
Założenie sklepuSprawdź sam
Cennik Sprzedawaj online po swojemu
Testuj 14 dni za darmo
Sprawdź jak może wyglądać Twój sklep internetowy na Selesto bez zobowiązań i podpinania karty.
Migracja sklepu internetowego
Obecna platforma nie spełnia Twoich potrzeb? Przenieś swój sklep do Selesto szybko, prosto i bezpłatnie.
Integracja z wybraną hurtownią
Integracje z hurtowniami usprawniają proces zarządzania sklepem. Powiedz z kim chcesz się połączyć, a my to załatwimy.
Dedykowane funkcje
Potrzebujesz dedykowanych rozwiązań? Opisz nam swoją funkcję, a my wprowadzimy Twój pomysł w życie.
Sklep pod klucz
Nie masz czasu na tworzenie sklepu? Zleć to zadanie Selesto. Chętnie całkowicie przygotujemy dla Ciebie sklep do sprzedaży.
Oferta sklepu Premium
Dla Twoich specjalnych potrzeb mamy dedykowaną infrastrukturę oraz obsługę skrojoną na miarę.
Sprzedaż zagraniczna
Otwórz się na świat i zwiększ swoje przychody sprzedając w wielu krajach. Obsługuj wszystkie zmaówienia z jednego miejsca.
FAQ (pytania i odpowiedzi)
Masz pytania? Nie ma sprawy, my mamy odpowiedzi. :)
IntegracjeZobacz wszystkie integracje
Integracje dla Twojego sklepu internetowego
Płatności
Kurierzy
Hurtownie
Multichannel
Księgowość
Marketing
Własne
Płatności
PayU
Szybkie i bezpieczne płatności online, które wspierają sprzedaż wielokanałową i upraszczają zakupy.
Przelewy24
Wszechstronny system płatności z Blikiem, PayPo, Apple Pay i wieloma innymi metodami. Wygoda i szybkość, której oczekują Twoi klienci.
PayPal
Najpopularniejsza bramka do płatności międzynarodowych. Pozwól klientom z całego świata kupować w Twoim sklepie .
PayPo
„Kup teraz, zapłać później” – daj klientom swobodę wyboru i elastyczność przy zakupach. Więcej wygody, więcej konwersji.
Twisto
Odroczone płatności z elastycznym terminem spłaty. Umożliw klientom zakupy bez obaw, a sobie – więcej finalizowanych transakcji.
imoje
Płatności online od ING z obsługą Blika i płatności ratalnych. Proste, szybkie i bezpieczne rozwiązanie dla Twojego sklepu.
eService
Sprawdzony partner płatności kartami i terminalami. Ułatwiaj obsługę transakcji i zapewnij klientom komfort zakupów.
Autopay
Ekspresowe płatności cykliczne i subskrypcyjne. Idealne dla sklepów z powtarzalnymi zamówieniami i usługami abonamentowymi.
InPost Pay
Płatność i dostawa w jednym przycisku. Mniej porzuconych koszyków, więcej zamówień.
Więcej...
Zobacz wszystkie integracje z bramkami płatniczymi.
Kurierzy
InPost
Wysyłaj paczki do paczkomatu lub kurierem. W łatwy sposób twórz etykiety dla zamówień, zarządzaj punktami odbioru oraz śledzeniem przesyłek.
DPD
Automatycznie generuj etykiety przewozowe, śledź przesyłki i zarządzaj zamówieniami bezpośrednio z poziomu e-commerce. Integracja obejmuje DPD Pickup oraz DPD Food.
Furgonetka
Automatycznie generuj etykiety wysyłkowe w ramach różnych przewoźników (DPD, InPost, DHL, GLS, FeedEx, PocztaPolska, OrlenPaczka, itd.), bezpośrednio z poziomu sklepu internetowego.
Więcej ->
Zobacz wszystkie integracje z kurierami.
Hurtownie
Ptak
Jedna z największych platform hurtowych w Europie Środkowo-Wschodniej. Tysiące produktów od sprawdzonych dostawców w jednym miejscu.
TIM
Hurtownia z asortymentem elektrycznym i elektronicznym – ponad 65 tysięcy produktów dla domu i biznesu.
TextileDECO
Oferta artykułów plastycznych, dekoracyjnych i materiałów do rękodzieła oraz twórczości kreatywnej.
Alizoo
Hurtownia akcesoriów i karm dla zwierząt domowych – produkty dla psów, kotów i małych pupili.
Berlinger Haus
Producent wysokiej jakości akcesoriów kuchennych, garnków i patelni działający w branży ponad 20 lat.
Hellux
Doświadczony dystrybutor sprzętu oświetleniowego i dekoracyjnego – lampy, żarówki i akcesoria do wnętrz.
Neneko
Hurtownia oferująca lalki, przytulanki oraz inne akcesoria dla dzieci.
Więcej...
Zobacz pozostałe hurtownie lub dodaj własną integrację. Zatowaruj sklep automatycznie i miej zawsze aktualne ceny oraz stany magazynowe.
Multichannel
Ceneo
Twoje produkty widoczne tam, gdzie kupujący podejmują decyzje. Zwiększ zasięg oferty i przyciągaj klientów gotowych do zakupu.
Zalando
Dotrzyj do milionów klientów szukających modowych hitów w całej Europie. Sprzedawaj swoje produkty na jednej z największych platform.
Baselinker
Wprowadź swoje produkty na Amazon, eBay, OLX czy Etsy. Sprzedawaj w wielu kanałach jednocześnie.
Allegro
Bądź tam, gdzie codziennie kupują miliony Polaków. Docieraj do największej bazy klientów w kraju.
Google Merchant Center
Zarządzaj kampaniami produktowymi w Google i pokazuj swoje produkty klientom gotowym do zakupu.
Domodi
Pokaż swoje produkty tam, gdzie Polacy odkrywają trendy i inspiracje. Zwiększ widoczność swojej marki.
Księgowość
BSX Printer
Automatyzuj wydruk paragonów i dokumentów sprzedażowych, przesyłając dane bezpośrednio ze sklepu do drukarki w czasie rzeczywistym.
Dotykacka
Synchronizuj swój system POS ze sklepem i zarządzaj sprzedażą, magazynem oraz zamówieniami w jednym miejscu.
IFIRMA
Ułatw sobie księgowość dzięki automatycznemu przesyłaniu danych o sprzedaży, fakturach i płatnościach do iFirmy.
Fakturownia
Przyspiesz fakturowanie i uprość zarządzanie dokumentacją dzięki automatycznemu przesyłaniu danych o sprzedaży do Fakturowni.
Marketing
Facebook
Zintegruj sklep z Facebookiem i dotrzyj do milionów klientów. Twórz katalogi produktów, uruchamiaj kampanie i zwiększaj sprzedaż.
Instagram
Połącz swój sklep z Instagramem i sprzedawaj tam, gdzie klienci naprawdę spędzają czas i szukają inspiracji.
Tik Tok
Promuj sklep w kreatywny sposób i docieraj do nowych odbiorców. Pokazuj produkty w krótkich filmach i zwiększaj sprzedaż.
Google
Wykorzystaj potęgę jednej z największych wyszukiwarek i zmaksymalizuj efektywność kampanii.
Trustisto
Wyświetlaj ruch klientów w sklepie i buduj jego reputację w czasie rzeczywistym.
Trusted Shops
Zbieraj opinie i prezentuj certyfikat zaufania, zwiększając wiarygodność marki.
Edrone
Wysyłaj spersonalizowane oferty i wiadomości dopasowane do zachowań klientów.
Więcej
Zobacz więcej narzędzi marketingowych.
Własne
Notifero
Zachęć do zakupów klientów dzięki powiadomieniom push pokazującym aktywność innych użytkowników.
SSLA
Ułatw obsługę klienta i szybkie rozwiązywanie problemów wprowadzając nasz portal wsparcia do swojego sklepu.
Strikemail
Automatycznie wysyłaj spersonalizowane e-maile dopasowane do zachowań i interakcji klientów.
Reet
Uprość proces zwrotów, pozwalając klientom składać je bezpośrednio przez panel sklepu.
TakeGift
Twórz, sprzedawaj i zarządzaj kartami podarunkowymi, dając klientom możliwość zakupu prezentów.
AutoInvoice
Automatycznie wystawiaj faktury na podstawie zamówień, usprawniając księgowość sklepu.
Blog-pro
Zadbaj o SEO sklepu i zwiększenie widoczności w przeglądarce Google, zapewniając odbiorcom wartościowe treści.
Loyal Pro
Zwiększ częstotliwość zakupów, dając klientom punkty i rabaty w programie lojalnościowym.
PopApp
Zaangażuj klientów w odpowiednim momencie dzięki wyskakującym pop-upom.
ViuuMi
Pozwól klientom recenzować produkty i pokaż ich prawdziwe doświadczenia.
FunkcjeZobacz wszystkie funkcje
Funkcje, które wspierają Twój biznes
Bezpieczeństwo
Wygląd
Asortyment
Zamówienia
Wsparcie sprzedaży
Bezpieczeństwo
Certyfikat SSL
Zapewnij klientom bezpieczne zakupy online dzięki certyfikatowi SSL i zyskaj ich zaufanie już od pierwszej wizyty.
Hosting
Sprzedawaj bez obaw o przeciążenia czy wolne ładowanie strony – Twój sklep zawsze działa szybko i stabilnie.
Zgodność z RODO
Uniknij problemów prawnych i daj klientom pewność, że ich dane są w pełni chronione.
Monitoring stabilności sklepu
Śpij spokojnie, wiedząc, że w razie awarii ktoś od razu reaguje, a sklep jest zawsze dostępny.
Bieżące aktualizacje systemu
Korzystaj z nowych funkcji i zabezpieczeń bez dodatkowych kosztów i pracy po swojej stronie.
Backup danych
Nie ryzykuj utraty zamówień czy produktów, wszystko masz zabezpieczone w kopiach zapasowych.
Więcej...
Wygląd
Kreator wyglądu sklepu
Skonfiguruj sklep w 100% po swojemu prosto i szybko – bez kodowania i specjalistycznej wiedzy. Dzięki intuicyjnemu kreatorowi wybierzesz kolory, czcionki i banery, tworząc w kilka chwil sklep, który idealnie odzwierciedla Twój pomysł.
Responsive Web Design
Twój sklep zawsze wygląda perfekcyjnie – na komputerze, tablecie i smartfonie. Dzięki technologii RWD klienci wygodnie robią zakupy z każdego urządzenia, a Ty nie tracisz zamówień.
Smart images
Pokaż produkty w najlepszym świetle – zdjęcia automatycznie zmieniają się po najechaniu kursorem lub przy wyborze wariantu kolorystycznego. Klienci szybciej podejmują decyzję zakupową, widząc dokładnie to, czego szukają.
Wybór stylu koszyka
Wybierz, jak Twój koszyk będzie widoczny dla klientów – jako popup, strona czy rozwijane okno. Dostosuj wygląd i funkcjonalność do stylu swojego sklepu w kilka sekund.
Szablony maili
Spraw, by każdy e-mail wysyłany do klientów wyglądał profesjonalnie i był dopasowany do Twojego sklepu – łatwo edytuj treść, styl i wygląd wiadomości.
Zarządzanie CSS
Masz doświadczenie w programowaniu i chcesz stworzyć coś unikalnego? W Selesto możesz nadpisać wbudowany kod CSS własnym kodem i w pełni dostosować wygląd swojego sklepu.
Więcej...
Asortyment
Produkty polecane
Podkreśl swoje bestsellery. Pokaż klientom produkty, które naprawdę warto kupić i zwiększaj sprzedaż jednym kliknięciem.
Zestawy produtkowów
Twórz gotowe zestawy produktów, które pokochają Twoi klienci. Więcej wartości dla nich, większa sprzedaż dla Ciebie.
Produkty elektroniczne
Sprzedawaj e-booki, kursy czy pliki cyfrowe bez ograniczeń. Selesto automatycznie dostarczy je klientowi po zakupie.
Grupy produktów
Funkcja pozwala na organizowanie produktów w zbiory, ułatwiając klientom nawigację i wyszukiwanie podobnych artykułów.
Sprzedaż w modelu "pre-order"
Badaj rynek wprowadzając nowe produkty i testując popyt poprzez ich udostępnienie z wyprzedzeniem.
Produkty powiązane
Łącz swoje produkty poprzez powiązania i wyświetlaj np. inne warianty kolorystyczne.
Produkty parametryzowane
Pozwól klientom samodzielnie wybrać parametry produktu – od długości po wagę – i stworzyć idealne dopasowanie.
Więcej...
Zamówienia
Aktualizowanie stanów magazynowych
System automatycznie aktualizuje stany magazynowe, dzięki czemu zawsze sprzedajesz to, co faktycznie masz.
Generowanie etykiet do zamówień
Drukuj etykiety jednym kliknięciem. Oszczędzaj czas i wysyłaj paczki szybciej dzięki ich automatycznemu generowaniu.
Generowanie paragonów i faktur
Automatyczne paragony i faktury pozwalają Ci szybciej obsłużyć zamówienia i uniknąć błędów.
Blokowanie produktu w procesie zakupu
Selesto automatycznie blokuje towar w trakcie zakupu, by uniknąć podwójnych zamówień i pozwolić klientom spokojnie dokończyć transakcję.
Raportowanie sprzedaży
Analizuj wyniki sprzedaży i podejmuj lepsze decyzje biznesowe. Czytelne raporty pokażą Ci, co sprzedaje się najlepiej.
Historia i szczegóły zamówienia
Zyskaj pełny wgląd w każde zamówienie – od momentu zakupu po dostawę. Wszystkie dane i szczegóły w jednym miejscu.
Wiecej...
Wsparcie sprzedaży
Zapis do newslettera
Zbieraj subskrybentów i zwiększaj sprzedaż dzięki regularnym mailom z nowościami i promocjami.
Program lojalnościowy
Nagradzaj stałych klientów i zwiększaj ich zaangażowanie. Więcej punktów, więcej zakupów, większa lojalność.
Opinie o sklepie i produktach
Pozwól klientom dzielić się opiniami i buduj zaufanie. Recenzje zwiększają wiarygodność i pomagają w sprzedaży.
Oznaczenia Nowość i Bestseller
Wyeksponuj najpopularniejsze i najnowsze produkty. Pomóż klientom szybciej znaleźć to, co warto kupić.
Kody rabatowe
Twórz promocje i przyciągaj klientów. Kody rabatowe zwiększają sprzedaż i zachęcają do powrotów.
Portale społecznościowe
Sprzedawaj więcej, dzięki prostej integracji z Facebookiem, Instagramem i innymi platformami społecznościowymi.
Blog i przyjaznoźć SEO
Pisz artykuły, popraw SEO i przyciągnij więcej odwiedzających do swojego sklepu.
Wiecej...
Kontakt
PomocWypróbuj za darmo Jak możemy Ci pomóc?
Usługi
Jak przerabiać zdjęcia?
Optymalizacja grafik dla sklepu internetowego w programie Gimp

Rafał Słoma
18.12.2024

Zdjęcia w sklepie internetowym pełnią nie tylko funkcję sprzedażową. Oprócz prezentacji produktu służą także jako narzędzie do poprawy pozycjonowania. W tym artykule dowiesz się w jaki sposób poprawnie przygotować zdjęcia do sklepów internetowych za pomocą darmowego programu Gimp. Sprawdzisz, jak zmniejszyć rozmiar zdjęcia, nie tracąc na jakości, lub jak powiększyć zdjęcia w Gimpie. Nauczysz się też, jak zrobić baner w Gimpie.
Poznaj najlepsze rozwiązanie dla kogoś, kto zastanawia się, jak zmniejszyć rozmiar zdjęcia. Gimp to wybór, którego nie pożałujesz!
Ten artykuł dostępny jest także w wersji video. Zobacz nagranie, w którym tłumaczymy, jak obrabiać zdjęcia w Gimpie.

Odpowiednia kompresja zdjęć i ich przeskalowanie pomoże usprawnić szybkość działania Twojego sklepu, a także zachować spójność wyglądu wszystkich kart produktowych. Natomiast optymalne przygotowanie zdjęcia do sklepów internetowych, czyli odpowiednia nazwa, atrybuty alt i title pomoże Ci w pozycjonowaniu. O tym pisałam w poprzednim artykule. Ale to lektura dla chętnych. ;) Tymczasem zacznij przygodę z programem Gimp. Skalowanie obrazu nie jest trudne!
Jak zmienić rozmiar zdjęcia w Gimpie – sprawdź instrukcję, która to objaśnia krok po kroku
Zainstaluj program Gimp. Do czego służy i jak go wykorzystać, chcąc np. wstawić zdjęcia ubrań do sklepu internetowego? Tego dowiesz się za chwilę. Pobierz program z strony producenta. Jest on darmowy.
Następnie, po zainstalowaniu programu otwórz go i zacznij tworzyć swój projekt:

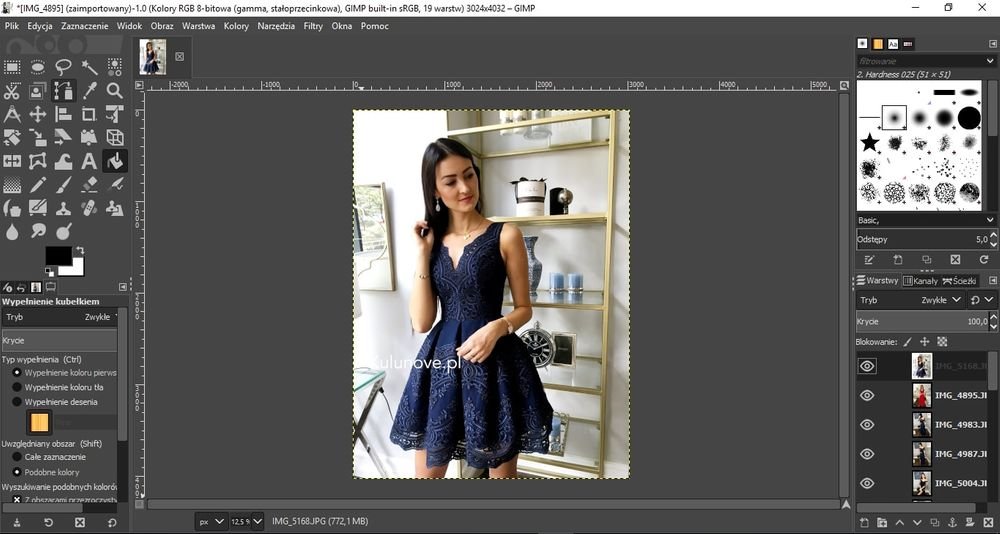
Otwórz zdjęcie, które chcesz skompresować – mogą to być np. zdjęcia ubrań do sklepu internetowego. Aby to zrobić najprościej, po prostu przeciągnij je i upuść w programie. Twoje zdjęcie zostanie potraktowane jako warstwa. Jeżeli dodasz więcej niż jedno zdjęcie zostanie stworzone wiele warstw, które potem możesz swobodnie ze sobą mieszać i łączyć. Już wiesz, jak zrobić kolaż w Gimpie.
Będzie to wyglądało tak:

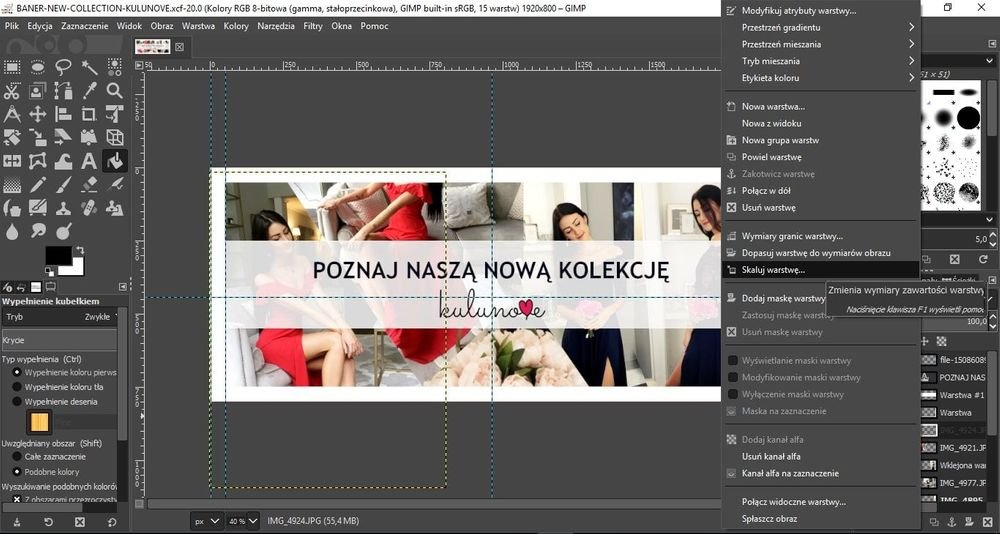
Kompresja zdjęć w Gimpie nie jest skomplikowana. Należy najechać na jedną z warstw, wybrać ją prawym przyciskiem myszy i gdy pojawi się menu wyboru, kliknąć opcję: skaluj warstwę.

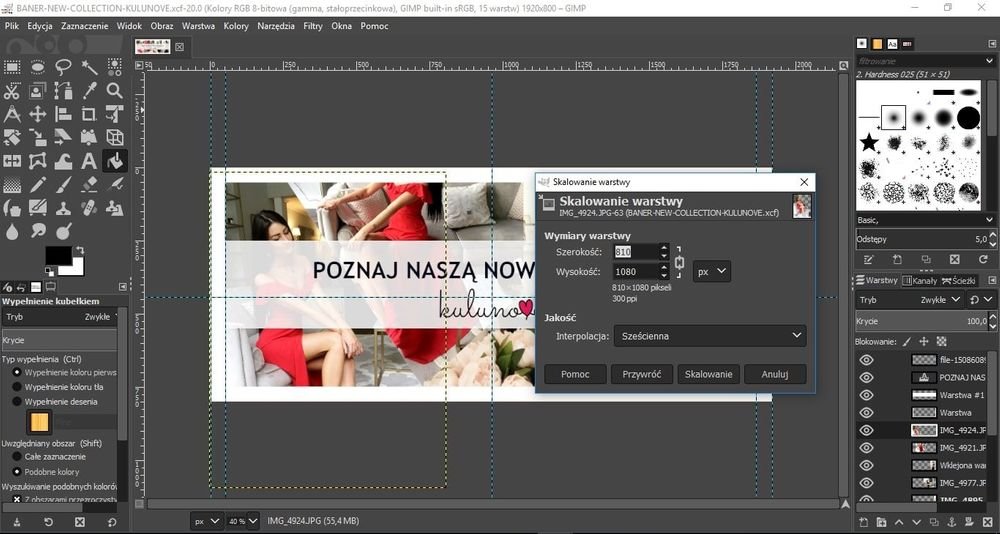
Gimp – zmiana rozmiaru zdjęcia. Po wybraniu tego przycisku pojawi się następujące okno zmiany wymiarów warstwy:

Jak zmienić rozmiar zdjęcia w Gimpie?
Po wybraniu przycisku: skalowanie warstwa zostanie zeskalowana odpowiednio do wprowadzonych wartości.
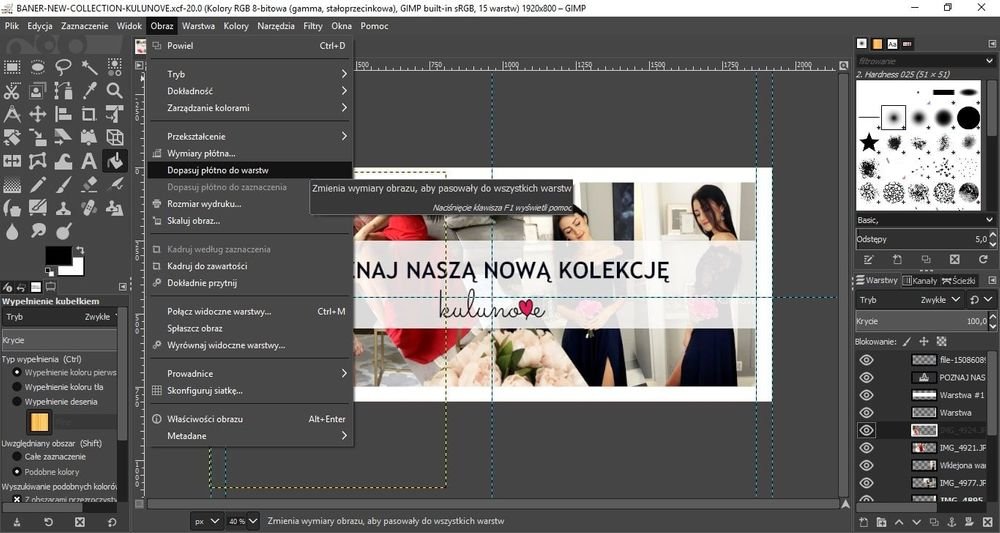
Kolejno należy dopasować obraz do warstwy tak, aby po wyeksportowaniu osiągnąć zamierzony rozmiar. Aby to zrobić należy wybrać przycisk: obraz i wybrać opcję: dopasuj płótno do warstwy. Uzyskasz wtedy właściwy docelowy rozmiar zdjęcia.

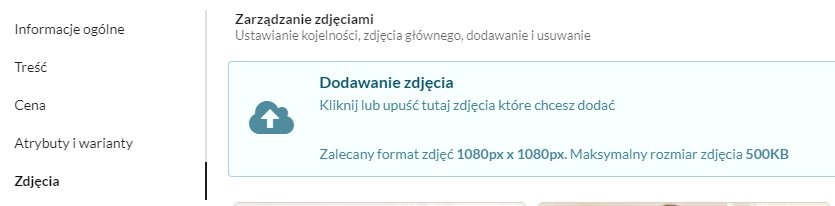
Popularnym błędem jest wgrywanie zdjęcia odzieży do sklepu internetowego bez przeskalowania go. Pamiętaj, że fotografia powinna mieć taki rozmiar jaki docelowo ma się ładować na stronie. Nie potrzebne jest wygrywanie obrazka, który ma np. wielkość 3000 pikseli x 3000 pikseli, gdy będzie on i tak wyświetlany jako mały. Traci na tym szybkość ładowania się strony. Jak zmniejszyć rozmiar zdjęcia w Gimpie, aby był prawidłowy?
Gimp – skalowanie obrazu wykonasz bardzo prosto. Jaka powinna być maksymalna wysokość i szerokość zdjęcia? Zalecam nie przekraczać wartości 1080 pikseli x 1080 pikseli.

Warto zaznaczyć, że wysokość czy szerokość mogą mieć różne wartości. Nie chodzi tutaj o trzymanie się sztywno wyznaczonych rozmiarów. Chodzi o to, by nie przekraczać zalecanej wielkości. Może więc to być np. 1000 x 1160, 800 x 1360, 1160 x 1000 pikseli.
Przykładowo skalując obraz z iPhone otrzymujemy przy szerokości 810 pikseli wysokość 1080 pikseli i takie zdjęcie jest całkowicie wystarczające na stronę sklepu. Nie przejmuj się, że jest ono mniejsze od zalecanego, to jeszcze lepiej.
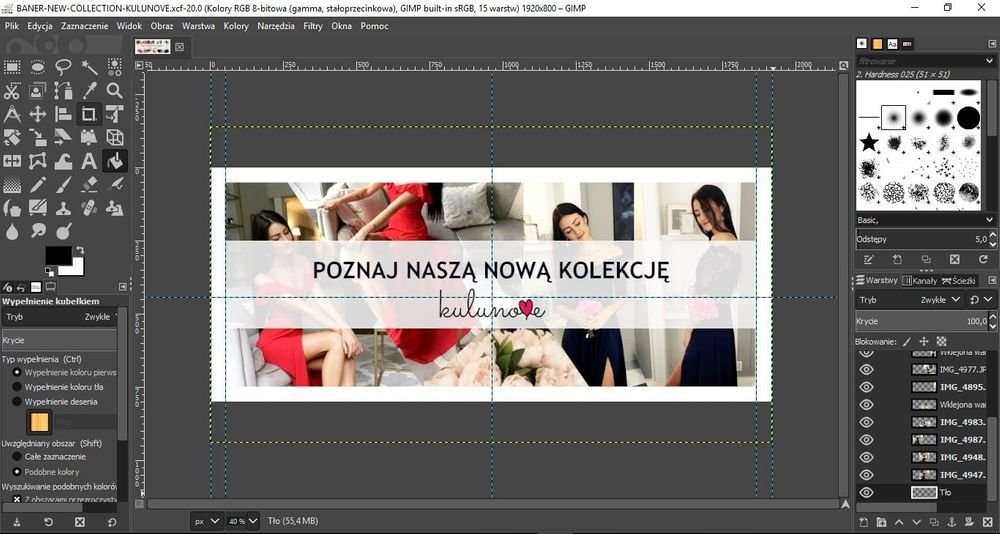
Widok programu z już przygotowanym projektem możliwym do eksportu, po wykonaniu prac na wgranych wcześniej grafikach, powinien prezentować się tak:

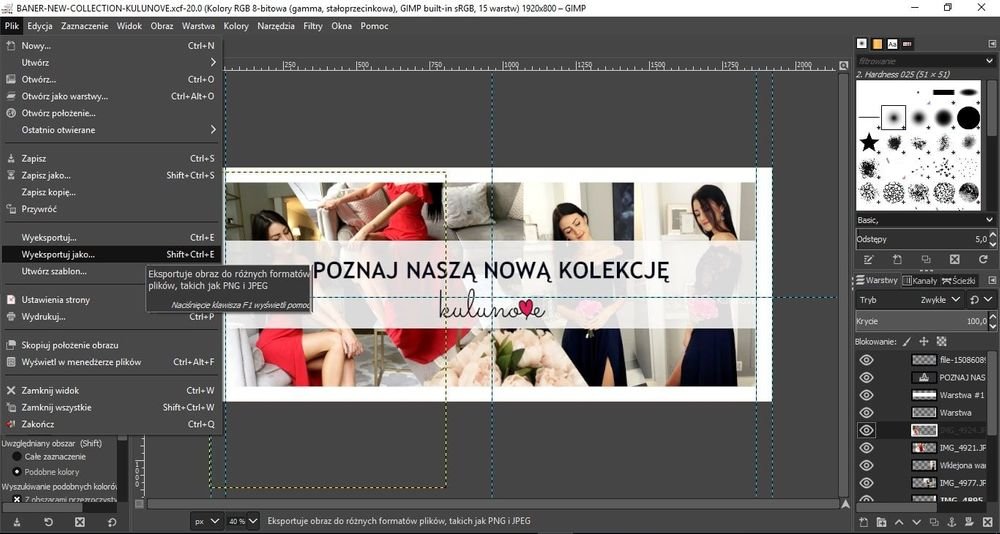
Na tym etapie należy kliknąć przycisk: plik i wybrać opcję: wyeksportuj jako

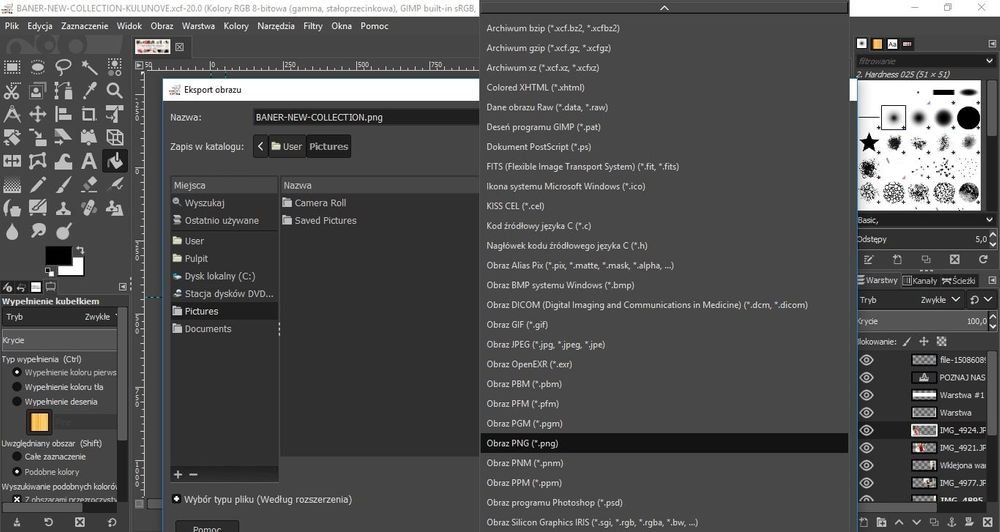
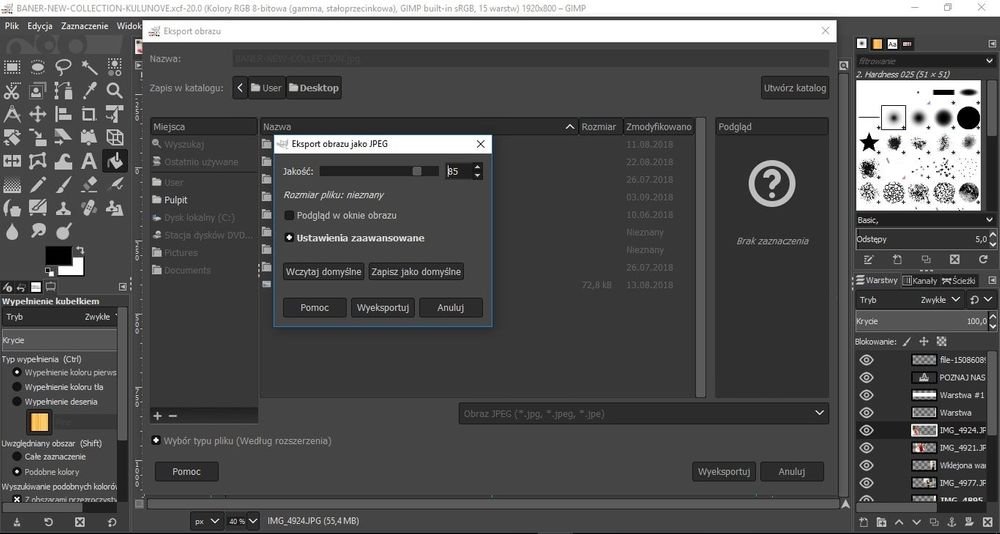
Pojawi się wtedy następujące okno eksportowania obrazów. Najbardziej optymalnym rozszerzeniem będzie obraz JPEG (.jpg, .jpeg, .jpe), ponieważ pozwala na niewielką wagę zdjęć.
Już wiesz, jak zmniejszyć obraz w Gimpie. Dlaczego skalowanie zdjęcia jest ważne?
Niska waga zdjęć przekłada się na szybkość ładowania się strony. Pomimo optymalizacji systemowych należy zadbać o grafiki dedykowane pod witryny internetowe. Dzięki temu klient nie będzie miał problemu z przeglądaniem naszego sklepu nawet, jeśli w danym momencie posiada on gorszy zasięg transmisji danych lub połączenie Wi-Fi o niskiej przepustowości.

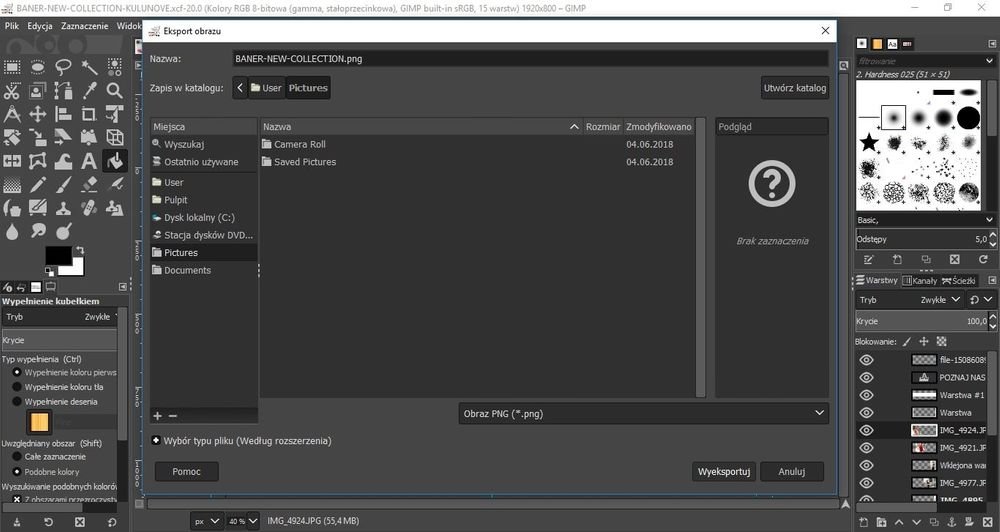
i wybrać przycisk: wyeksportuj

okno dla rozszerzenia .jpeg prezentuje się tak (możesz teraz za pomocą suwaka wybrać stopień kompresji zdjęcia):

Jak zmniejszyć rozmiar zdjęcia?
Gimp to ułatwia. Domyślnie ustawiony poziom to 90, polecam jednak mieścić się w widełkach 75-85. Tak ustawiony poziom kompresji znacząco zmniejsza wielkość pliku przy praktycznie niezauważalnej utracie jakości obrazka.
W przypadku dużego pliku wyjściowego (od kilku MB i więcej) można dokonywać kompresji nawet na poziomie 50 bez zauważalnej utraty jakości.
Po wybraniu przycisku wyeksportuj obraz jest zapisywany w docelowej lokalizacji w odpowiednim rozmiarze i rozszerzeniu.
Jak zrobić baner w Gimpie? Przykład wyeksportowanego projektu stworzonego przez jednego z naszych klientów. Tak przygotowane zdjęcie możesz wgrać na stronę.

Jeśli przeczytałeś ten poradnik od początku do końca, to już potrafisz korzystać z programu Gimp. Do czego służy, jak przebiega kompresja – wszystko zostało wyjaśnione. Wiesz, jak zmniejszyć obraz w Gimpie i skalowanie zdjęcia zajmie Ci zaledwie kilka chwil. Pamiętaj, że optymalizacja zdjęć jest istotna dla SEO.
Dowiedziałeś się też:
jak zrobić kolaż w Gimpie;
jak powiększyć zdjęcie w Gimpie;
jak obrabiać zdjęcia w Gimpie;
jak zmniejszyć rozmiar zdjęcia w Gimpie.
Masz wiedzę, jak zmniejszyć rozmiar zdjęcia nie tracąc na jakości. Przekuj tę wiedzę w praktykę, obrabiając np. zdjęcia odzieży do sklepu internetowego.
Spis treści
Następny wpis
RODO w sklepie internetowym - Poradnik dla właścicieli e-commerce w 7 krokach
Poprzedni wpis
Jak znaleźć hurtownie i dostawców dla swojego sklepu internetowego?
Nie odkładaj decyzji na jutro.
Podejmij ją już dziś!
Testuj 14 dni za darmo i bez zobowiązań
Dodaj komentarz
Odpowiadasz na komentarz
Imię i nazwisko
Komentarz
Dodaj komentarz Dziękujemy, komentarz zostanie dodany po zaakceptowaniu przez administratora.