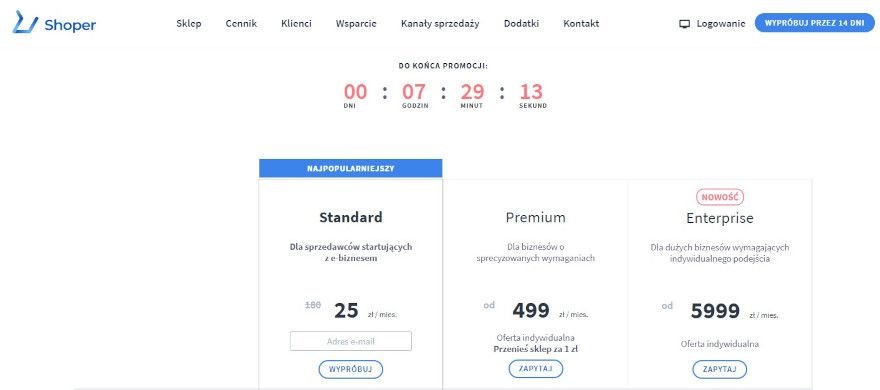
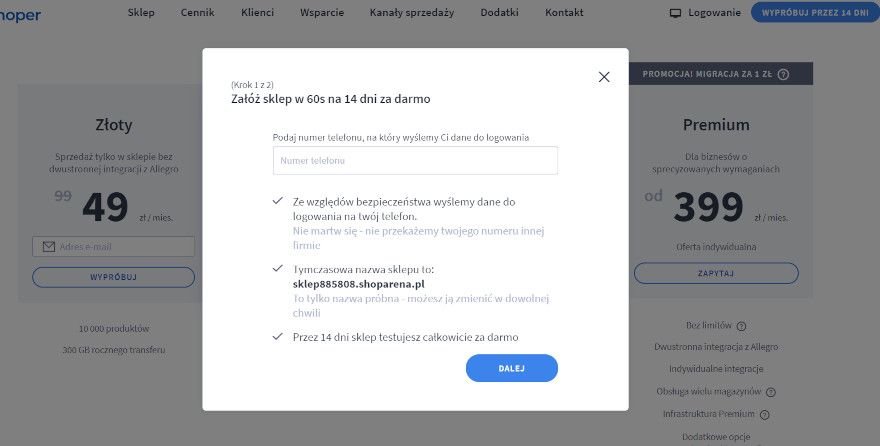
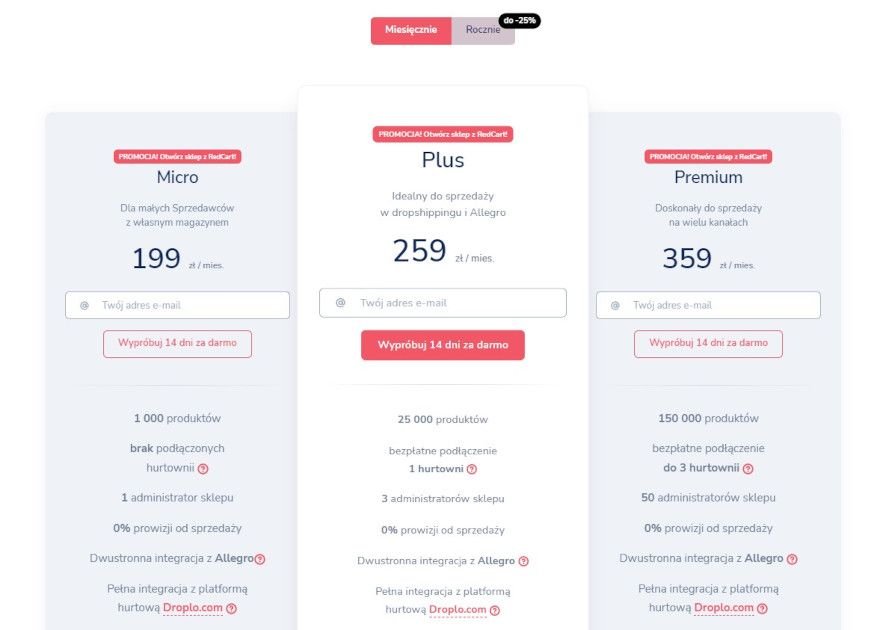
Na tej platformie jeszcze przed rejestracją konta określasz, który z przedstawionych pakietów Cię interesuje. To dość duża komplikacja na samym początku. Jak widzisz na grafice, masz aż 3 możliwości.
W trakcie testów była dostępna promocja.

Do testów wybraliśmy opcję sugerowaną przez platformę, czyli pakiet Standardowy. Po ustawieniu pakietu podajesz swój adres i klikasz „wypróbuj”.
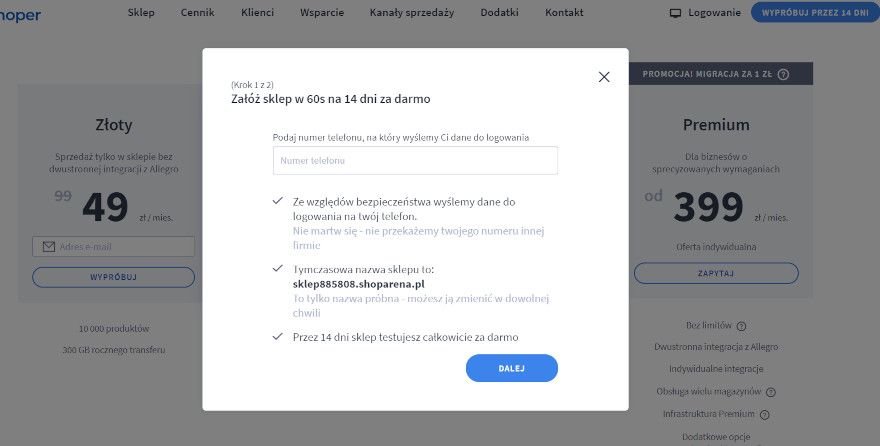
Pojawia się okienko „Krok 1 z 2”. Aby przejść dalej, musisz podać numer telefonu, na który zostaną wysłane dane do logowania.
Pojawia się okienko „Krok 1 z 2”. Aby przejść dalej, musisz podać numer telefonu, na który zostaną wysłane dane do logowania.

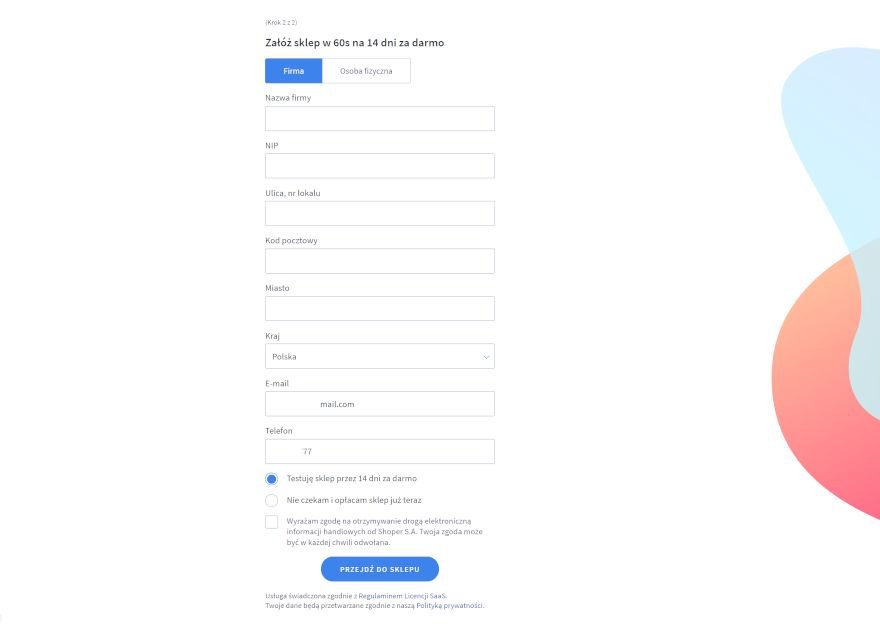
Pojawia się okienko „Krok 2 z 2”. Na platformie możesz zarejestrować się jako firma lub osoba fizyczna. Aby zakończyć proces zakładania konta, trzeba podać wiele informacji. Przez to rejestracja staje się mało przejrzysta i czasochłonna. Duży minus także za to, że regulamin platformy dostępny jest dopiero po wpisaniu swoich danych.

Na koniec otrzymujesz e-maila oraz SMS-a z danymi do logowania sklepu.
RedCart
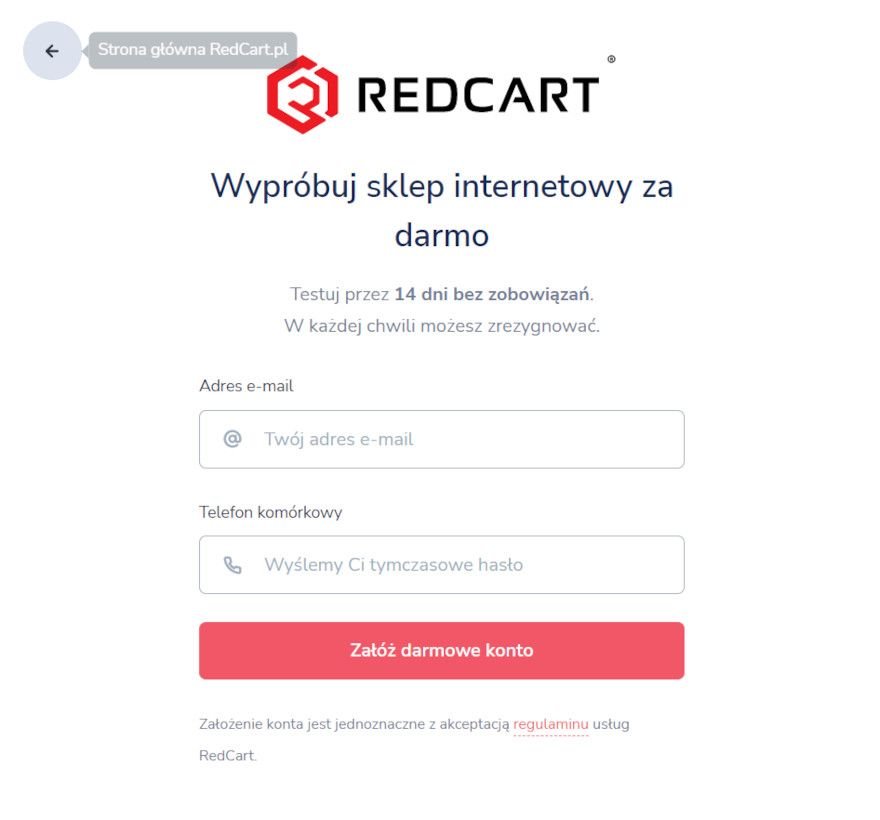
Rejestracja zaczyna się obiecująco. Wystarczy wprowadzić adres e-mail oraz numer telefonu. Tak samo, jak w przypadku Selesto, jeszcze przed założeniem możesz przeczytać podlinkowany pod formularzem regulamin.

Na podany numer telefonu otrzymasz hasło, a w wiadomości e-mailowej – link do sklepu tekstowego. I gotowe! Można rozpocząć testowanie platformy.
Sky-Shop
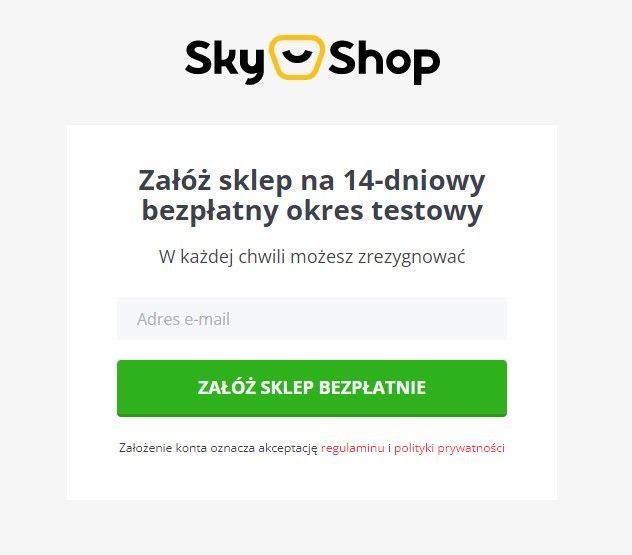
Rejestracja na kolejne platformie wygląda podobnie. Już w pierwszym kroku znajdziesz link do regulaminu, z którym możesz zapoznać się jeszcze przed założeniem konta. Po upewnieniu się, że określone w nim warunki Ci odpowiadają, wprowadzasz swój adres e-mail i klikasz „załóż bezpłatnie sklep”. Już po chwili na podany adres e-mail otrzymasz dane do logowania do sklepu testowego.

W tym momencie możesz zacząć się cieszyć: „Wow, tylko tyle? Podoba mi się!”, ale radość nie trwa długo. Przy pierwszym wejściu na sklep wyskakuje okienko, w którym należy wprowadzić dane, zanim zacznie się jakiekolwiek testowanie.

Sote
Ta platforma także nie wymaga podawania wielu informacji na początku rejestracji – wystarczy adres e-mail. Mało zrozumiałe jest jednak to, że trzeba od razu zdecydować się na grafikę sklepu. Szablony dostępne są dopiero na dole strony, poniżej okienka rejestracji (i to w języku włoskim!). Próżno też szukać regulaminu.

Po kliknięciu „Załóż swój sklep” system poinformuje Cię, że instalacja sklepu może zająć chwilę. W ciągu 15 minut powinieneś otrzymać e-maila z danymi do logowania. Faktycznie trwa to dłuższą chwilę. Co więcej, często zdarza się, że wiadomości wysyłane przez platformę trafiają do spamu. Plus jedynie za to, że aby przetestować platformę, należy podać tylko e-mail.
Intuicyjność panelu administracyjnego i SEO Friendly
Po przejściu procesu rejestracji przyszła pora na ocenę interfejsu użytkownika. O tym, czy jest on rzeczywiście przyjazny, decydują cechy takie jak:
intuicyjność;
czytelność;
rozmieszczenie funkcji;
estetyka.
Warto dać sobie czas na poznanie konkretnej platformy, zanim stwierdzi się, że coś nie działa lub czegoś brakuje. Nie pomijaj tej kwestii i nie szukaj gotowych rozwiązań – w ten sposób stracisz czas i nigdy nie poznasz swojego narzędzia pracy. Po to właśnie jest sklep demo, aby poklikać i zobaczyć na żywym organizmie, gdzie znajdują się i jak działają konkretne funkcje.
Jeśli nurtują Cię pewne kwestie, poszukaj odpowiedzi np. w dedykowanym centrum pomocy. Często znajdziesz tam instrukcje z obrazkami lub wideo. Możesz też skontaktować się z działem wsparcia, aby otrzymać odpowiedź od żywej osoby. Samodzielne zgłębienie tematu pozwoli Ci lepiej poznać platformę, a w przyszłości pracować szybciej i wydajniej.
Jak wypadły oceniane platformy w tekście na intuicyjność? Na jakiej platformie założyć sklep internetowy, jeśli najważniejsza jest dla Ciebie intuicyjność panelu administracyjnego?
Jeśli nurtują Cię pewne kwestie, poszukaj odpowiedzi np. w dedykowanym centrum pomocy. Często znajdziesz tam instrukcje z obrazkami lub wideo. Możesz też skontaktować się z działem wsparcia, aby otrzymać odpowiedź od żywej osoby. Samodzielne zgłębienie tematu pozwoli Ci lepiej poznać platformę, a w przyszłości pracować szybciej i wydajniej.
Jak wypadły oceniane platformy w tekście na intuicyjność? Na jakiej platformie założyć sklep internetowy, jeśli najważniejsza jest dla Ciebie intuicyjność panelu administracyjnego?
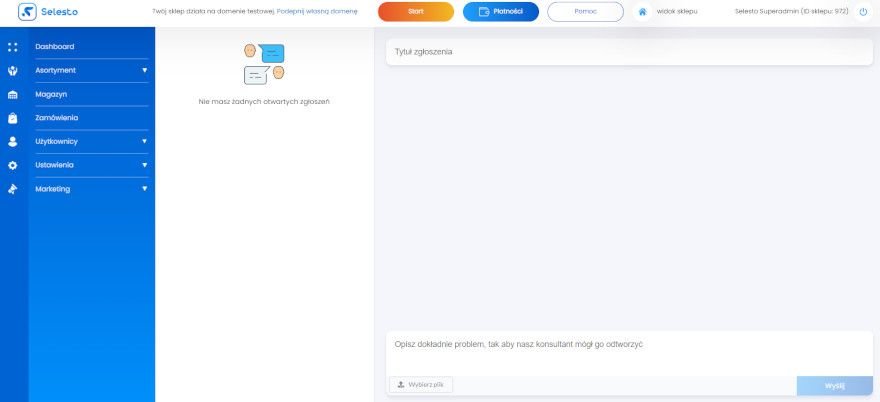
Selesto
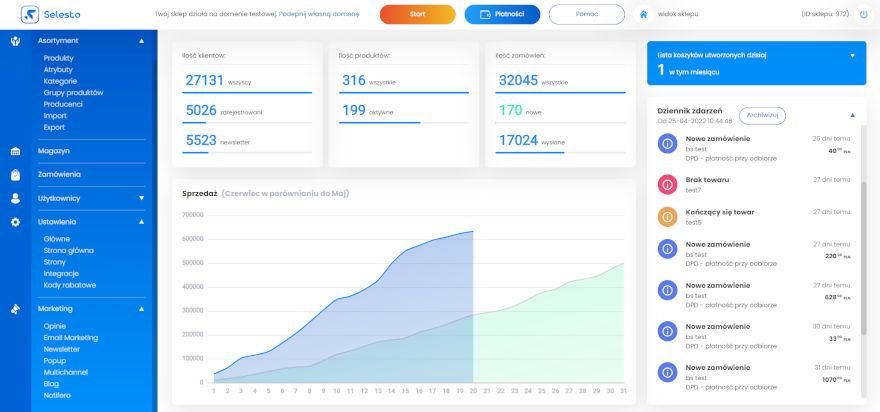
Już na początku w oczy rzucają się przyjemne, nierażące kolory. Panel jest jasny, z widocznie zaakcentowanym menu po lewej stronie oraz panelem szybkich akcji na górze. Dzięki temu użytkownik nie poczuje się zbombardowany informacjami. Spokojnie możesz przejrzeć wszystkie funkcje. Przy zakładaniu sklepu zostajesz przekierowany do samouczka (pomarańczowy przycisk "start"), więc sama czynność przyjdzie Ci z łatwością.


Na początku warto poświęcić chwile na testowe stworzenie kategorii, które pozwolą Ci na rozmieszczenie produktów w sklepie, a także dodanie atrybutów wraz z wariantami (np. rozmiarów) i samych produktów.
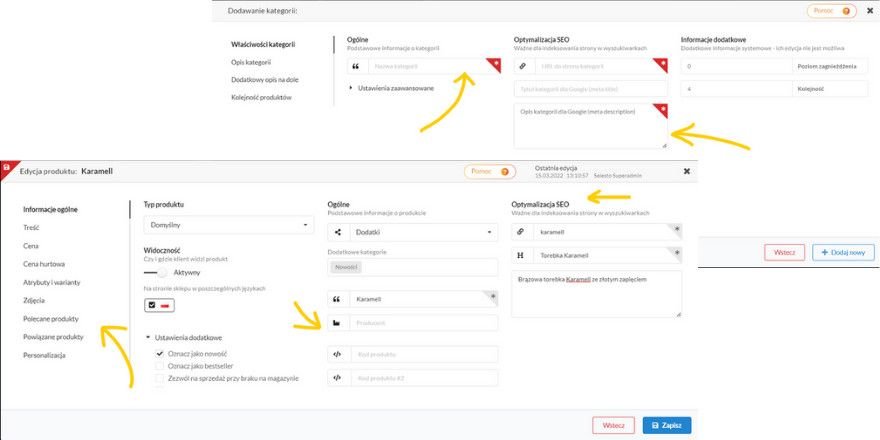
Jak widzisz na grafice, tworzenie kategorii i podkategorii jest banalnie proste. Wszystko jest czytelne, a w każdym polu znajdziesz podpowiedź, co należy w nim wprowadzić. Na czerwono oznaczone są pola, które koniecznie należy uzupełnić. Dzięki temu nie utworzysz niekompletnego elementu sklepu.
Tak samo przejrzyście wygląda kreator produktu. Ma mnóstwo opcji wraz z podpowiedziami, ale nie przytłacza swoją zawartością. Zauważ, że platforma zwraca szczególną uwagę na optymalizację SEO i traktuje te pola jako wymagane. Jest to bardzo dobre posunięcie, ponieważ pozycjonowanie jest bardzo ważnym aspektem każdego sklepu internetowego i warto o nie zadbać.
Jak widzisz na grafice, tworzenie kategorii i podkategorii jest banalnie proste. Wszystko jest czytelne, a w każdym polu znajdziesz podpowiedź, co należy w nim wprowadzić. Na czerwono oznaczone są pola, które koniecznie należy uzupełnić. Dzięki temu nie utworzysz niekompletnego elementu sklepu.
Tak samo przejrzyście wygląda kreator produktu. Ma mnóstwo opcji wraz z podpowiedziami, ale nie przytłacza swoją zawartością. Zauważ, że platforma zwraca szczególną uwagę na optymalizację SEO i traktuje te pola jako wymagane. Jest to bardzo dobre posunięcie, ponieważ pozycjonowanie jest bardzo ważnym aspektem każdego sklepu internetowego i warto o nie zadbać.
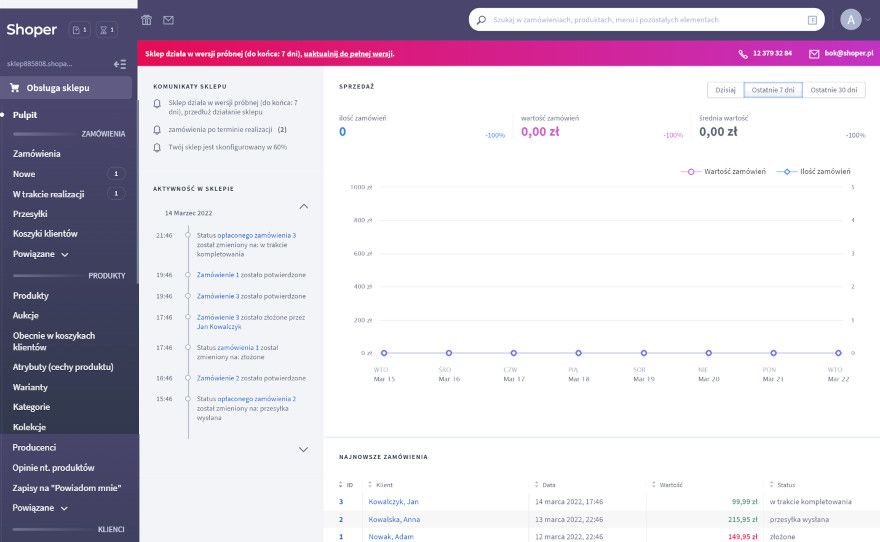
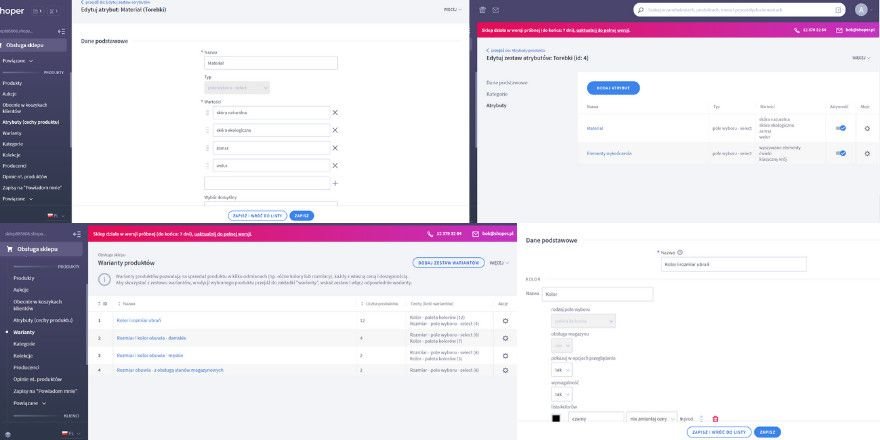
Shoper
Zaskakujące jest to, że po zalogowaniu się na platformę następuje całkowita zmiana dotychczasowej kolorystyki witryny. W panelu administracyjnym dominują ciemne kolory, przez co jest nieco trudniejszy w odbiorze. Menu nawigacyjne znajduje się po lewej stronie. Jest ono bardzo rozbudowane i ma wiele podzakładek.

Na potrzeby porównania przyjęliśmy standardowy schemat poruszania się po panelu administracyjnym, czyli tworzenie kolejno atrybutów i wariantów oraz samego produktu.
W przypadku tej platformy warto zacząć od atrybutów. Niestety, trzeba się przy tym sporo nagimnastykować. Pojawia się też wrażenie, że z każdym krokiem struktura ich tworzenia się pogłębia – jeśli zechcesz powrócić do pewnego etapu kreacji, musisz przeklikać gąszcz opcji. To rozwiązanie jest nieintuicyjne i czasochłonne. Mija dłuższa chwila, zanim nabiera się wprawy.
W przypadku tej platformy warto zacząć od atrybutów. Niestety, trzeba się przy tym sporo nagimnastykować. Pojawia się też wrażenie, że z każdym krokiem struktura ich tworzenia się pogłębia – jeśli zechcesz powrócić do pewnego etapu kreacji, musisz przeklikać gąszcz opcji. To rozwiązanie jest nieintuicyjne i czasochłonne. Mija dłuższa chwila, zanim nabiera się wprawy.

Samo tworzenie produktu jest mniej skomplikowane, nadal jednak nie należy do lekkich i przyjemnych. Aby już na początku nie popełnić błędu przy najprostszych czynnościach, trzeba dobrze poznać platformę. Gorzej, jeśli taki błąd zostanie znaleziony przypadkiem już po uruchomieniu sklepu.
Niestety, w tym przypadku sekcja dotycząca pozycjonowania nie jest polem wymaganym. Znajdziesz jednak podpowiedzi, jak stworzyć treści. Poniekąd można więc uznać, że Shoper także nie zapomina o SEO.
Niestety, w tym przypadku sekcja dotycząca pozycjonowania nie jest polem wymaganym. Znajdziesz jednak podpowiedzi, jak stworzyć treści. Poniekąd można więc uznać, że Shoper także nie zapomina o SEO.
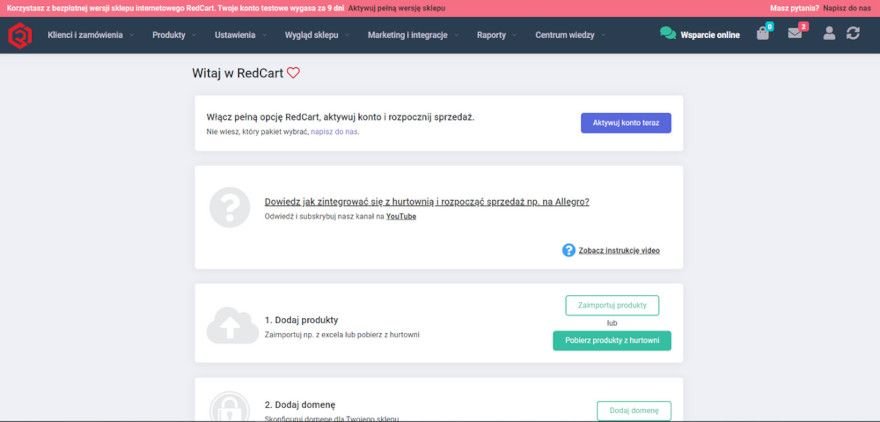
RedCart
Brak przejrzystości na tej platformie uwidacznia się tuż po rejestracji. Po zalogowaniu się na niej za pomocą przesłanego linka od razu pojawia się widok sklepu od strony klienta, a nie panel administracyjny. Jeśli chcesz dostać się do tego drugiego, musisz wrócić na stronę główną RedCart i wybrać opcję „logowanie”. Dopiero wtedy uda Ci się dostać do środka. To niecodzienna i bardzo nieintuicyjna sekwencja.
Kolory panelu RedCart również utrzymane są w ciemniejszej tonacji, ale tym razem nie powodują uczucia przytłoczenia. Menu znajduje się na górnym pasku, dzięki czemu – mimo że ma ono wiele zagłębień – nawigacja jest łatwa. Na początku dostaniesz też informację o 5 podstawowych krokach, które musisz wykonać, żeby ruszyć ze sklepem.
Kolory panelu RedCart również utrzymane są w ciemniejszej tonacji, ale tym razem nie powodują uczucia przytłoczenia. Menu znajduje się na górnym pasku, dzięki czemu – mimo że ma ono wiele zagłębień – nawigacja jest łatwa. Na początku dostaniesz też informację o 5 podstawowych krokach, które musisz wykonać, żeby ruszyć ze sklepem.

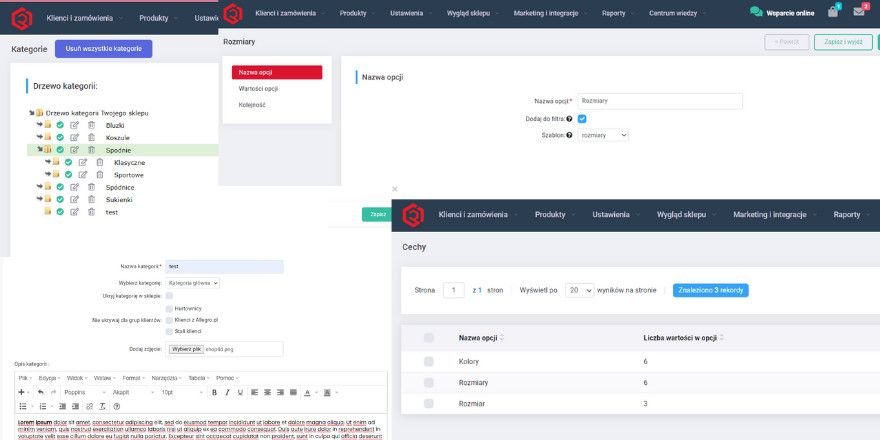
Tworzenie kategorii jest intuicyjne i nie sprawia większych trudności. Dużym plusem jest wgrany edytor tekstowy, który zawiera wiele opcji. Natomiast już utworzone drzewo kategorii wygląda trochę archaicznie, chociaż spełnia swoją funkcję. Konfiguracja atrybutów i wariantów jest nieskomplikowana, a wygląd utworzonych cech – bardziej nowoczesny. Minusem w tym przypadku są różne typy zagnieżdżenia i przedstawienia informacji. Brakuje w nich spójności.

Sky-Shop
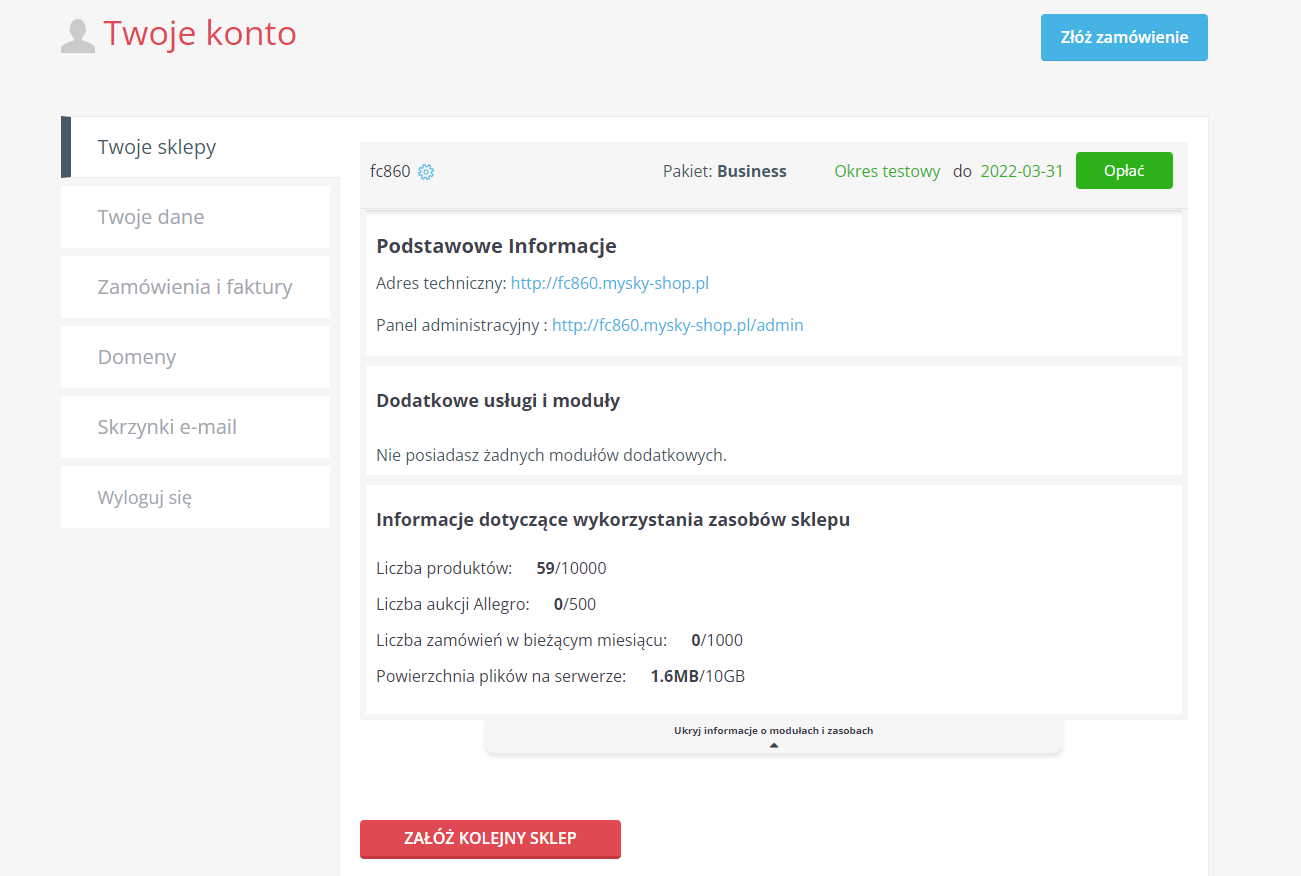
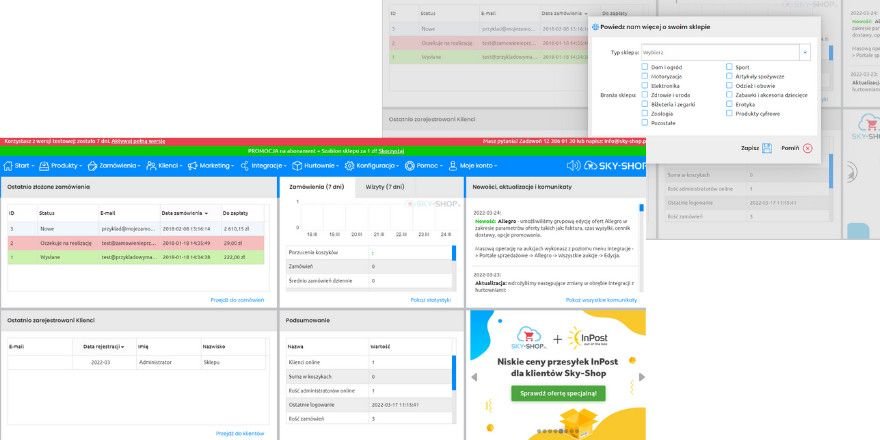
Po zalogowaniu się na tę platformę ukaże Ci się bardzo prosty panel informacyjny, z którego możesz przejść do panelu administracyjnego sklepu. Co dziwne, do stworzonego konta domyślnie przypisany został pakiet Business, o czym wcześniej nie było mowy. I sądząc po nazwie, nie jest to pakiet najtańszy. Do tego pojawia się informacja dotycząca wykorzystania zasobów sklepu. To niezbyt przyjemny sposób na dowiedzenie się, że na platformie istnieją ograniczenia zależne od wybranego pakietu. Nie zawsze możesz więc np. realizować nieograniczoną liczbę zamówień w miesiącu.
Jak na tej platformie wygląda podstawowa konfiguracja? Po przejściu do panelu administracyjnego najpierw wyskakuje modal z prośbą o przekazanie informacji na temat typu sklepu – do testu wybraliśmy opcję „sklep z magazynem” i branżę „odzież i obuwie”.
Jak na tej platformie wygląda podstawowa konfiguracja? Po przejściu do panelu administracyjnego najpierw wyskakuje modal z prośbą o przekazanie informacji na temat typu sklepu – do testu wybraliśmy opcję „sklep z magazynem” i branżę „odzież i obuwie”.

W samym panelu administracyjnym Sky-Shopu dostępnych jest wiele informacji. Może podobać się np. to, że w szpalcie „podsumowanie” ukazana jest data ostatniego logowania, dzięki czemu łatwo wykryć nieautoryzowane wejście do sklepu. Na plus jest również to, że menu umiejscowione jest w górnym panelu. W ten sposób jest ono bardziej czytelne, mimo że jego kolory są dość krzykliwe. Jest ich też więcej niż trzy, co przy prezentacji wielu informacji może stwarzać mieszankę nieco przytłaczającą.

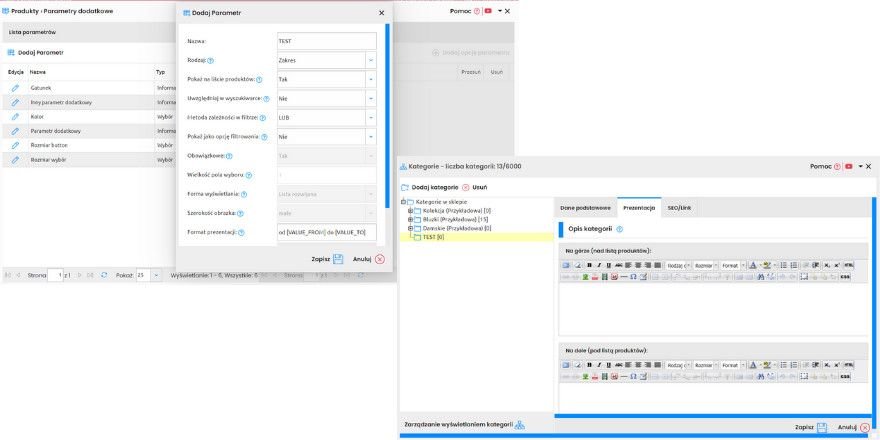
Dodawanie kategorii i atrybutów nie sprawia trudności. Wszystkie czynności dokonuje się w oddzielnych oknach, więc można robić nawet kilka rzeczy naraz. Wygląd niektórych elementów trudno określić jako „nowoczesny”, ale spełnia swoją funkcję – wszystko wygląda przejrzyście.
Kreator tworzenia produktu na tej platformie jest bardzo rozbudowany i daje naprawdę dużo możliwości, choć można się zastanawiać, w ilu procentach będzie tak naprawdę wykorzystany. Na szczególną uwagę zasługuje pole dotyczące „statusu produktu”. Można przypisać do niego również okres, podczas którego produkt będzie dodany do grupy „nowości” albo „promocje”. Rozwiązanie to pozwala na automatyzację działań.
Kreator tworzenia produktu na tej platformie jest bardzo rozbudowany i daje naprawdę dużo możliwości, choć można się zastanawiać, w ilu procentach będzie tak naprawdę wykorzystany. Na szczególną uwagę zasługuje pole dotyczące „statusu produktu”. Można przypisać do niego również okres, podczas którego produkt będzie dodany do grupy „nowości” albo „promocje”. Rozwiązanie to pozwala na automatyzację działań.

Sote
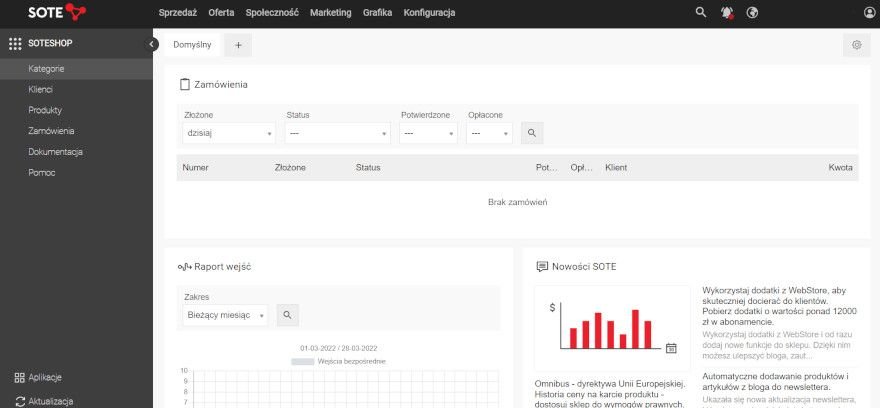
Czas na ostatnią platformę. Na pierwszy rzut oka panel administracyjny Sote robi dobre wrażenie. Jest prosty, są w nim widoczne podstawowe informacje o ruchu na sklepie, a sama kolorystyka jest spokojna i niedominująca. Jest to jedyny pulpit, który można dostosować do swoich potrzeb poprzez dodanie/usunięcie widżetów z informacjami oraz określenie ich układu. Natomiast menu są dwa: górne oraz boczne z lewej strony.

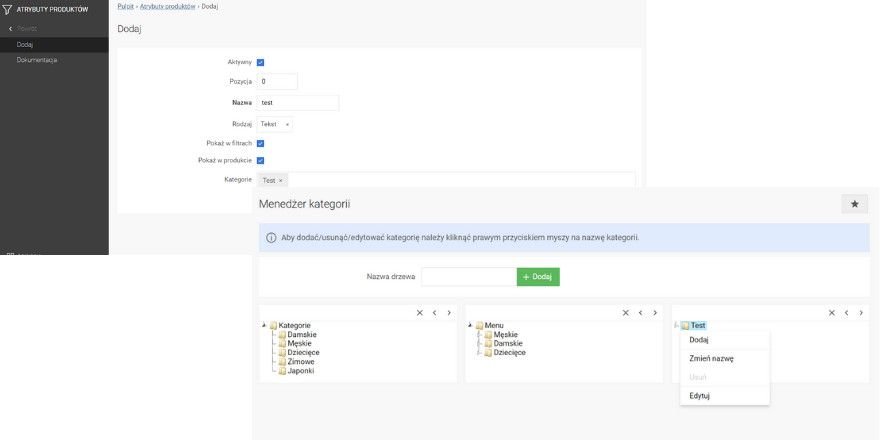
Tworzenie kategorii czy atrybutów produktów nie sprawia większych trudności. W razie problemów na każdym etapie możesz skorzystać z szybkiego przekierowania do instrukcji, która wyjaśnia, jak poprawnie skorzystać z tych funkcji.
Podobnie jak w przypadku poprzedniej platformy, tutaj również czasami nowoczesność zderza się z przeszłością. Nie ma to jednak większego wpływu na funkcjonalność. Dodawanie produktu jest intuicyjne, a samo uzupełniane informacji odbywa się na jednej karcie – po prostu trzeba przewinąć informacje w dół. Bardziej funkcjonalny byłby podział na zakładki określające ceny, atrybuty, magazyn itd. W takiej sytuacji łatwiej byłoby je edytować.
Podobnie jak w przypadku poprzedniej platformy, tutaj również czasami nowoczesność zderza się z przeszłością. Nie ma to jednak większego wpływu na funkcjonalność. Dodawanie produktu jest intuicyjne, a samo uzupełniane informacji odbywa się na jednej karcie – po prostu trzeba przewinąć informacje w dół. Bardziej funkcjonalny byłby podział na zakładki określające ceny, atrybuty, magazyn itd. W takiej sytuacji łatwiej byłoby je edytować.

Nowoczesne rozwiązania
Po sprawdzeniu obsługi panelu administracyjnego przyszła pora na ocenę funkcjonalności użytkowania. Oto jak w tej kategorii wypadły poszczególne platformy – przekonaj się, gdzie otworzyć sklep internetowy, aby móc korzystać z nowoczesnych rozwiązań.
Selesto
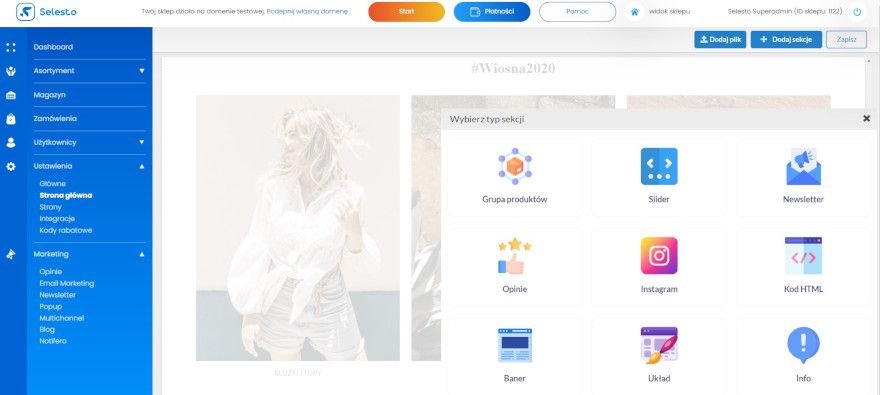
Zacznijmy od możliwości wizualnych tej platformy. W Selesto dostępne są 4 podstawowe szablony. Definiują one wygląd oraz rozkład elementów stałych, np. pozycji logo, czcionki czy kolorów przycisków. Każdy z tych szablonów można jednak edytować. Jest to niezwykle ważne, bo strona główna jest wizytówką Twojego sklepu.
Nie musisz być programistą – stronę główną stworzysz w oparciu o gotowe sekcje. Do tego szablon lub cały wygląd strony możesz zmienić w dowolnym momencie i bez dodatkowych kosztów. Platforma nie narzuca w tej kwestii żadnych ograniczeń.
Edytować możesz nawet elementy stałe, z tym że ta opcja przeznaczona jest dla bardziej zaawansowanych użytkowników znających CSS/HTML/JavaScript. Jeśli nie wiesz, jak to zrobić, możesz skorzystać z pomocy teamu Selesto.
Jako minus tego rozwiązania można wymienić małą liczbę dostępnych gotowych sekcji. Dotyczy to jednak tylko użytkowników bez umiejętności informatycznych. Ci bardziej zaawansowani mogą wyczarować naprawdę ciekawe rzeczy za pomocą sekcji HTML.
Nie musisz być programistą – stronę główną stworzysz w oparciu o gotowe sekcje. Do tego szablon lub cały wygląd strony możesz zmienić w dowolnym momencie i bez dodatkowych kosztów. Platforma nie narzuca w tej kwestii żadnych ograniczeń.
Edytować możesz nawet elementy stałe, z tym że ta opcja przeznaczona jest dla bardziej zaawansowanych użytkowników znających CSS/HTML/JavaScript. Jeśli nie wiesz, jak to zrobić, możesz skorzystać z pomocy teamu Selesto.
Jako minus tego rozwiązania można wymienić małą liczbę dostępnych gotowych sekcji. Dotyczy to jednak tylko użytkowników bez umiejętności informatycznych. Ci bardziej zaawansowani mogą wyczarować naprawdę ciekawe rzeczy za pomocą sekcji HTML.

Twórcy oprogramowania zadbali również o rozwiązania takie jak SPA (ang. Single Page Application), RWD (ang. Responsive Web Design), LazyLoading czy format plików Webp. Dzięki temu Twój sklep ładuje się szybciej, odpowiednio się skaluje – i to niezależnie od urządzenia, na którym jest przeglądany – a dodatkowo powinien zostać wysoko oceniony przez Google.
Dodatkowo silnik platformy Selesto jest oceniany jako jeden z najlepszych pod względem SEO. Zastosowane są tu m.in. rzadko spotykane mechanizmy takie jak bufor produktów czy automatyczne przekierowania.
Dodatkowo silnik platformy Selesto jest oceniany jako jeden z najlepszych pod względem SEO. Zastosowane są tu m.in. rzadko spotykane mechanizmy takie jak bufor produktów czy automatyczne przekierowania.
Shoper
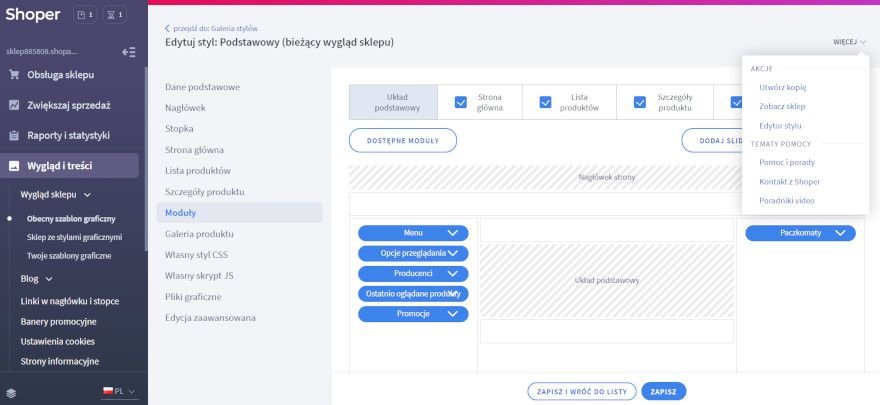
W tym przypadku wygląd strony buduje się poprzez szablony. Obecnie konfigurator wyglądu strony pozwala Ci dokonać dość zaawansowanej edycji w zakresie zmiany koloru czcionek czy dodawania nowych modułów. Podobnie jak w Selesto, także na tej platformie stronę główną tworzy się na bazie gotowych modułów, które możesz dowolnie rozmieścić. Wystarczy, że przeciągniesz i upuścisz je w pożądanym miejscu. Zmiany możesz obserwować na żywo – nie trzeba przeskakiwać na widok sklepu od strony klienta.

Równie dobrym rozwiązaniem jest możliwość zastosowania gotowych szablonów przygotowanych przez grafików. Dzięki temu masz pewność, że dobrane kolory czy obrazy są ze sobą spójne. Nie musisz się też martwić o poprawne skalowanie sklepu na różnych urządzeniach, ponieważ oprogramowanie jest do tego dostosowane. Taki „gotowiec” to jednak ekstra koszt w wysokości od kilkuset złotych jednorazowo.

RedCart
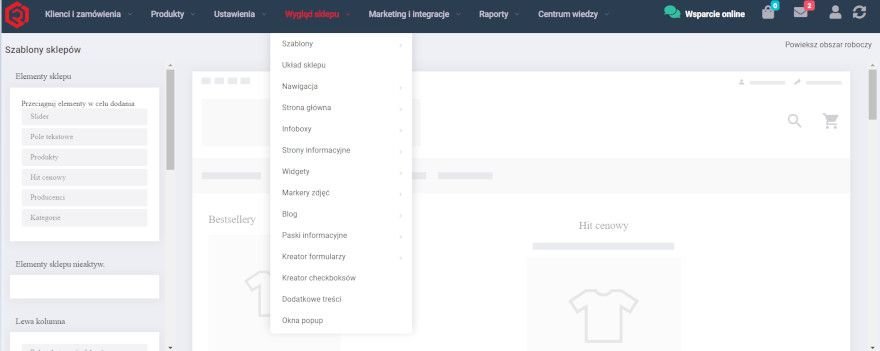
RedCart zapewnia użytkownikom duże możliwości kreatora graficznego. Jest dużo elementów, które można personalizować. Warto wspomnieć chociażby o zarządzaniu checkboxami, np. przy zapisie do newslettera, zakładaniu konta albo finalizacji zamówienia, a także dodawaniu pasków informacyjnych.

Niewątpliwym plusem jest opcja „drag and drop” (ang. „przeciągnij i upuść”) w kreatorze strony głównej. To świetny przykład na łączenie przyjemnego z pożytecznym – jeśli lubisz bawić się wyglądem i masz zmysł estetyki, ten kreator zapewni Ci naprawdę dobrą zabawę. Osobom początkującym może jednak sprawiać trudności, przynajmniej na początku.
Podobnie jak pozostałe platformy na RedCart sklep jest przystosowany do mobilnej wersji i skaluje się automatycznie (tzw. RWD).
Podobnie jak pozostałe platformy na RedCart sklep jest przystosowany do mobilnej wersji i skaluje się automatycznie (tzw. RWD).
Sky-Shop
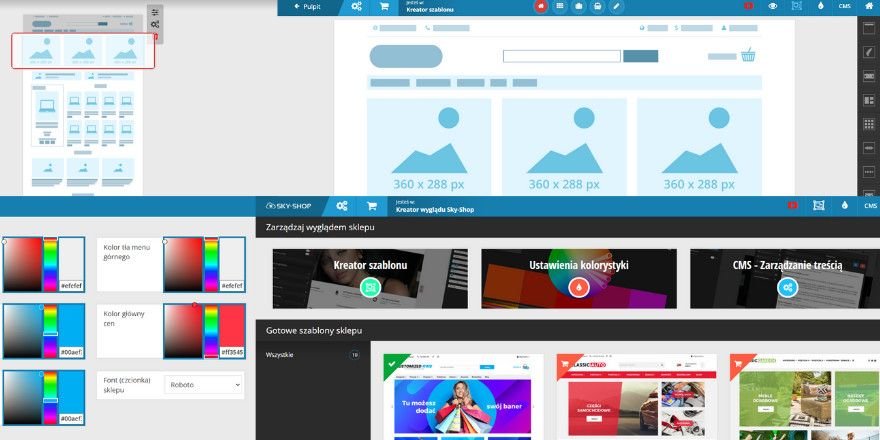
Platforma ta daje Ci możliwość zakupu gotowych szablonów lub samodzielnej edycji domyślnego. Warto skorzystać z tej drugiej opcji, ponieważ kreator graficzny jest bardzo nowoczesny. Zastosowana jest w nim opcja „drag and drop”, choć niestety nie w trybie live. Wyróżnia go też to, że udostępnia bardzo dużą liczbę kart do personalizacji. Oprócz strony głównej są to widoki listy produktów, karty produktu, koszyka oraz bloga.

Podczas obsługi kreatora trzeba się przyzwyczaić do automatycznego oddalania i przybliżania widoku. Jest to ciekawe rozwiązanie, ale na początku może przyprawiać o lekki zawrót głowy. Ponadto znajduje się tutaj duża liczba czcionek do wyboru i możliwość zarządzania strefą kolorów.
Ten kreator zapewnia zdecydowanie najwięcej możliwości w kontekście personalizacji. Jest to jednak opcja „coś za coś” – przy tylu opcjach tworzenie wyglądu zajmie wiele godzin albo i dni.
Ten kreator zapewnia zdecydowanie najwięcej możliwości w kontekście personalizacji. Jest to jednak opcja „coś za coś” – przy tylu opcjach tworzenie wyglądu zajmie wiele godzin albo i dni.
Sote
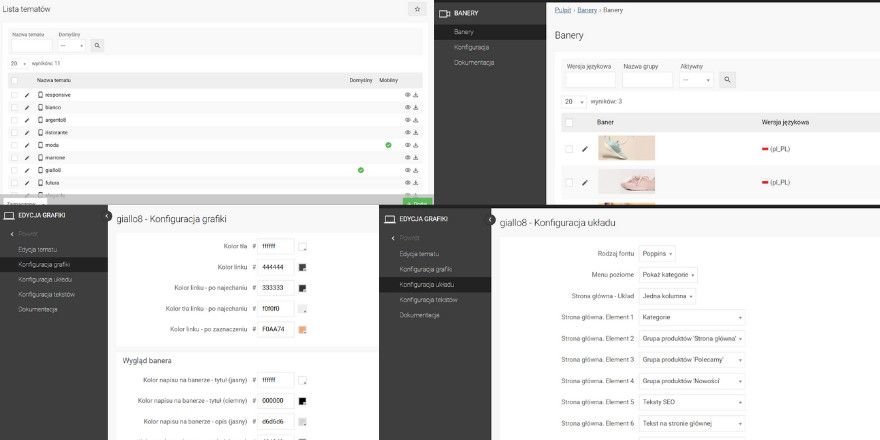
W Sote szablon sklepu wybierasz już podczas zakładania konta na tej platformie. Miłą niespodzianką jest więc to, że po zalogowaniu się do panelu administracyjnego masz możliwość jego zmiany. Co więcej, dla wersji mobilnej możesz przypisać zupełnie inny szablon niż dla komputerowej, przynajmniej teoretycznie. To fajny gadżet, ale nie całkiem przydatny – z dwóch powodów. Po pierwsze, podczas testowania ta opcja nie zadziałała, a po drugie, raczej nie sprzyja to budowaniu spójności wizerunku i rozpoznawalności sklepu.
Edycja wybranego szablonu ogranicza się do określania kolorów lub układu, przy czym zmiany definiuje się zarówno na wersję mobilną, jak i desktopową. Czynność wymaga sporej dozy ostrożności, żeby czegoś nie zepsuć, ponieważ sam konfigurator nie ma oddzielnego podglądu.
Edycja wybranego szablonu ogranicza się do określania kolorów lub układu, przy czym zmiany definiuje się zarówno na wersję mobilną, jak i desktopową. Czynność wymaga sporej dozy ostrożności, żeby czegoś nie zepsuć, ponieważ sam konfigurator nie ma oddzielnego podglądu.

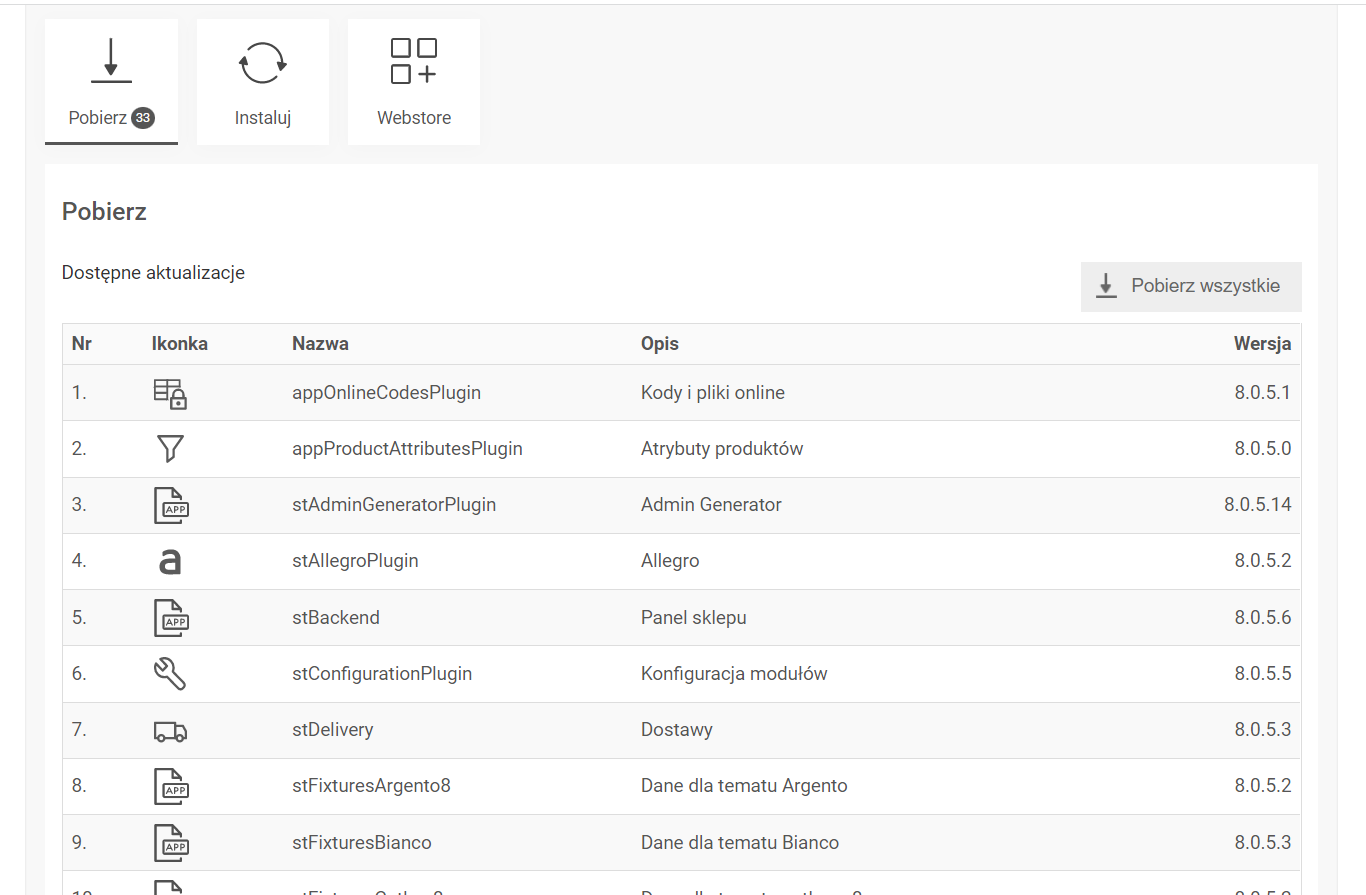
Ciekawostką i zarazem niedogodnością jest to, że aktualizacji sklepu dokonuje się samodzielnie. Jest ona dodatkowo podzielona na partie, ale tylko informacyjnie, przez co cały proces nie jest przyjazny dla przeciętnego użytkownika. Inną ciekawostką jest fakt, że użytkownicy starszego oprogramowania oferowanego przez sklep mają możliwość przejścia na nowsze, ale odpłatnie. Co w przypadku, gdy założy się sklep teraz, a potem wyjdzie kolejna wersja oprogramowania? Do tego tematu wrócimy przy okazji omówienia cennika.

Pomoc i wsparcie
Jest to ważny, choć często pomijany czynnik decydujący o wyborze platformy. Aby pozyskać klientów, twórcy oprogramowania chcą uczynić je jak najbardziej funkcjonalnym i prostym w obsłudze. Każdy powinien mieć szansę założyć swój sklep i móc z niego swobodnie korzystać, nawet bez znajomości programowania.
Warto bliżej przyjrzeć się supportowi oferowanemu przez platformę e-commerce. Jak ten element wypada w tych omawianych? Na czym najlepiej założyć sklep internetowy, jeśli zależy Ci na dostępie do pomocy i fachowego wsparcia technicznego?
Warto bliżej przyjrzeć się supportowi oferowanemu przez platformę e-commerce. Jak ten element wypada w tych omawianych? Na czym najlepiej założyć sklep internetowy, jeśli zależy Ci na dostępie do pomocy i fachowego wsparcia technicznego?
Selesto
To platforma, która cały czas intensywnie się rozwija i co chwilę dodaje nowe funkcje. Z tego powodu nie wszystkie z nich są opisane w dostępnym
Centrum Pomocy. Samo omówienie pozostałych jest jednak bardzo pomocne, zwłaszcza że Selesto oferuje je w formie „krok po kroku”.

W razie problemów możesz zgłosić się do działu pomocy na wewnętrznym czacie (zakładka pomoc w panelu administracyjnym sklepu). Na uzyskanie odpowiedzi nie czeka się długo – z reguły jest to nie więcej niż 15 minut w ciągu dnia. Jeśli wyślesz zgłoszenie w nocy, odpowiedź otrzymasz rano. Istnieje też możliwość kontaktu telefonicznego ze specjalistami z różnych działów.

Dobrym źródłem informacji, szczególnie tych przydatnych na starcie, jest blog. Pojawią się w nim m.in. newsy o aktualizacjach, narzędziach wykorzystywanych w e-commerce i wskazówki dotyczące prowadzenia sklepu.
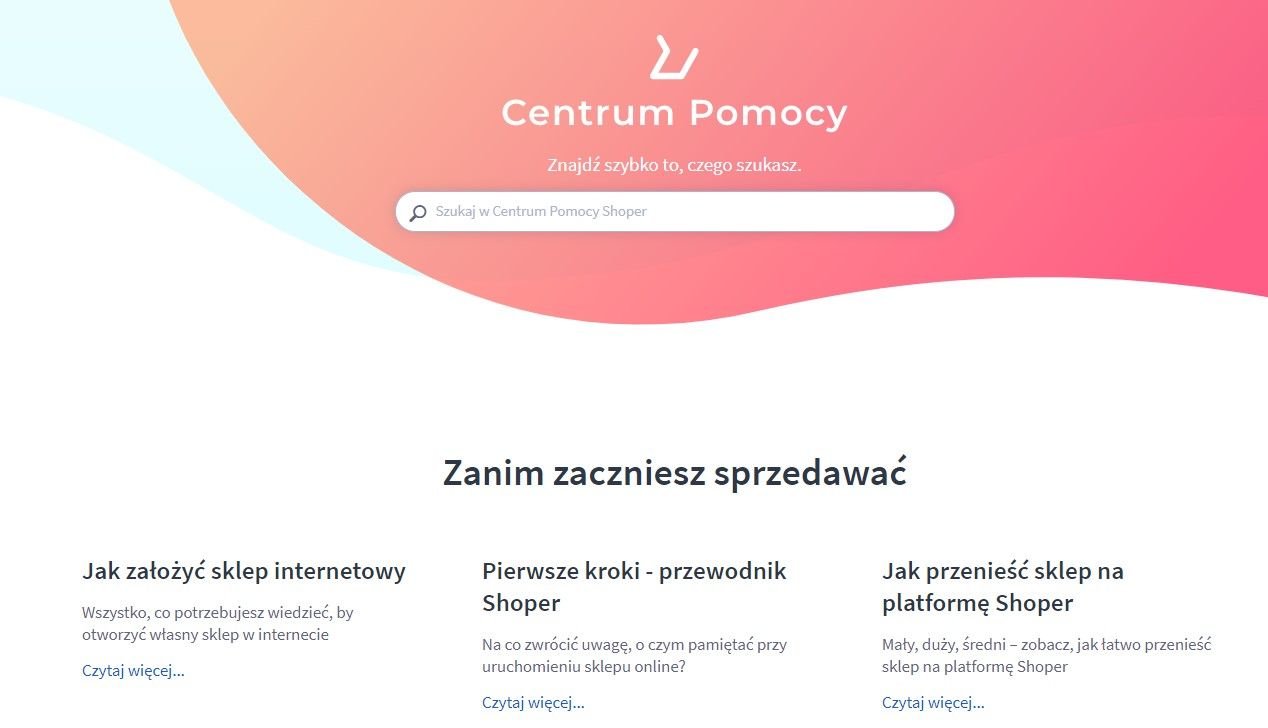
Shoper
Na tej platformie Centrum Pomocy jest bardzo rozbudowane, dzięki czemu przeważnie nie ma konieczności wysyłania zgłoszenia. Wiele interesujących treści można również znaleźć na kanale YouTube Shopera – szczególnie ciekawe są różnego rodzaju webinary z branży e-commerce. Aby uzyskać tę wiedzę, nie musisz być nawet klientem Shoper!

Platforma dostarcza nowemu użytkownikowi wskazówki za pomocą wiadomości e-mail. Ma to zarówno dobre, jak i złe strony. O ile bywają one naprawdę przydatne, o tyle jest ich po prostu za dużo i skrzynka pocztowa może zacząć traktować je jako spam.
RedCart
Tutaj również znajdziesz całkiem rozbudowane Centrum Pomocy z wieloma przydatnymi, choć bardzo ogólnymi informacjami. Instrukcje konfiguracji elementów krok po kroku są dość fragmentaryczne. Brakuje też grafik ze wskazaniem – jest to sam tekst, więc każdorazowo musisz dobrze się wczytać, aby zlokalizować interesujące Cię wskazówki.

Ciekawym rozwiązaniem jest natomiast prowadzona przez RedCart Akademia e-commerce, w ramach której oferowany jest dostęp do kursów, warsztatów czy wsparcia specjalisty. Jest to jednak opcja dodatkowo płatna.
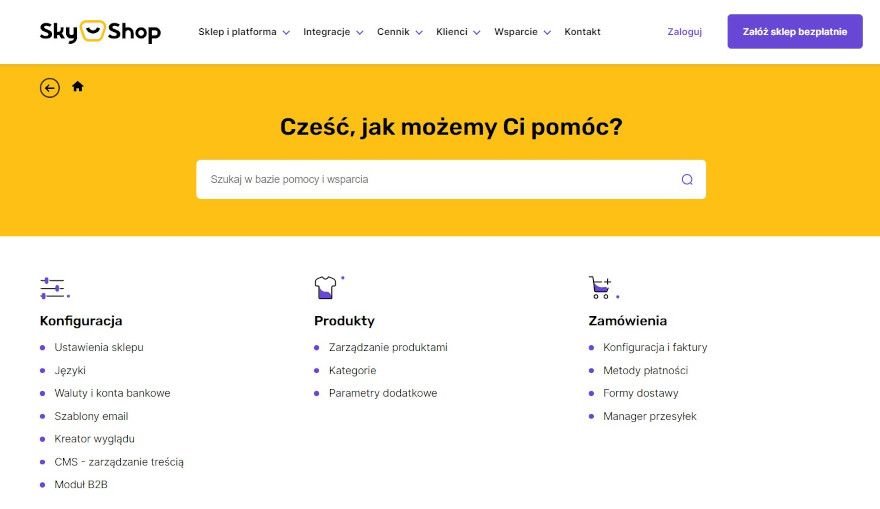
Sky-Shop
Podobnie jak Shoper, platforma Sky-Shop oferuje bogate instrukcje „krok po kroku”, dostępne w Centrum Pomocy. Duże ilości treści znajdziesz także na kanale YouTube i blogu platformy.
Jeśli jednak preferujesz kontakt z żywym człowiekiem i oczekujesz indywidualnego podejścia, pamiętaj o tym, że trudno będzie Ci je otrzymać na tak dużej platformie. Chyba że wykupisz pakiet VIP.
Jeśli jednak preferujesz kontakt z żywym człowiekiem i oczekujesz indywidualnego podejścia, pamiętaj o tym, że trudno będzie Ci je otrzymać na tak dużej platformie. Chyba że wykupisz pakiet VIP.

Sote
W przypadku Sote może spotkać Cię duże i dość niemiłe zaskoczenie. Centrum Pomocy jest bowiem dostępne dopiero po zalogowaniu. Dla osób postronnych udostępnione są wyłącznie wybrane instrukcje, które znajdują się dopiero przy opisie wtyczek do zakupienia. Korzystnym rozwiązaniem jest natomiast bezpośrednie przejście do instrukcji z poziomu panelu administracyjnego sklepu.
Źródłem informacji może być także blog, na którym znajdziesz dużo artykułów poświęconych funkcjonowaniu samej platformy.
Źródłem informacji może być także blog, na którym znajdziesz dużo artykułów poświęconych funkcjonowaniu samej platformy.

Cennik
Ceny są bardzo ważnym czynnikiem wyboru platformy dla sklepu internetowego. Pamiętaj, że w każdym przypadku należy płacić abonament za dostęp. Na jakiej platformie założyć sklep internetowy, aby prowadzić e-commerce na najkorzystniejszych warunkach?
Aby uniknąć nieporozumień i przykrych niespodzianek, zawsze sprawdź zasady płatności w regulaminie. Dzięki temu dowiesz się, za co będziesz płacić i co zawarte jest w cenie abonamentu. Zaoszczędzisz też czas i energię, którą lepiej spożytkujesz np. na zaplanowanie strategii marketingowej Twojego sklepu.
Aby uniknąć nieporozumień i przykrych niespodzianek, zawsze sprawdź zasady płatności w regulaminie. Dzięki temu dowiesz się, za co będziesz płacić i co zawarte jest w cenie abonamentu. Zaoszczędzisz też czas i energię, którą lepiej spożytkujesz np. na zaplanowanie strategii marketingowej Twojego sklepu.
Selesto
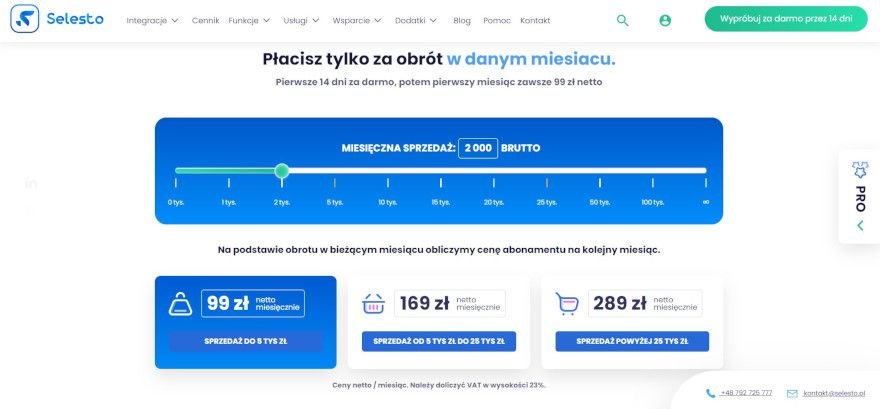
Wysokość abonamentu na tej platformie zależna jest tylko od miesięcznego obrotu. Dostęp do funkcji w sklepie nie jest przy tym ograniczony. To ciekawe rozwiązanie, dzięki któremu nie musisz martwić się, że w przypadku gorszego miesiąca abonament pochłonie większą część Twojego dochodu. Im jest on mniejszy, tym mniej płacisz.
Abonament w Selesto występuje w 3 wariantach: 99 zł, 169 zł lub 289 zł netto miesięcznie, nigdy więcej. Zasady te będą Ci obowiązywać nawet po kilku latach prowadzenia sklepu.
Abonament w Selesto występuje w 3 wariantach: 99 zł, 169 zł lub 289 zł netto miesięcznie, nigdy więcej. Zasady te będą Ci obowiązywać nawet po kilku latach prowadzenia sklepu.
Abonament w Selesto występuje w 3 wariantach: 99 zł, 169 zł lub 289 zł netto miesięcznie, nigdy więcej. Zasady te będą Ci obowiązywać nawet po kilku latach prowadzenia sklepu.

Cieszą także jasno określone opłaty dodatkowe. Dotyczą one dodatkowych, niebędących funkcjonalnością sklepu usług. Możesz z nich skorzystać np. gdy chcesz, aby dział prawny przygotował dla Ciebie pakiet dokumentów. Taka struktura cennika pozwala łatwiej planować wydatki i inwestycje biznesowe.
Ukłonem w stronę sklepów, które chcą się przenieść z innej platformy na Selesto jest fakt, że migracja produktowa jest bezpłatna.
Ukłonem w stronę sklepów, które chcą się przenieść z innej platformy na Selesto jest fakt, że migracja produktowa jest bezpłatna.
Shoper
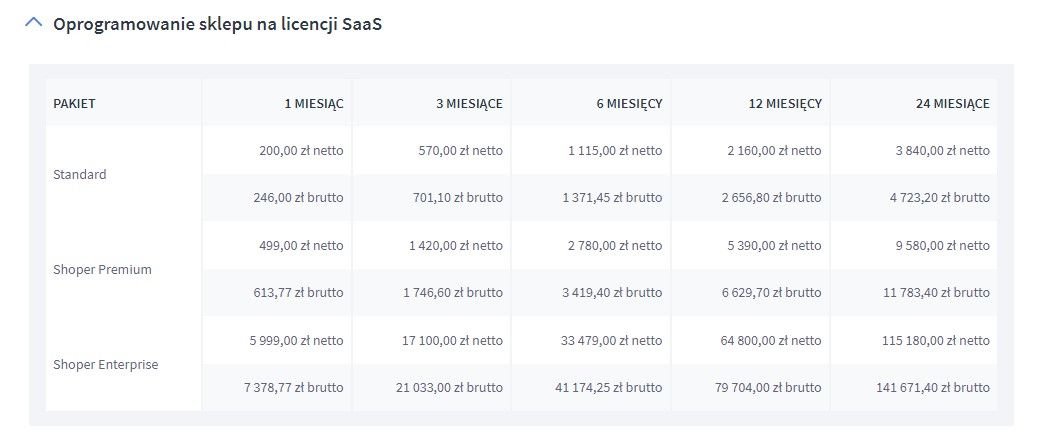
Platforma ta oferuje ciągłe promocje, a wartość miesięcznego abonamentu ze strony głównej jest określana na podstawie rocznej współpracy. W innym przypadku będzie on wyższy. Finalna informacja dostępna jest w indywidualnej ofercie po założeniu sklepu testowego. Ważne! Po pierwszym roku współpracy stawka abonamentu zmienia się na wyższą. Na szczęście cennik bez promocji można podejrzeć na stronie. Trzeba tylko go dobrze poszukać.

Ceny są też zróżnicowane ze względu rodzaj pakietu, z którego korzystasz, dostępne w nim funkcje czy limity produktów na sklepie. W ten sposób np. backup sklepu jest dostępny dopiero w dość drogim pakiecie Premium.
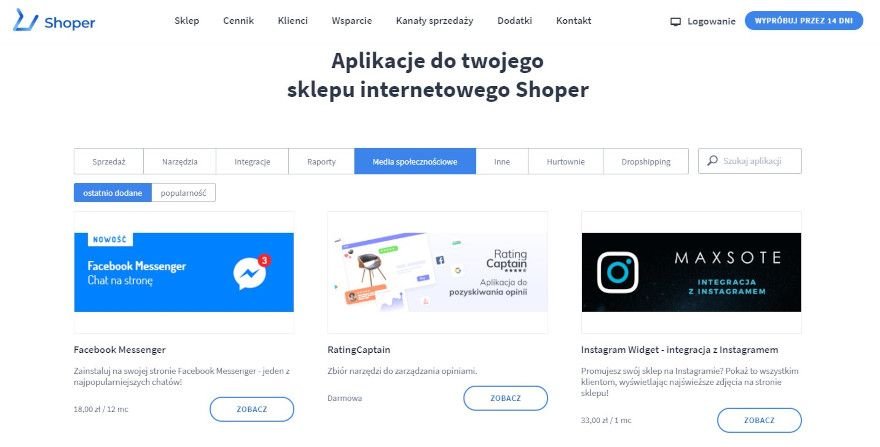
Abonament nie obejmuje też takich funkcji jak certyfikat SSL, za który obecnie trzeba płacić dodatkowe 119 zł netto rocznie. Dokładne ceny poszczególnych dodatków (np. czat Messenger) możesz sprawdzić w dedykowanym AppStore. Dla porównania w Selesto zarówno certyfikat SSL jaki czat Messenger jest zawarty w abonamencie.
Abonament nie obejmuje też takich funkcji jak certyfikat SSL, za który obecnie trzeba płacić dodatkowe 119 zł netto rocznie. Dokładne ceny poszczególnych dodatków (np. czat Messenger) możesz sprawdzić w dedykowanym AppStore. Dla porównania w Selesto zarówno certyfikat SSL jaki czat Messenger jest zawarty w abonamencie.
Tutaj również znajdziesz całkiem rozbudowane Centrum Pomocy z wieloma przydatnymi, choć bardzo ogólnymi informacjami. Instrukcje konfiguracji elementów krok po kroku są dość fragmentaryczne. Brakuje też grafik ze wskazaniem – jest to sam tekst, więc każdorazowo musisz dobrze się wczytać, aby zlokalizować interesujące Cię wskazówki.

RedCart
W tym przypadku miesięczna kwota abonamentu jest obliczana na podobnej zasadzie, co przy platformie Shoper. Tutaj także spotkasz się z różnymi typami płatności w odniesieniu do współpracy miesięcznej i rocznej.

Abonament różnicuje się również, jeśli chodzi o zakres dostępnych funkcji. Do tego zapłacisz za wiele innych dodatków. Przykładowo, szablon do newslettera to koszt 250 zł netto. Więcej informacji o kosztach dodatkowych znajdziesz w zakładce "Integracje".

Sky-Shop
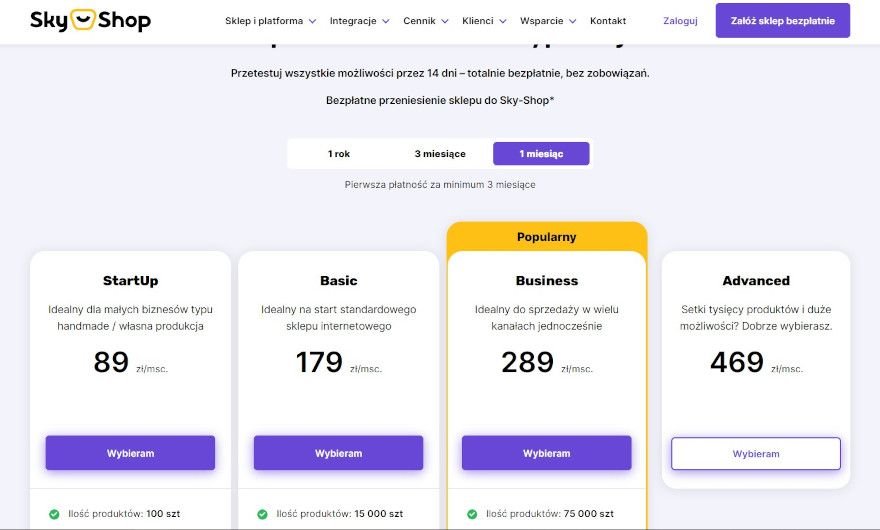
Wieczne promocje i mnóstwo dostępnych cenników tej platformy mogą przyprawić o zawrót głowy. Sky-Shop oferuje 4 warianty abonamentu. Jest on też dodatkowo zależny od długości okresu rozliczeniowego (1 miesiąc, 3 miesiące, 1 rok). Ten sam abonament może okazać się inny po skorzystaniu ze sklepu testowego i przy chęci podjęcia współpracy. Wszystko jest tak zagmatwane, że ciężko wyliczyć faktyczne koszty utrzymania sklepu.

Tutaj również w zależności od rodzaju abonamentu dostęp do funkcji może być poważnie ograniczony. Zastanów się dobrze, zanim zdecydujesz się na tańszy wariant. Po jakimś czasie użytkowania możesz zorientować się, że potrzebujesz większej liczby usług.
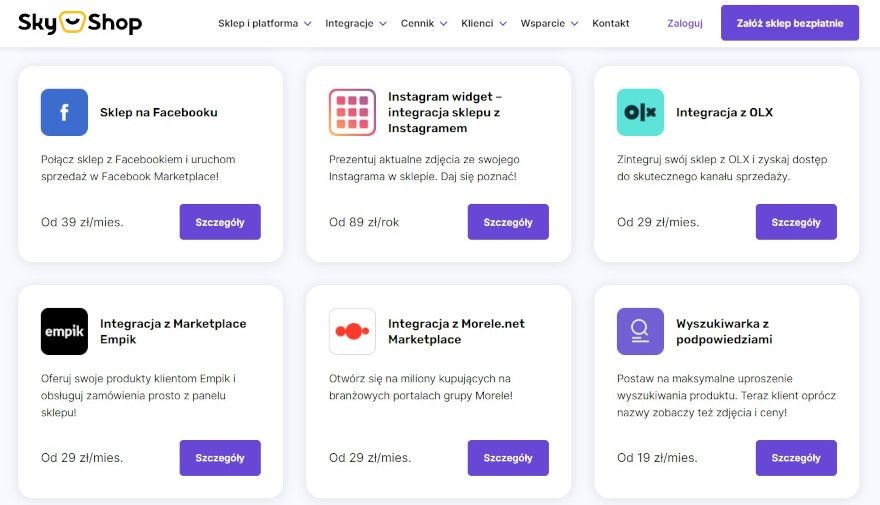
Ponadto jak w przypadku Shoper czy RedCart tak i na Sky-Shop znajduje się sklep z dodatkami. Za dostęp np. do Facebook Sklep, który obecnie jest już standardem podczas prowadzenia sklepu internetowego, musisz się liczyć z dodatkową miesięczną opłatą.
Ponadto jak w przypadku Shoper czy RedCart tak i na Sky-Shop znajduje się sklep z dodatkami. Za dostęp np. do Facebook Sklep, który obecnie jest już standardem podczas prowadzenia sklepu internetowego, musisz się liczyć z dodatkową miesięczną opłatą.

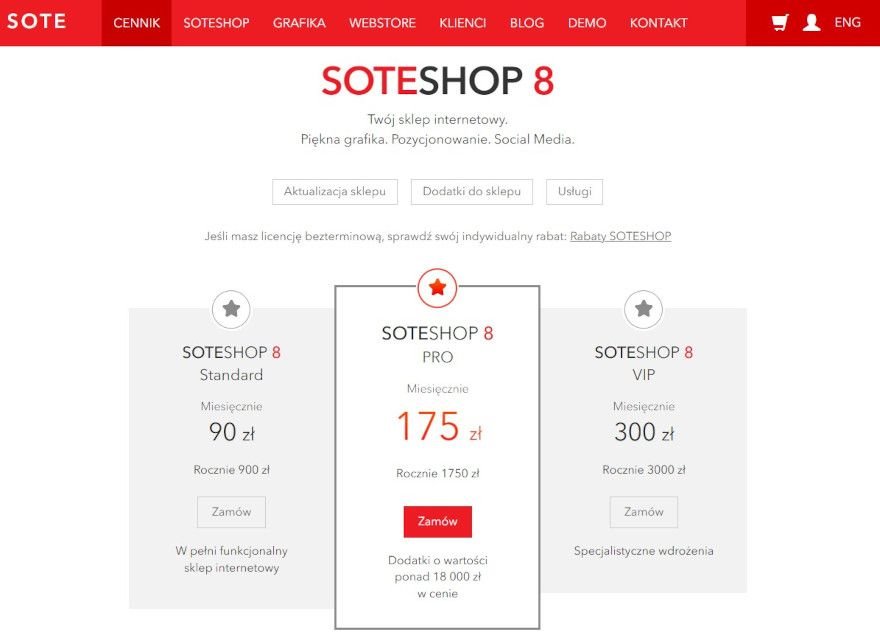
Sote
Ostatnia platforma stosuje również standardowe rozwiązanie stopniowania dostępu do funkcji w zależności od wybranej opcji abonamentowej. Dobra wiadomość jest taka, że w żadnym wariancie ograniczeniu nie podlega liczba dostępnych w sklepie produktów.

Dużym zaskoczeniem są natomiast opłaty za aktualizację sklepu do nowej wersji oprogramowania. Poniekąd wyjaśnia to, dlaczego niektóre sklepy korzystające z tej platformy wyglądają nieco archaicznie – po prostu od dawna nie były aktualizowane. Natomiast na szczęście drobne aktualizacje w obrębie danej wersji są bezpłatne.
Dodatki do swojego sklepu możesz dokupić w Webstore. Rozszerzenia takie jak integracja z wtyczką Google Tag Manager to koszt przynajmniej 175 zł netto, a z Domodi aż 575zł netto!
Dodatki do swojego sklepu możesz dokupić w Webstore. Rozszerzenia takie jak integracja z wtyczką Google Tag Manager to koszt przynajmniej 175 zł netto, a z Domodi aż 575zł netto!

Jeśli dobrze poznasz zasady płatności na poszczególnych platformach, będziesz w stanie odpowiednio zaplanować budżet uruchomienia sklepu internetowego. Wybór gotowej platformy jest niewątpliwie tańszą opcją niż założenie sklepu dedykowanego. Dlatego przed podjęciem decyzji dokładnie przekalkuluj koszty i oszacuj opłacalność przedsięwzięcia.
Podsumowanie
Wszystkie omówione platformy to popularne na naszym rynku rozwiązania oparte na modelu SaaS. Zatem, jaką wybrać platformę sprzedażową i czym się kierować przy podejmowaniu decyzji? Kieruj się przede wszystkim swoimi potrzebami i możliwościami.
Pamiętaj, zanim zdecydujesz, na czym najlepiej założyć sklep internetowy, weź pod uwagę m.in. takie aspekty jak intuicyjność panelu administracyjnego, dostęp do nowoczesnych rozwiązań, pomoc i wsparcie w razie potrzeby. Możesz także zweryfikować, jaka najlepsza platforma do dropshippingu dostępna jest na rynku. O tym, którą platformę sklepową wybrać, może zdecydować także koszt miesięcznego abonamentu i dodatkowych integracji.
Aby ułatwić Ci decyzję, stworzyliśmy dla Ciebie tabelę uwzględniającą to, czego możesz potrzebować oraz to, co możesz otrzymać. Sprawdź wszystkie dostępne informacje i zdecyduj, gdzie otworzyć sklep internetowy. Opcja, która gwarantuje Ci realizację największej liczby potrzeb, będzie tą najkorzystniejszą.
Pamiętaj, zanim zdecydujesz, na czym najlepiej założyć sklep internetowy, weź pod uwagę m.in. takie aspekty jak intuicyjność panelu administracyjnego, dostęp do nowoczesnych rozwiązań, pomoc i wsparcie w razie potrzeby. Możesz także zweryfikować, jaka najlepsza platforma do dropshippingu dostępna jest na rynku. O tym, którą platformę sklepową wybrać, może zdecydować także koszt miesięcznego abonamentu i dodatkowych integracji.
Aby ułatwić Ci decyzję, stworzyliśmy dla Ciebie tabelę uwzględniającą to, czego możesz potrzebować oraz to, co możesz otrzymać. Sprawdź wszystkie dostępne informacje i zdecyduj, gdzie otworzyć sklep internetowy. Opcja, która gwarantuje Ci realizację największej liczby potrzeb, będzie tą najkorzystniejszą.

Jeśli jakieś rozwiązanie wyjątkowo przypadło Ci do gustu, a nie posiada funkcjonalności, na której Ci zależy, nie rezygnuj z niego od razu. Często zdarza się, że dany dodatek jest już wpisany w harmonogram prac rozwojowych danego dostawcy i lada moment może pojawić się w ofercie. Niektóre platformy mogą też zaproponować Ci wdrożenie takiej funkcji. W zależności od jej poziomu skomplikowania może być ona utworzona bezpłatnie lub wyceniona.
Wciąż nie wiesz, na co się zdecydować? Zastanawiasz się jaka najlepsza platforma do dropshippingu jest w zasięgu Twoich wątpliwości? Skontaktuj się z nami!
Wciąż nie wiesz, na co się zdecydować? Zastanawiasz się jaka najlepsza platforma do dropshippingu jest w zasięgu Twoich wątpliwości? Skontaktuj się z nami!
Spis treści
Następny wpis
6 skutecznych sposobów na zwiększenie sprzedaży w sklepie internetowym
Poprzedni wpis
E-commerce: pomysł na biznes w małym mieście
Nie odkładaj decyzji na jutro.
Podejmij ją już dziś!
Testuj 14 dni za darmo i bez zobowiązań
Dodaj komentarz
Odpowiadasz na komentarz
Imię i nazwisko
Komentarz
Dodaj komentarz Dziękujemy, komentarz zostanie dodany po zaakceptowaniu przez administratora.